WordPressでトップページをブログ記事一覧にしない設定

【よく聞くお悩み】

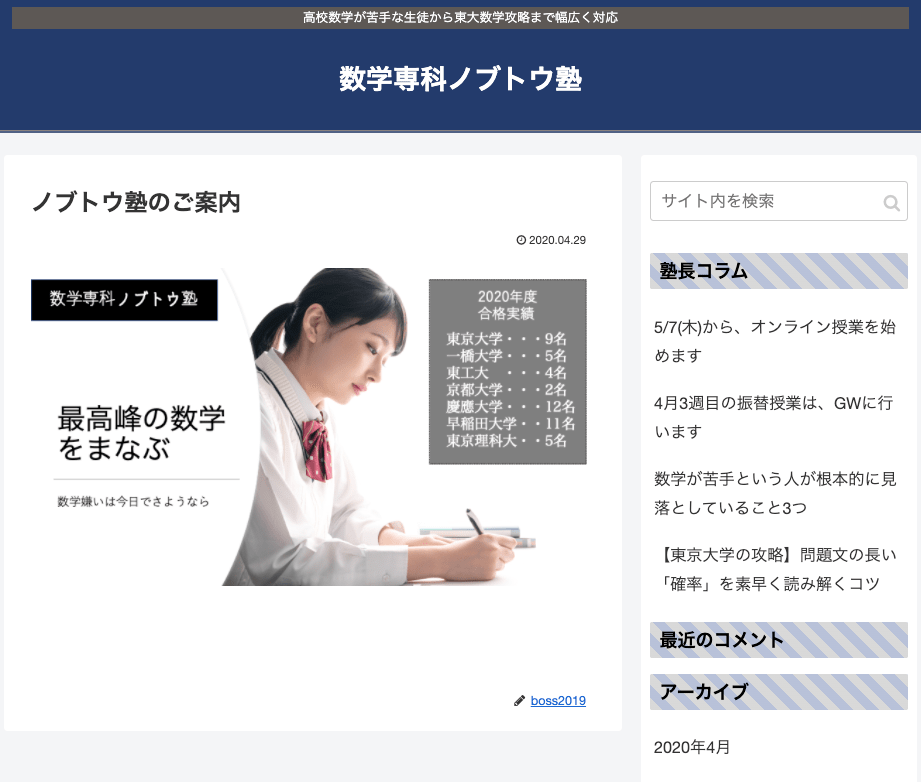
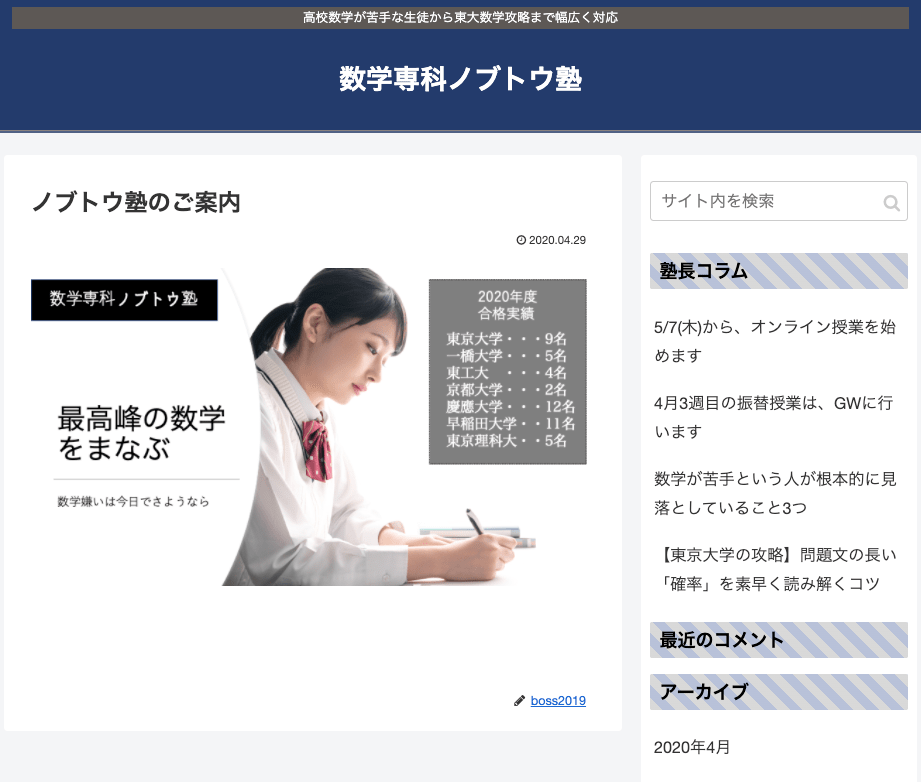
いかにもブログっぽいこんなサイト。

