「WordPressの設定が終わった!」
「無料ブログを開設したぜ!」
めっちゃテンション上がりますよね?
やっと書ける!ためていたことを吐き出すぞ!、と。
でも・・・
ちょっとお待ちください!
ブログ記事を書くときに、絶対に覚えておいてほしいことがあります。
この記事にある見出しタグ(hタグ)を設定しておかないと、とんでもないデメリットがあります。
あなたのブログに人が来ない!という最悪の状況を招きます。
しかも、気づいた後にまとめて直すのはめっちゃしんどい作業です。
書き始める前に、絶対に抑えておきましょう。
この記事の大きな流れは、こんな感じです。
- メリット
- タグとは?
- 実際に書いてみよう
(↓詳細な目次はこちら)
hタグで見出しをつけておくメリット
「hタグって何?」と気になるかと思いますが、まずはhタグを付けるメリットについてお話しします。
メリットを知れば、面倒な作業もちょっとはやる気になるかと思います。
ちょっと長いですが、お付き合いください。絶対損はさせませんから!
hタグのメリット1:Googleがあなたの記事を紹介してくれる
あなたのブログの読者は、どこから来るのでしょうか? 読者に見つけてもらうにはどうすればいいでしょうか?
いろいろ経路(「[color color=”red”]チャネル[/color]」と言います)があります。たとえば、SNSやメルマガにリンクを貼るのも一つの方法です。
でも、これだけだと、限られた人、そもそも繋がりのある人にしか記事を紹介できません。
やはり、誰かがGoogleの検索窓に打ち込んだときにあなたの記事が表示されるのが一番アクセスを集めます。
このように、Google検索の上位表示を狙う方法を、「SEO対策(検索エンジン最適化)」と言います。
しかし、ここで問題があります!
あなたが書いたものと同じような記事は世の中に何万も転がっています。
彼らよりも上位にいかないと誰もあなたの記事を見てくれません。
しかも、コンピューターは何が重要かを見分けることができません。
でも、順位を決めて検索結果として表示しなければならない。
そこで、Googleはこう決めました。
- 「見出し、つまりh2、h3タグ等で囲んでいるものは、その記事の中では重要ということですね」
- 「見出しを拾えば、その記事がどんな内容かがわかる」
- 「読者もそこは同じだろう」
↓
↓
という考えのもとに、通常の段落の文字情報よりも、hタグで囲まれた見出しの文字を優先的に拾っています。
hタグで見出しを囲むことによって、Google(機械)、ユーザー(読者)へ「こういう記事ですよ」とアピールできます。
hタグのメリット2:ユーザーを特定の見出しに誘導できる
上記は、どちらかというと、Google(機械)のための対策でした。
さらに、見出しタグをつけることで、ユーザーの行動をコントロールすることもできます。
ブログに来るユーザーって、基本的には何かの問題を解決する・調べるために検索画面で調べて、その結果からブログをクリックします。
だから、「ブログ記事は全部読むのしんどい!俺が知りたいのは一つだけなんや!」という人がほとんどです。
こんなシチュエーションを想像してみてください。
あなたは友人から「ラーメンどでん」という有名店をオススメされました。
友人は、「駅から遠いから車で行った方がいいよ」と言います。
さて、あなたはどうしますか?
店の場所はGoogleマップですぐわかりますね。近くにコインパーキングも見つかるかもしれません。
でも、もし専用駐車場があればラッキーですよね?
これは通常の検索画面で調べるしかない。
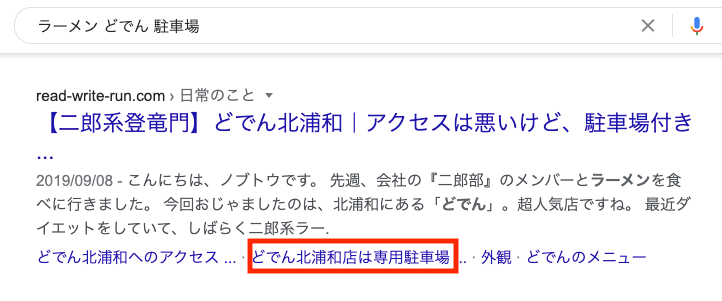
「ラーメンどでん 駐車場」で検索したら、こんな画面が出てきます。

おっ、「専用駐車場」(赤枠)という文字があるじゃないですか。
あなたは、クリックします。
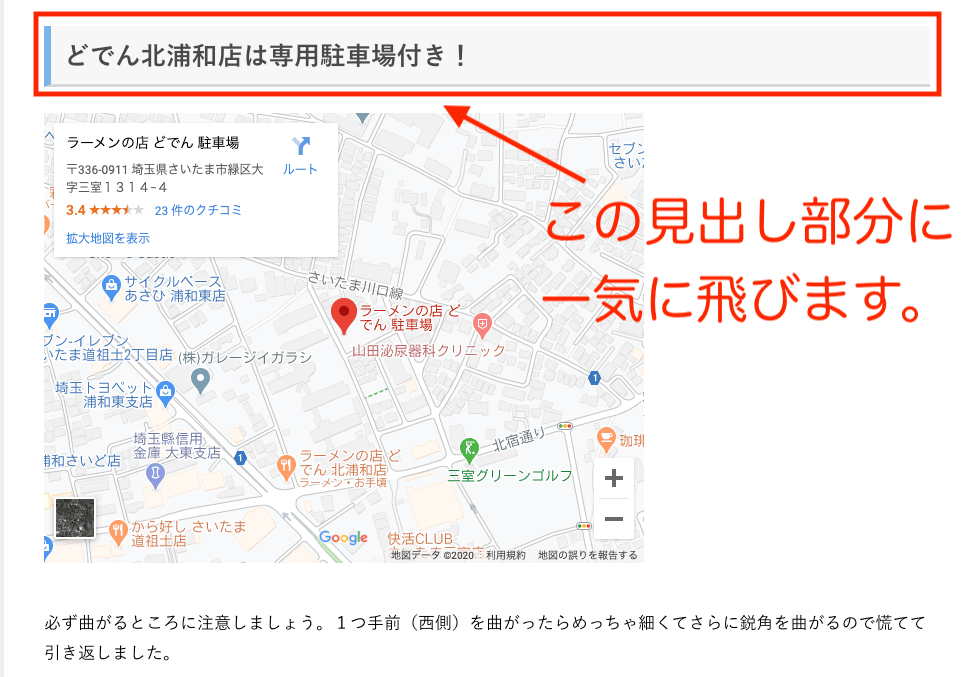
すると、こんな画面になります。

あなた「おお、無料駐車場あるじゃん。ラッキー。この記事詳しそうだな。読んでみよう」
となるでしょう。
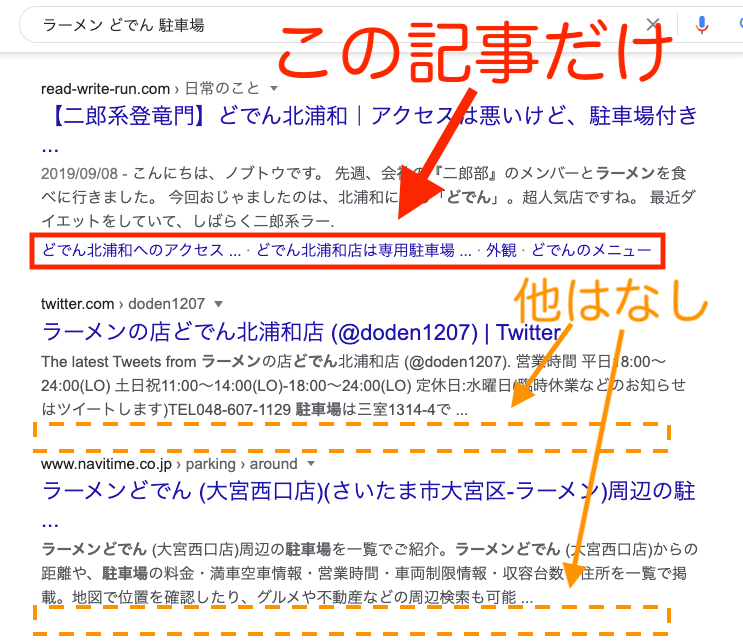
ちなみに、全部の記事がこんな風になっているわけではありません。
この記事と、それより下に並ぶ記事を見比べてみましょう。

この記事だけ、適切に『見出し部分』が検索結果に読み込まれています。(「インデックスされる」というので、覚えておきましょう)
これは、ちゃんとhタグで囲っているからです。
(これ、僕が書いた記事です笑 自慢っぽくてすみません)
この記事の並びであれば、絶対に見出しがある記事を選びますよね?