これを、以下のように変えるのが本記事の内容です。
↓トップ画を固定したサイト

WordPressの設定を変えれば簡単にできます。
ついでに、ブログ記事を更新したら読者(ユーザー)に見える形にするために、ウィジェット(サイドバー)に更新記事の一覧が表示されるように設定します。
目標:ブログも兼用するホームページ
WordPressで、①トップページを固定して、②サイドバーに最新投稿を表示する方法をご紹介します。
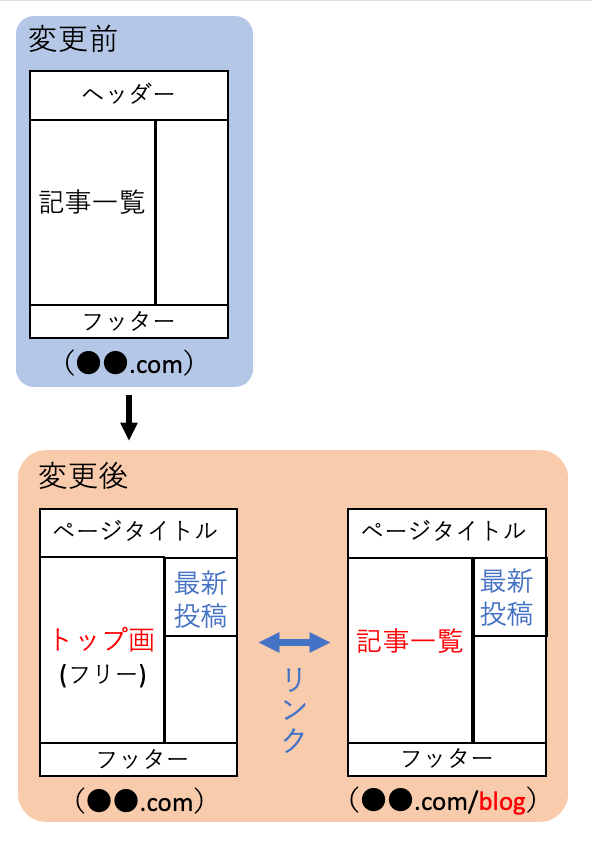
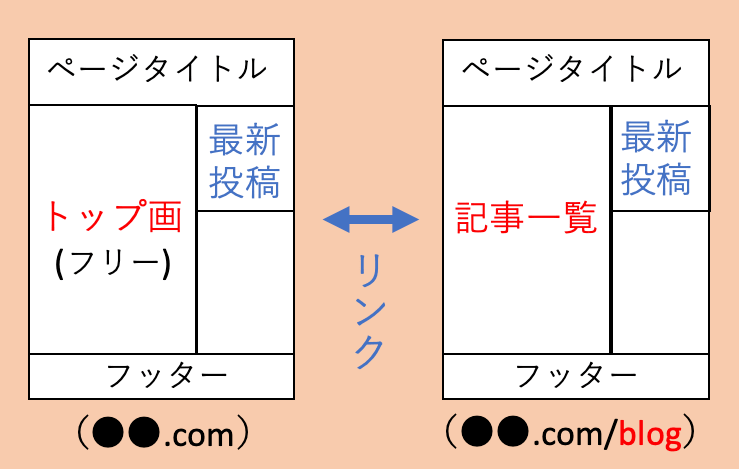
今回、作る構造図を確認しましょう。