だから、絶対にhタグで囲っておくのがいいです。デメリットなし。
はい、一旦ここまでまとめます。
見出しタグをつけるメリットは、
- (1)検索結果で上位に表示されやすくなる⇒アクセスアップ
- (2)ユーザーを指定箇所(見出し)に誘導できる⇒利便性アップ
特に、(1)のメリットは非常に大きい。「この記事は何について書かれたか?」が判別できれば、Googleも優先的に表示してくれます。
そもそもタグとは何か?
見出しタグ(hタグ)を説明する前に、「タグとは何か?」についてお話しします。
皆さんが読んでいるすべてのブログはHTMLという言語で使われています。WordPress、無料ブログなど、世の全てのウェブページにはHTMLが使われています。
(※ブログ記事だけでなく、外観などもHTMLで作られています)
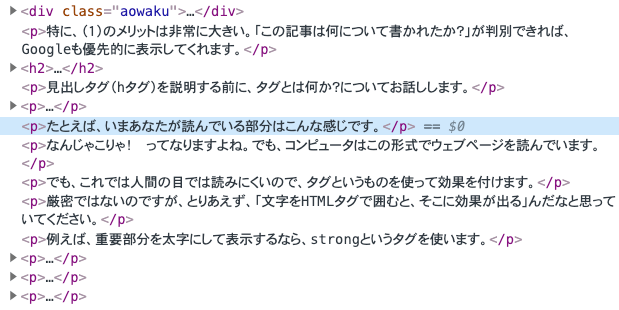
たとえば、いまあなたが読んでいる部分はこんな感じです。

なんじゃこりゃ! ってなりますよね。でも、コンピュータ目で見ると、ウェブページはこんな風に見えます。
でも、これでは人間の目では読みにくい。そこで、タグというものを使って効果を付けます。
(厳密にはちょっと違うのですが、とりあえず、「文字をHTMLタグで囲むと、そこに効果が出る」んだなと思っていてください)
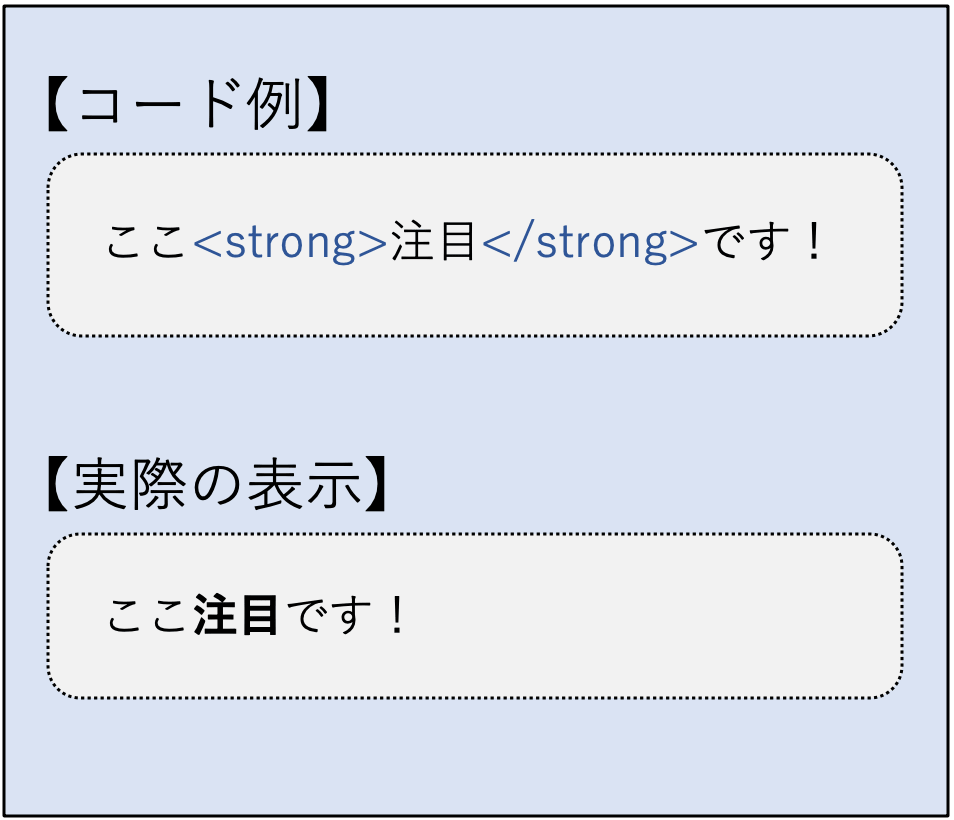
例えば、重要部分を太字にして表示するなら、「strong」というタグを使います。

こんな感じです。
多くのタグは「<タグ名>●●</タグ名>」という形で、サンドイッチで挟みます。(タグは必ず半角英数字で!)