このようなスタイルにしていきます。(URLにもご注意ください)
ビジネス(副業)始めるならホームページとブログ、どっちで始めるべき?
これについては、「現在自分のサービスを持っているか」によって変わります。
すでにサービスを持っている、お客さんがいればすぐに提供できるという状態であれば、ホームページ形式の方が有効でしょう。
逆に、まだサービスを持っていないし自分で稼いだことがないという人は、ブログ形式の方がいいです。今のままでいいです。(多くのWordPressテーマの初期設定では、トップページはブログ一覧になっている)
あなたがブログと一緒に成長すれば、ブログは良い記録になりますし、ビジネスを始める前にファンを獲得することができます。
これを目安にして、どちらのスタイルで進めるか決めてください。
ホームページとブログを兼ねたページをWordPressで作成する手順
それでは、実際に作っていきましょう。
目標物の確認
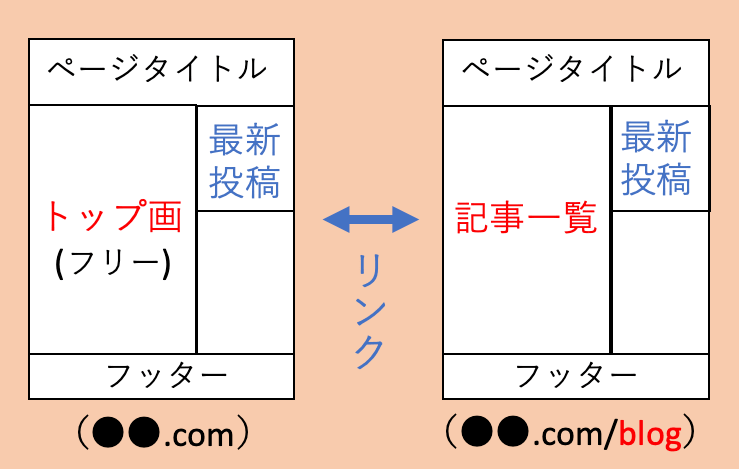
あらためて確認します。「ホームページでもあり、ブログでもある」とは、こんな構成のウェブサイトです。

(1)トップにフリー欄があり、そこにイメージ画像や情報を載せることができる。
(2)トップページを固定しつつも、ウィジェット(サイドバー)に最新のブログ記事が順次上がる
【右図】
(3)ブログ記事一覧のページは単体として残す。
というサイト(ブログ)のことです。
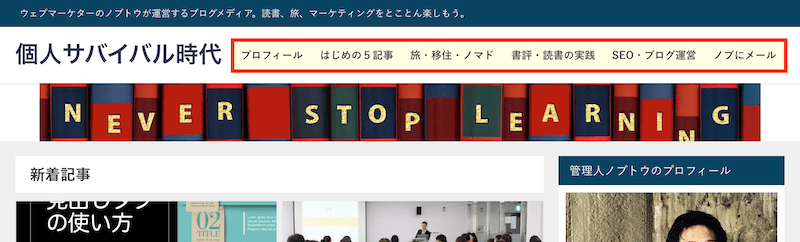
いわゆるホームページのようにするなら、「メニュー」を作りましょう。作り方については、また別の機会に。
メニューとは、こういうやつです。(赤い四角の枠)

後から簡単に作れます。
目標物の構成図
(A)ホームページのトップを記事一覧にしない方法
手順A-1:サイト(ホームページ)のトップページを作るための空白の①「固定ページ」を作成
手順A-2:手順1で作った「固定ページ」を設定する。
手順A-1. 固定ページを作成