右側部分(</タグ名>)がないタグもありますが(例題:画像を表示するimgタグ<img=“”>など)、基本はサンドイッチすると覚えておいてもらってOKです。
ブログ記事の見出しには必ずhタグを使う
ブログ内の見出しは、h2〜h4を使います。
- 大見出し・・・<h2>見出し内容</h2>
- 中見出し・・・<h3>見出し内容</h3>
- 小見出し・・・<h4>見出し内容</h4>
- 通常の段落・・・<p>内容</p>
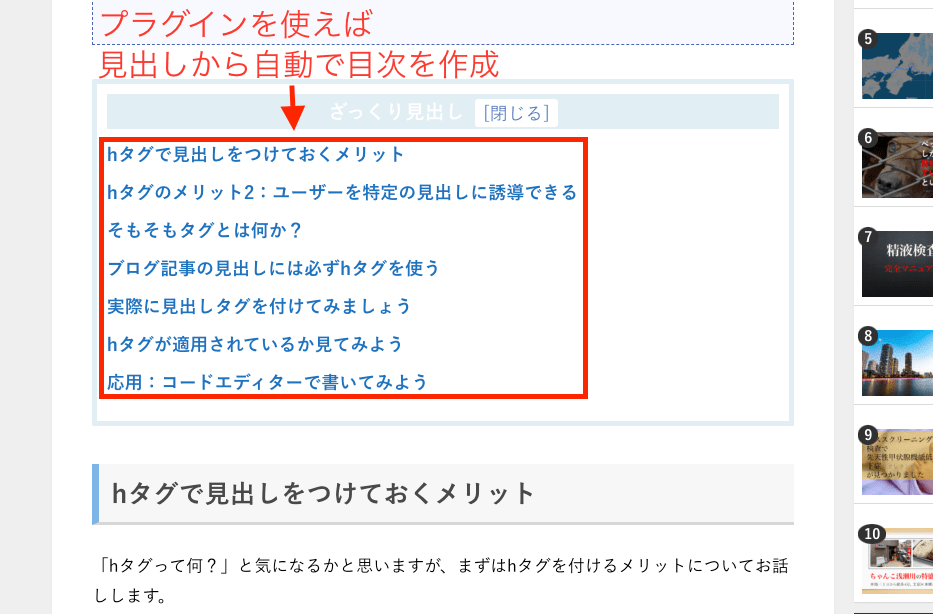
適切に見出しタグを付けていると、目次を作るときにも簡単です。
こんな感じで。この記事の冒頭部分に表示されていた目次です。

「Table Of Contents」というプラグインです。自動で見出しを抽出して目次にしてくれるという便利なツールです。
手間いらず。本当に便利!
よくある間違い:Wordの感覚は捨てる
※前述のとおり、厳密にいうと、h2で囲むと必ず大文字になったり色が変わるわけではありません。
たとえば、CSSで「h2(大見出し)は大きくしてください」、「h3(中見出し)は少し小さく、青くしてください」と指定することができます。説明が長くなるので、CSSについてはここでは割愛します。
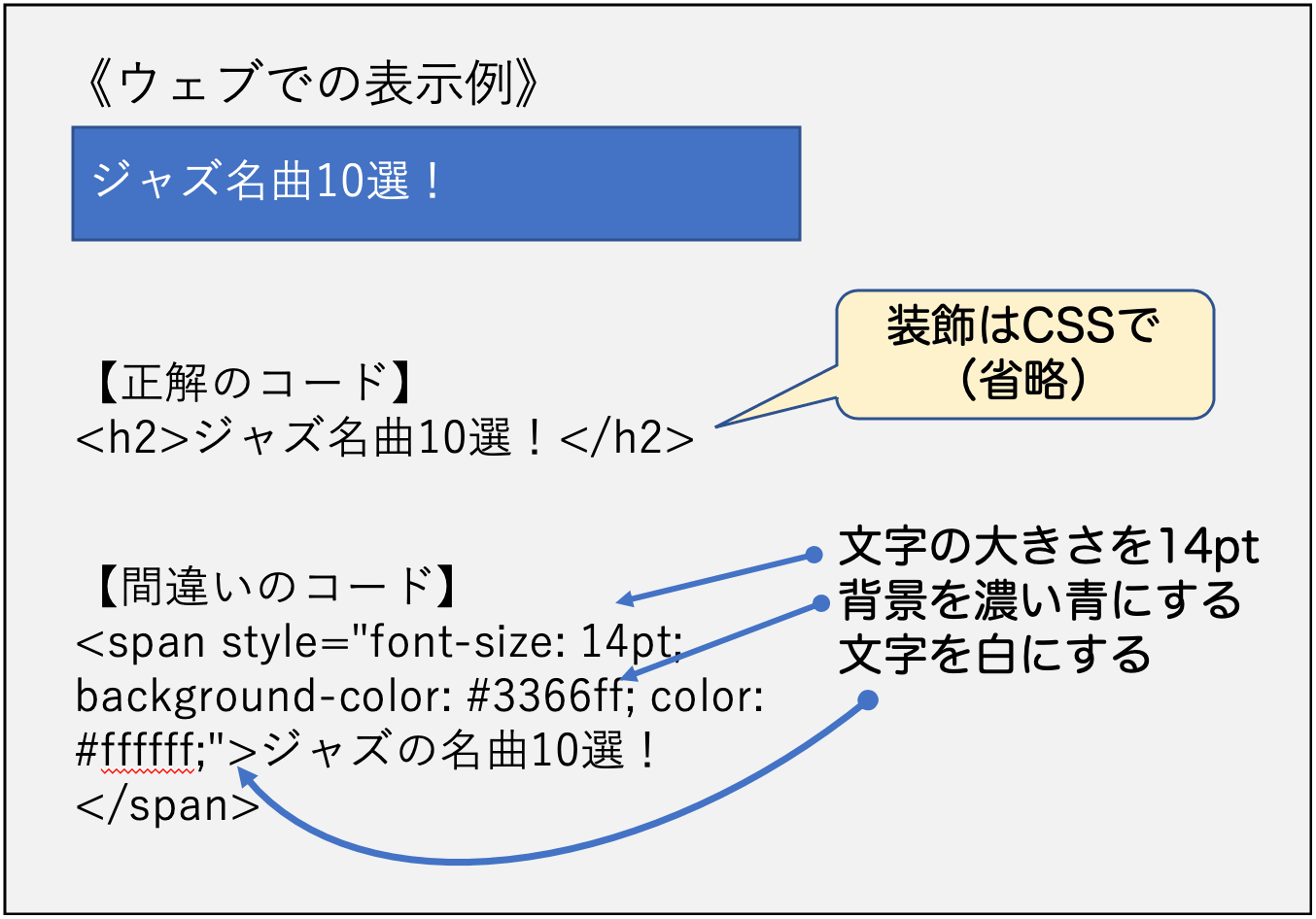
「Wordで文書を書くみたいに、見出し部分を太文字&大文字に変える」
これは間違いです!あくまで文字を装飾したに過ぎません。
人間の目には同じように見えますが、Google(機械)からすると見出しにはなっていません。

装飾しただけ文字と見出しで囲った文字は、コンピュータ上では区別されています。
逆にいうと、通常の段落(普通の文章)で文字を大きくしたい時に、hタグを使ってはいけません。
実際に見出しタグを付けてみましょう
WordPressでは、エディター(編集画面)のスタイルによって、書き方が異なります。
おそらく最近WordPressを始めた方は、初期設定が「ブロックエディター」なので、こちらで説明します。
(※何のことかわからなければスルーしてもらって結構ですよ)
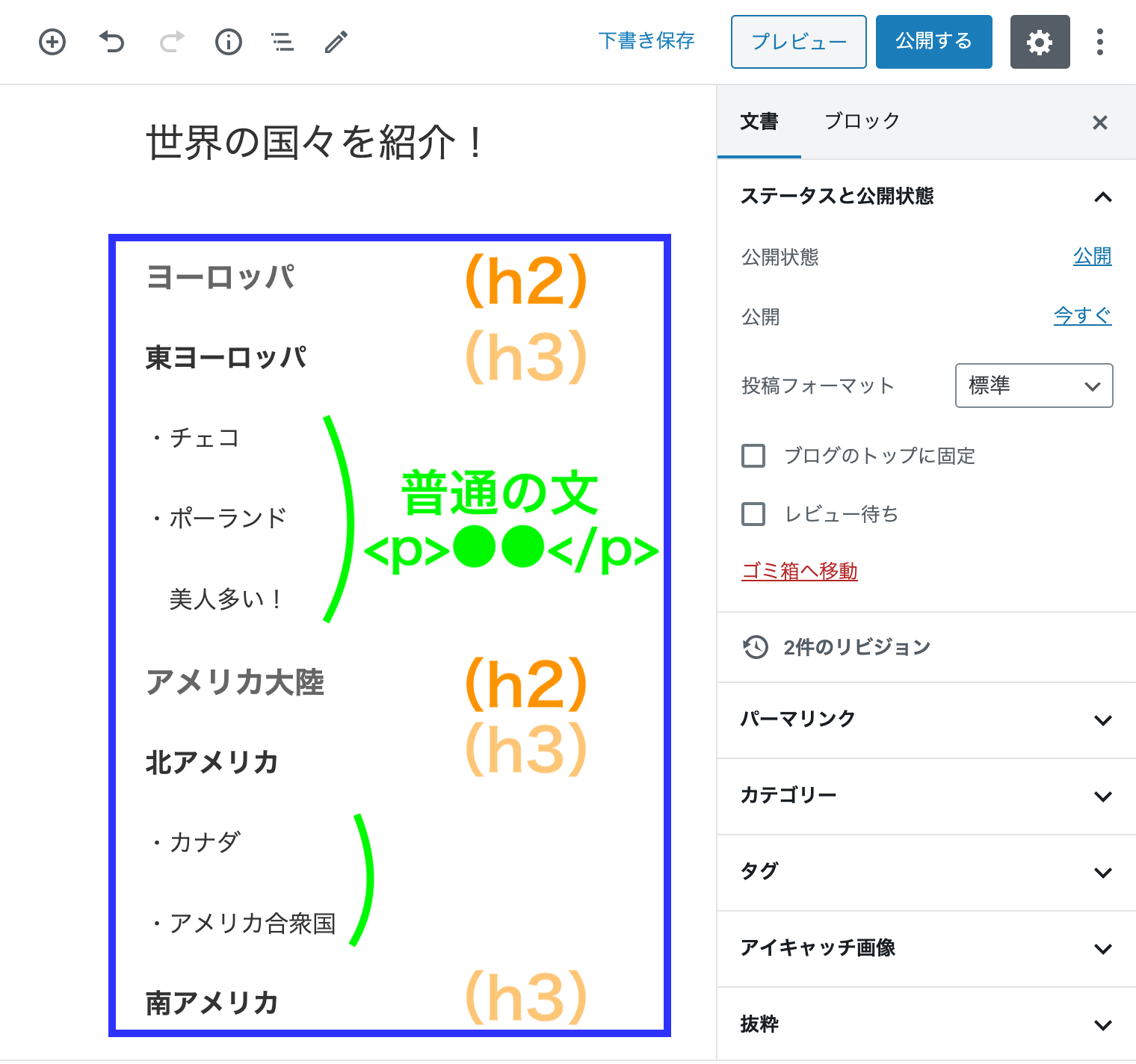
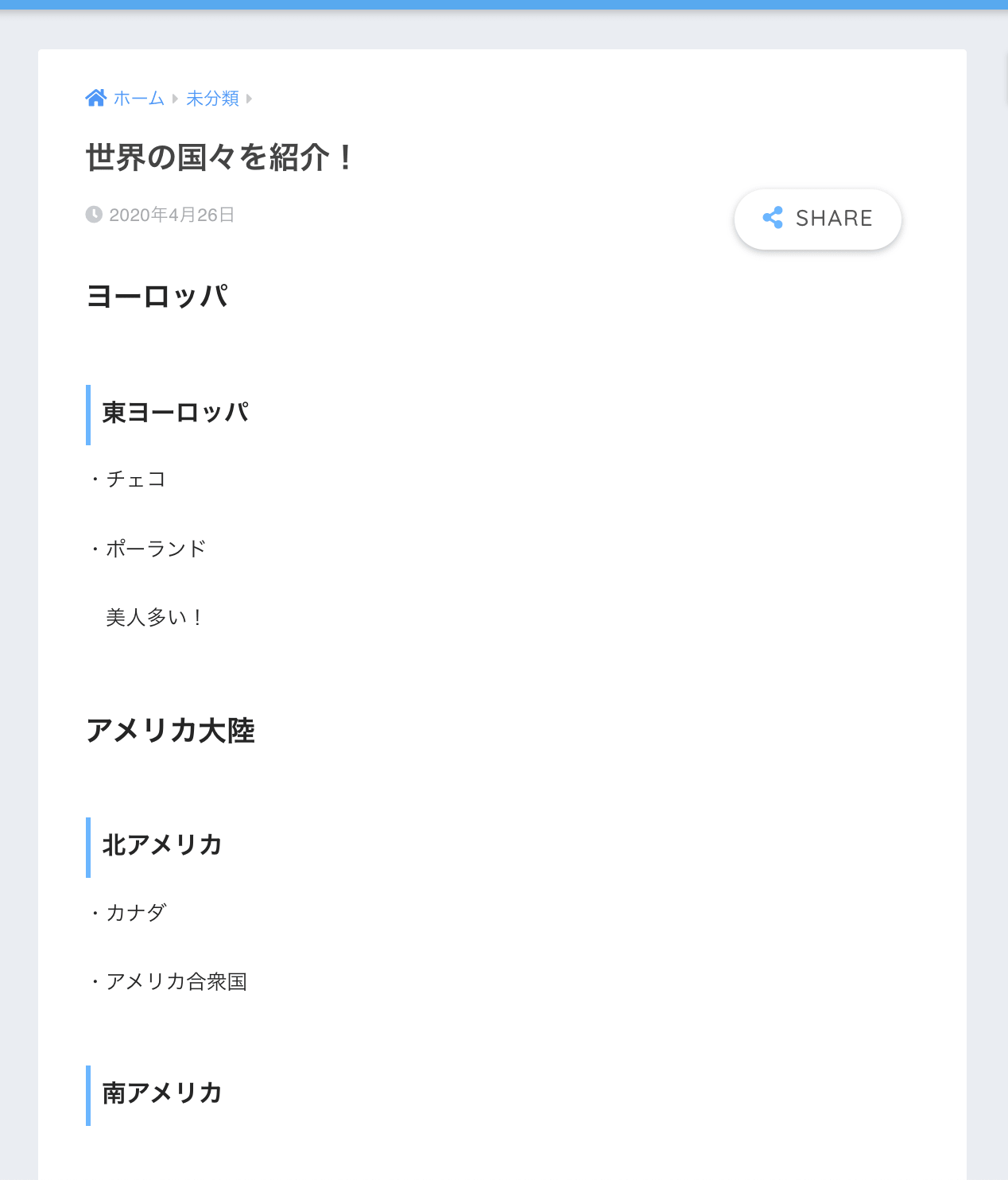
目指す完成形はこちら

見出しタグを適用すると、こんな感じで読みやすくなります。
記事執筆時にタグを書く場所は?