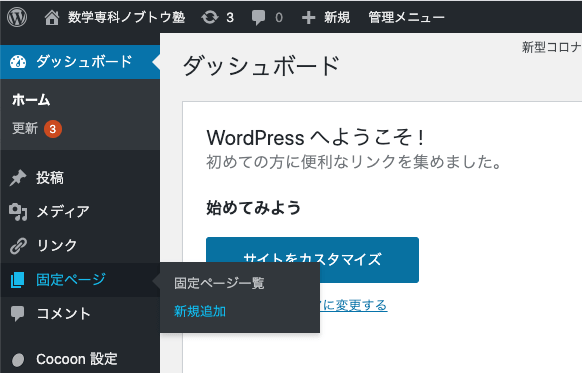
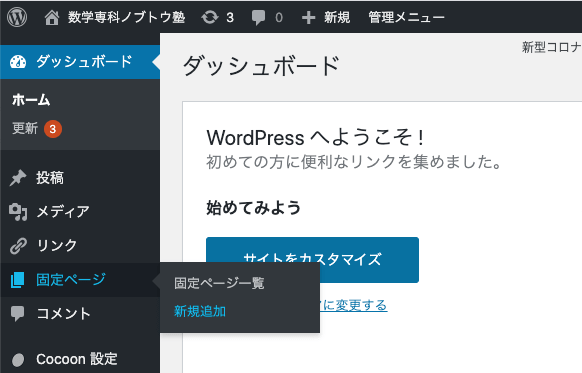
まず、WordPress管理画面→ダッシュボード→「固定ページ」→「新規追加」と進みます。
このような画面が出ます。


①記事タイトルはなんでも構いません。今回はトップページに並べるので、「ノブトウ塾のご案内」としました。
(「新着情報」などでもいいです。また、CSSで表示自体を消すこともできます)
※もしスラッグ③が表示されなかったら、いったん②で「下書き保存」すれば出現します。
③スラッグ(末尾URL)に関しても、これもなんでもいいです。
というのも、例えばここで、「https://www.●●●.com/home」と名付けても、このページを設定でトップページにするので、(https://www.●●●.com) に変わります。
今回は「sitetop」にしました。
本文は空白でOKです。
終わったら、⑤「公開する」をクリック。
手順A-2. 手順1で作った「固定ページ」を設定する。


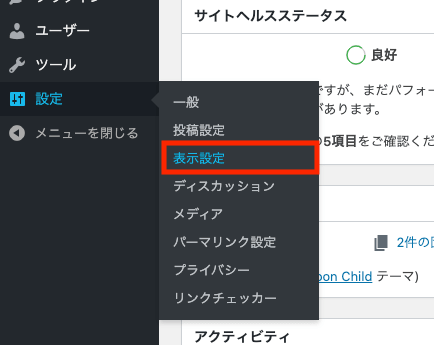
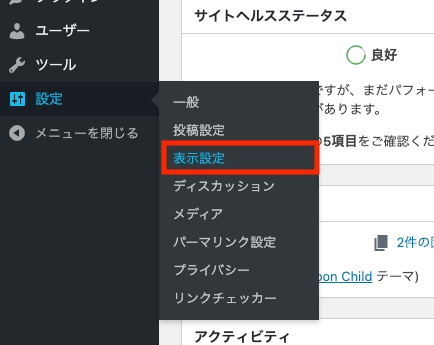
「ダッシュボード]→「設定」→「表示設定」と進みます。