さっそく記事を書いていきましょう。
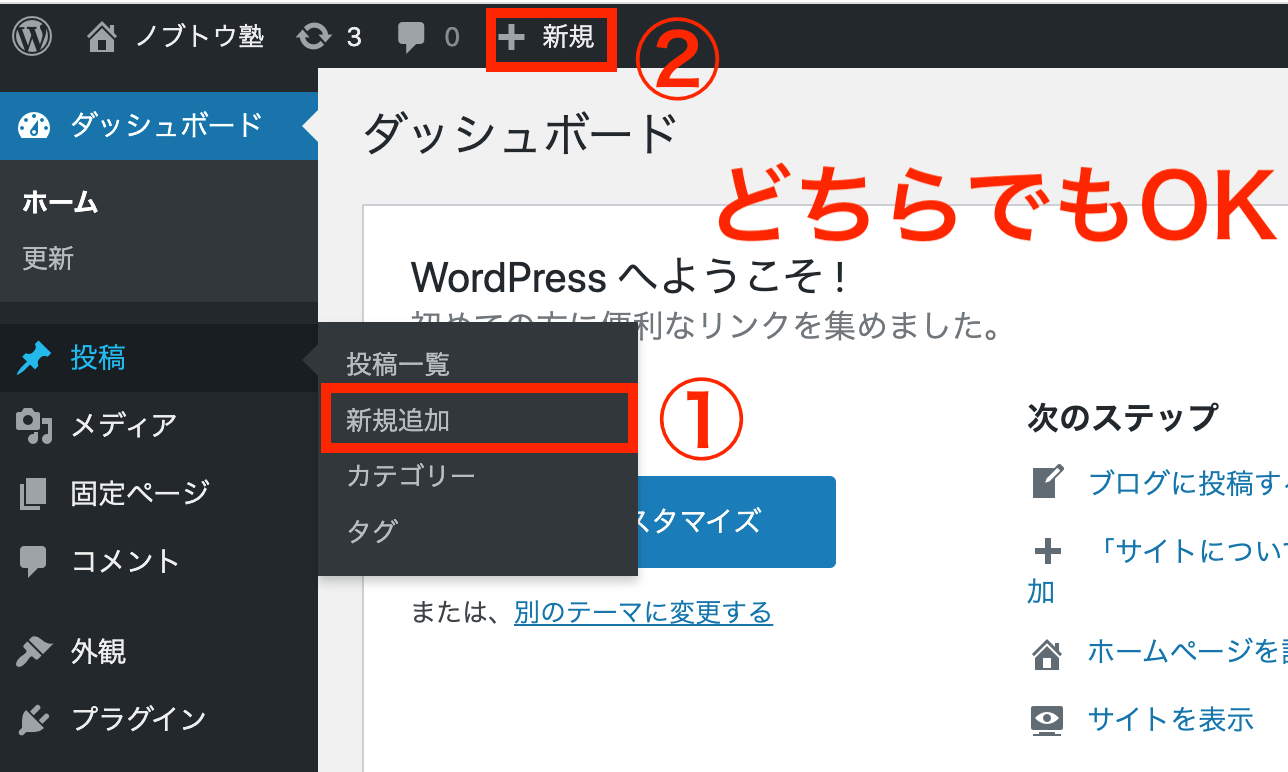
ブログの投稿(編集)画面を開きましょう。

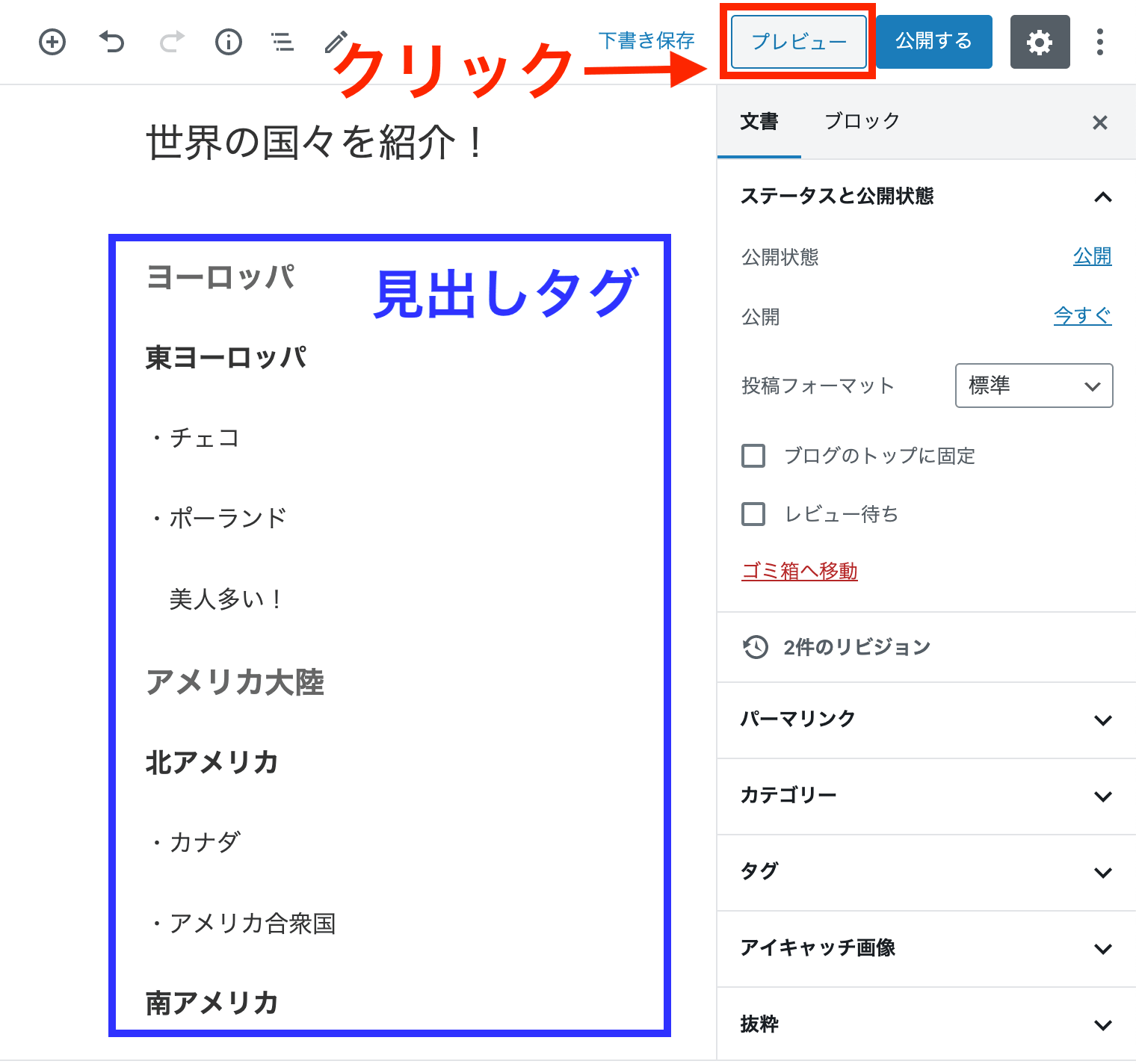
赤枠の①②どちらからでもいけます。
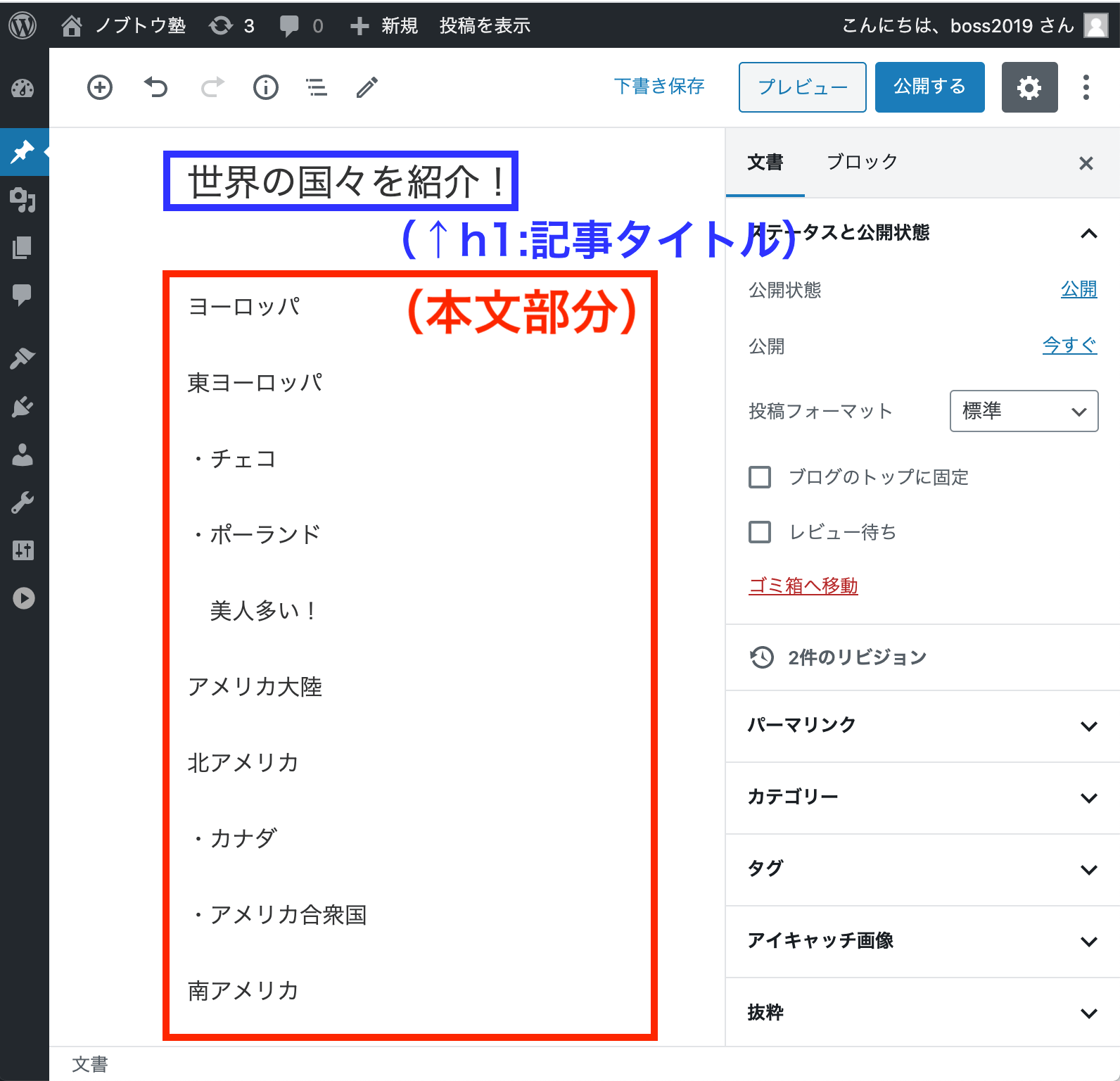
そうすると、こんな画面が出てきます。

*言い忘れました。「なぜh2からスタートするの?」という疑問があるかと思います。
h1はブログの記事タイトルに使われているので、記事本文「内」の見出しには使いません。
タグを適用しよう
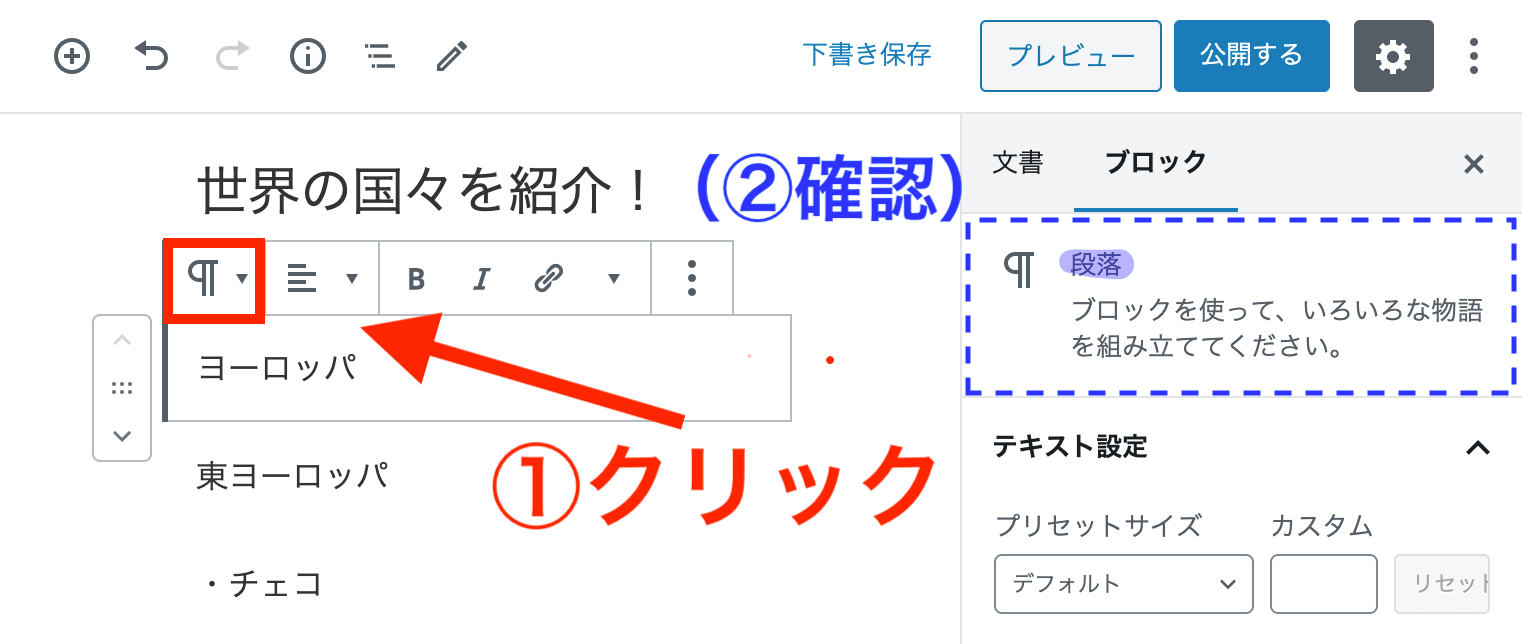
「段落」と「見出し」があります。「段落」は、通常の文のことです。