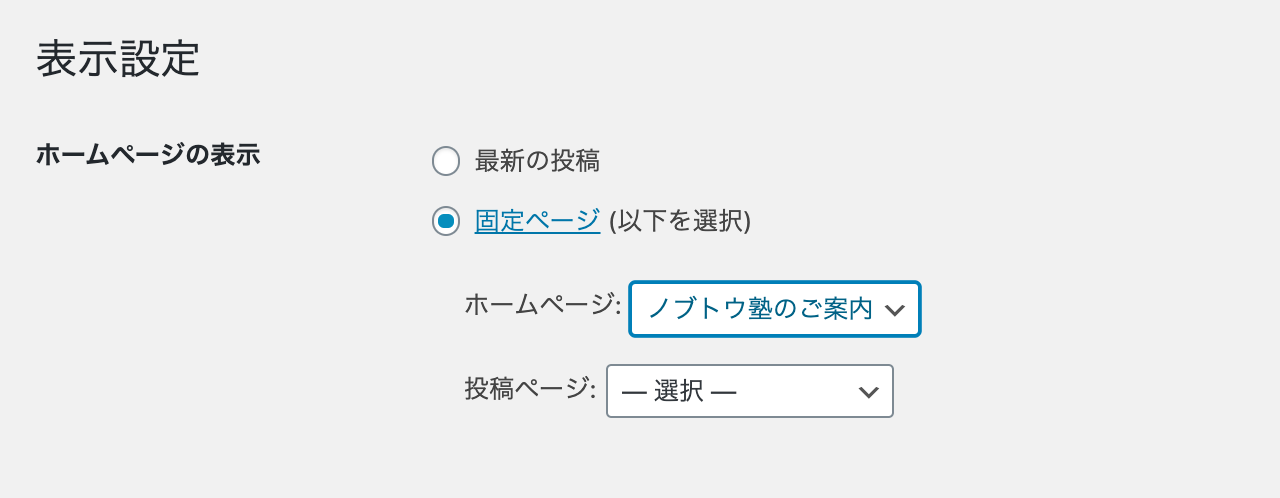
一番上にある「ホームページの表示」→「固定ページ」を選択します。
次に、「ホームページ」は、トップ画面に使いたい固定ページを選択します。今回は、さきほど作った「ノブトウ塾のご案内」というページを指定しました。
終わったら、「変更を保存」をクリック。
*これでトップ画面が最新のブログ記事ではなく、自分で決めた固定ページが表示されるようになります。(URLも変更)
確認. トップページが変わったか変更してみましょう
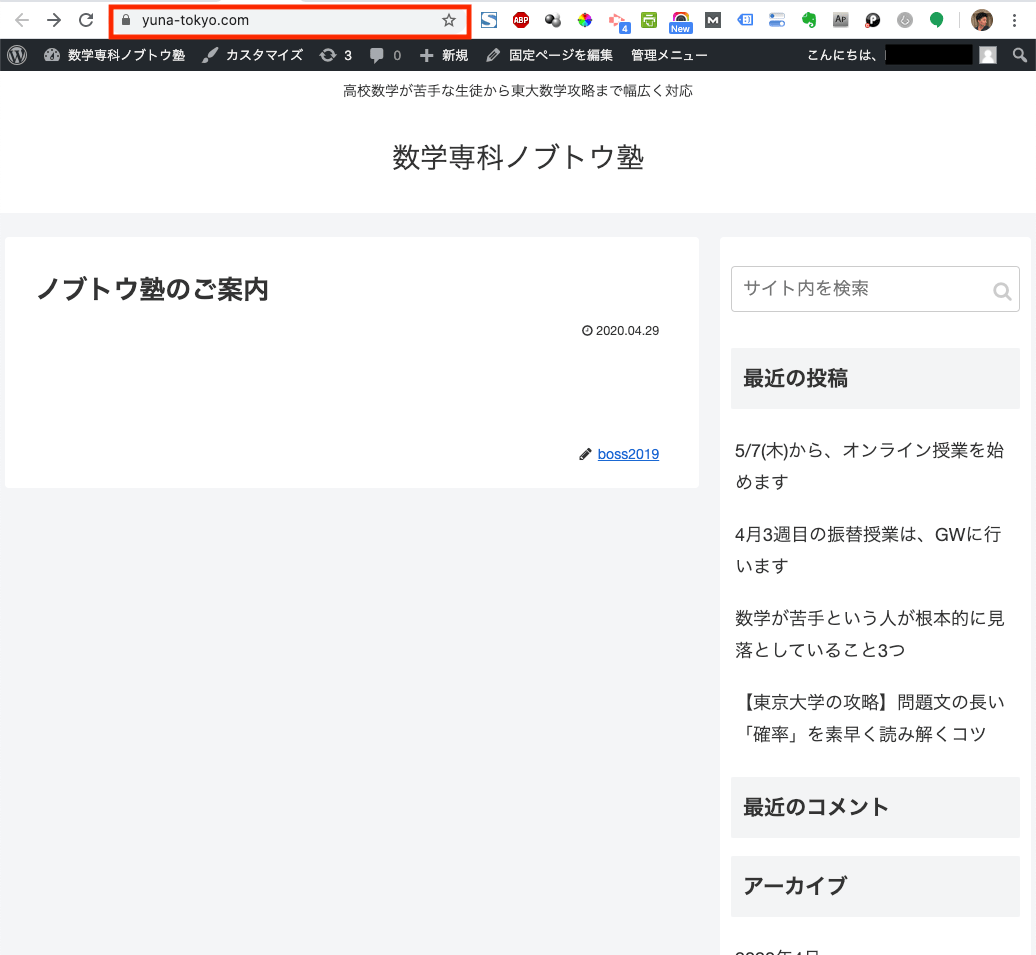
元のドメインにアクセスします。(変更前は、ブログ記事一覧が載っていました)
![]()