初期状態では「¶:段落」(②青い点線)になっているので、ここから「見出し」(h2〜h5)に変更していきます。

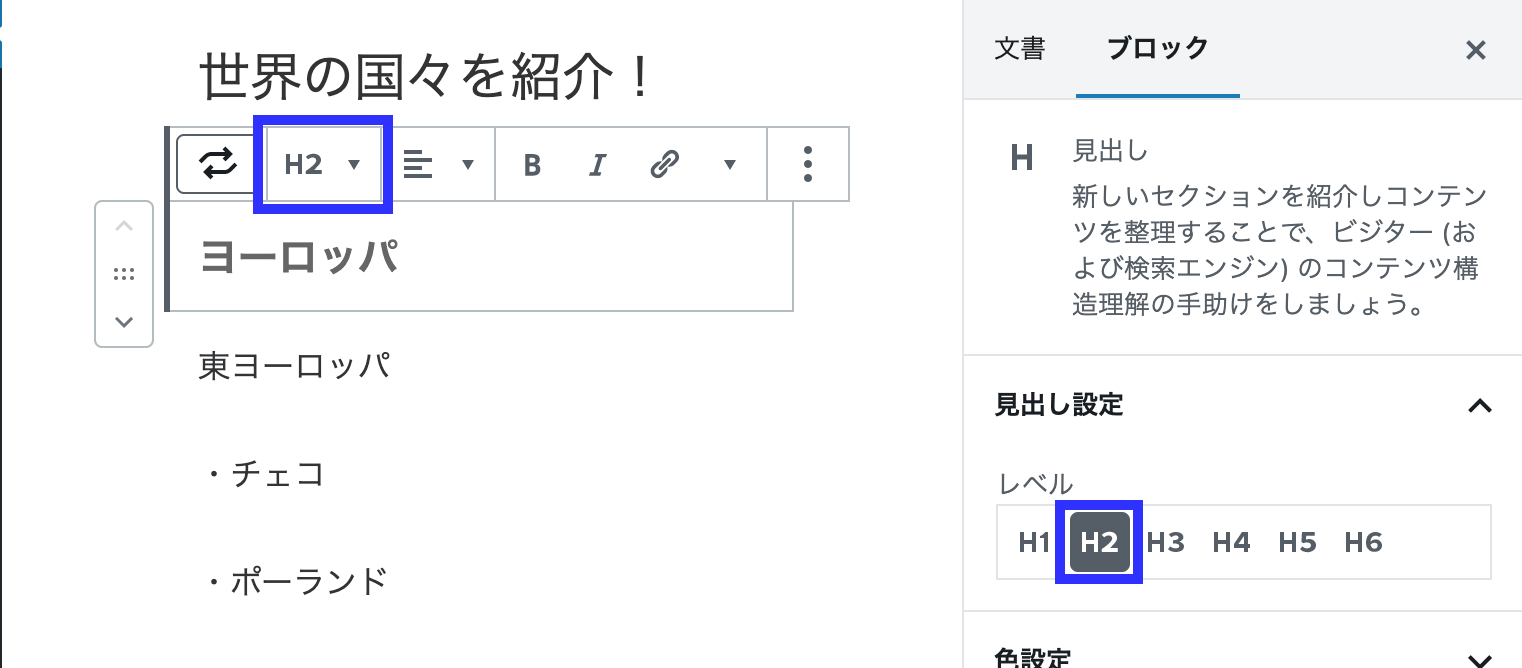
ここでは、「ヨーロッパ」という文字を大見出し(h2)に変更します。
①をクリックします。

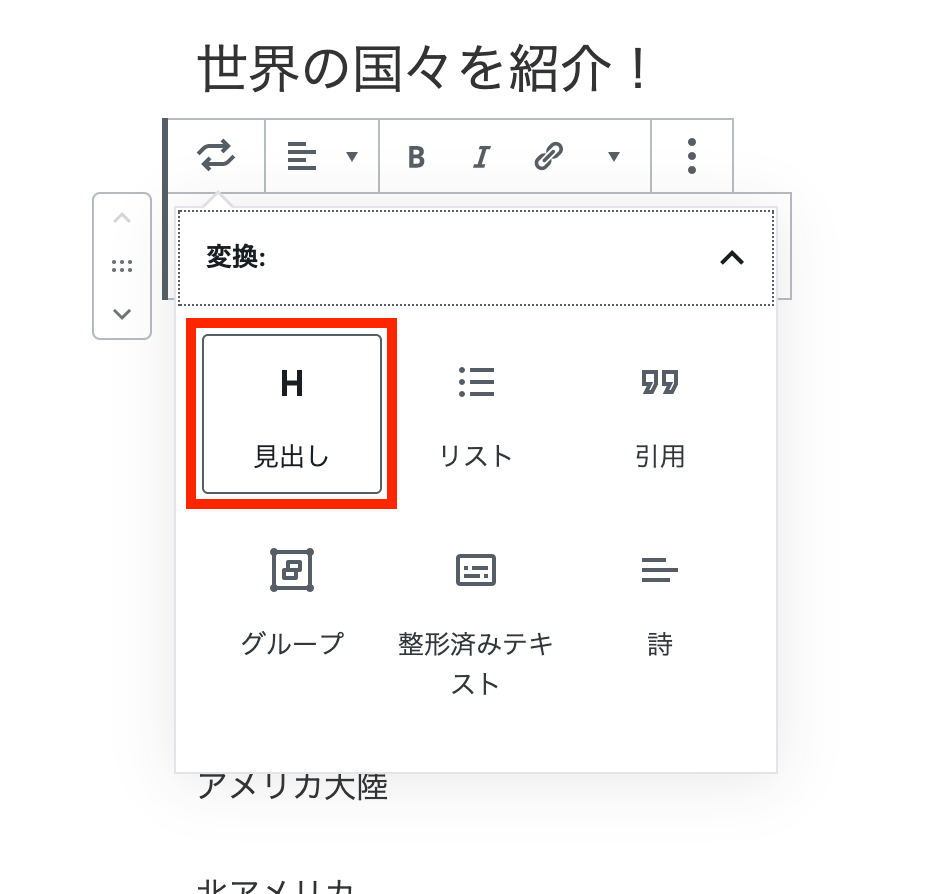