↓アクセス


ん? 何もない!
いえ、これでいいんです。トップ画に載せるコンテンツを作っていないわけですから。
では、次に参ります。
(B)ブログページを作り、サイドバーに表示する⇒手順2〜5
手順B-1:ブログ機能に使う②「固定ページ」連載ページを作成
手順B-2:手順1で作った「固定ページ」を、ブログ一覧が出るページへ設定変更する。
手順B-3:ウィジェット(サイドバー)にブログの最新記事一覧が並ぶように設定する
手順B-1. 固定ページを作成


先ほどと同じです。WordPress管理画面→ダッシュボード→「固定ページ」→「新規追加」と進みます。


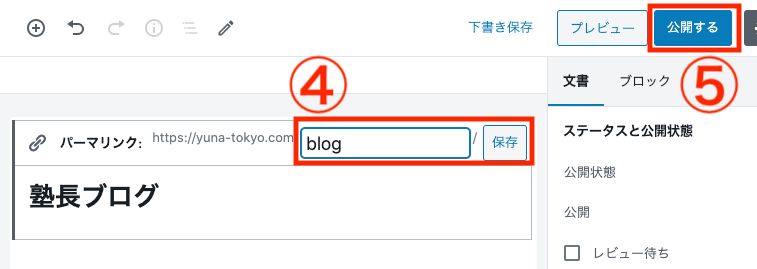
①記事タイトルはなんでも構いません。今回は、「塾長ブログ」としました。

③スラッグ(末尾URL)に関しても、これもなんでもいいですが、今回は「blog」にしました。
(もしスラッグ③が表示されなかったら、いったん②で「下書き保存」すれば出現します)
本文は空白でOKです。
終わったら、⑤「公開する」をクリック。
手順B-2:手順1で作った「固定ページ」を「投稿ページ」に設定する


「ダッシュボード]→「設定」→「表示設定」と進みます。

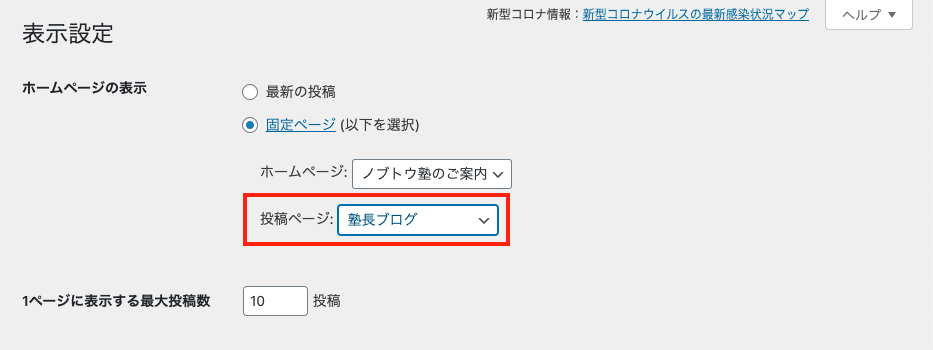
一番上にある「ホームページの表示」→「固定ページ」を選択します。
次に、「投稿ページ」は、さきほど作った「塾長ブログ」というページを選びました。
*これで、「〜.com/blog」のページを、投稿ページ(ブログ記事一覧が並ぶページ)に設定することができます。
最後に「変更を保存」をクリック。
手順B-3:ウィジェット(サイドバー)にブログの最新記事一覧が並ぶように設定する

最後は、ページの右側に「最新投稿」(ブログ記事の一覧リンク)が表示されるように設定します。

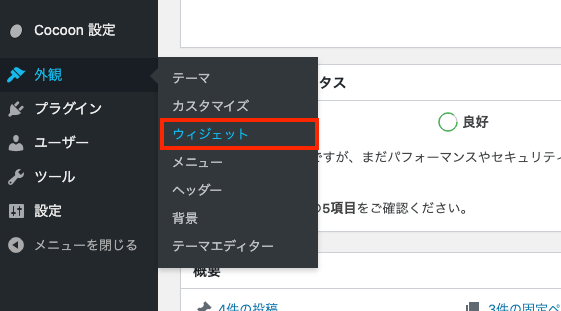
「ダッシュボード」→「外観」→「ウィジェット」をクリック。
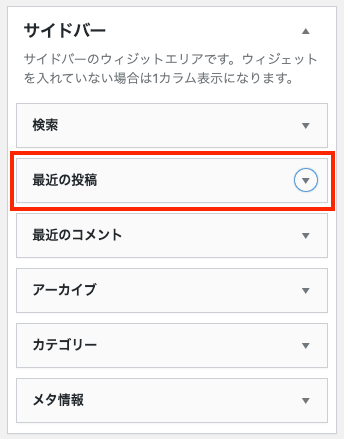
次のページから、「サイドバー」という項目を探してください。

この中の「最新の投稿」をクリック。


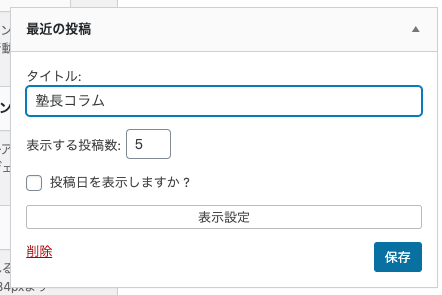
表示名を設定します。「塾長コラム」にします。
表示数、投稿びの表示はお好みで。できたら、「保存」を押します。
これで完了しました。
完成:トップページをブログ記事一覧にせず、かつブログは独立
他にも色や装飾がついていますが、これはcocoonというテーマの中にあるスキン機能を載せてみました。
(合わせて作業30分ほど)
①ホームページ・トップ(●●.com)

右側のサイドーにブログの最新記事一覧が載っていますね。
②投稿ページ(●●.com/blog)
次に、投稿を連載できるページの確認です。

問題ありませんね。このページをリンクすれば、ブログにアクセスすることができます。
今回の内容は、以上です。
ぜひ、ご活用ください。









コメント