次に、「見出し」をクリック。
変更されました。太く大きな文字になりましたね。

念のため、h2(H2)の大見出しになっているか、青枠を確認してください。
h3、h4も同じ作業です
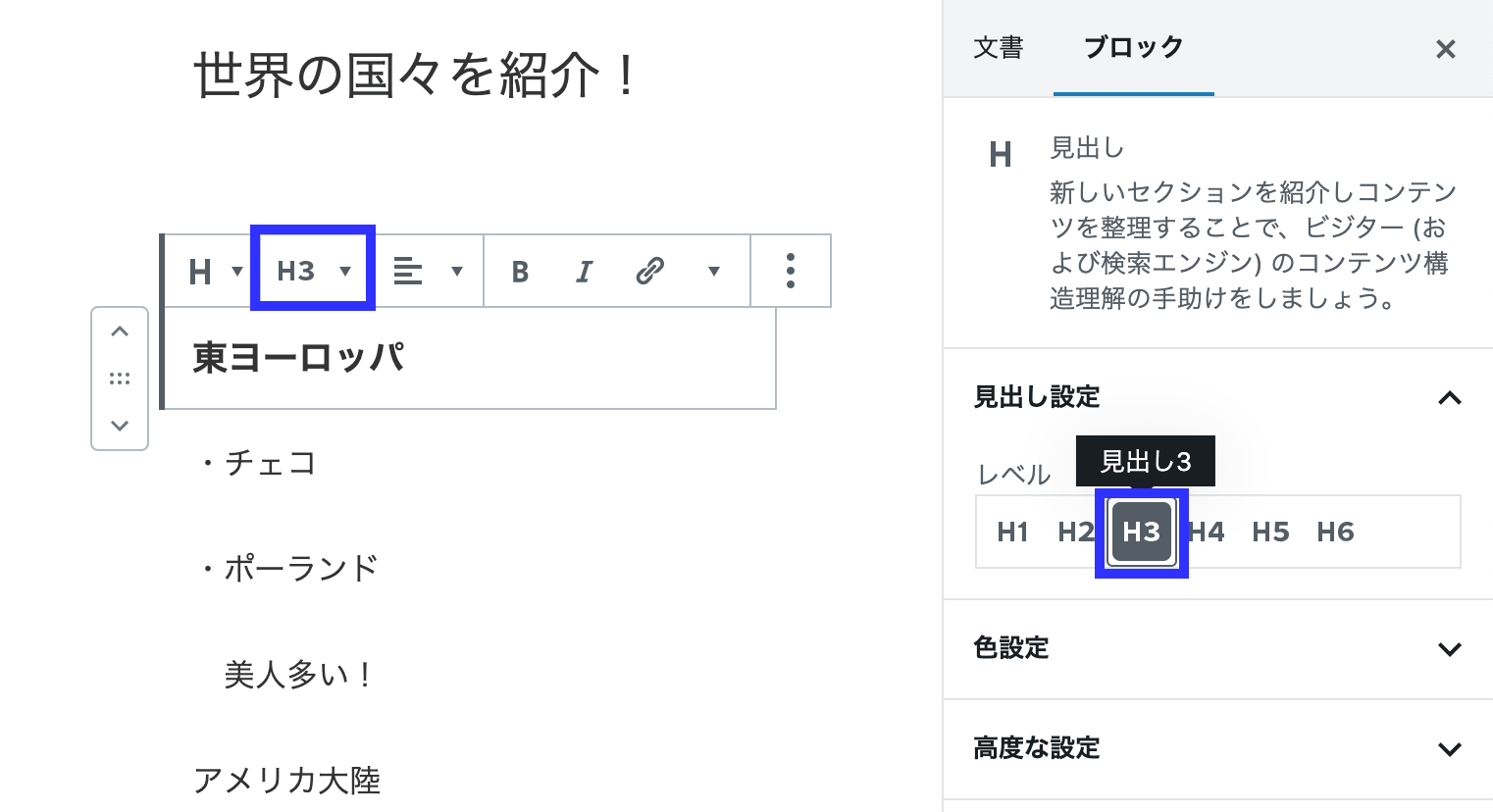
同様に、「東ヨーロッパ」をh3(中見出し)に変更します。

それぞれの見出しごとに、h2とh3を適用します。
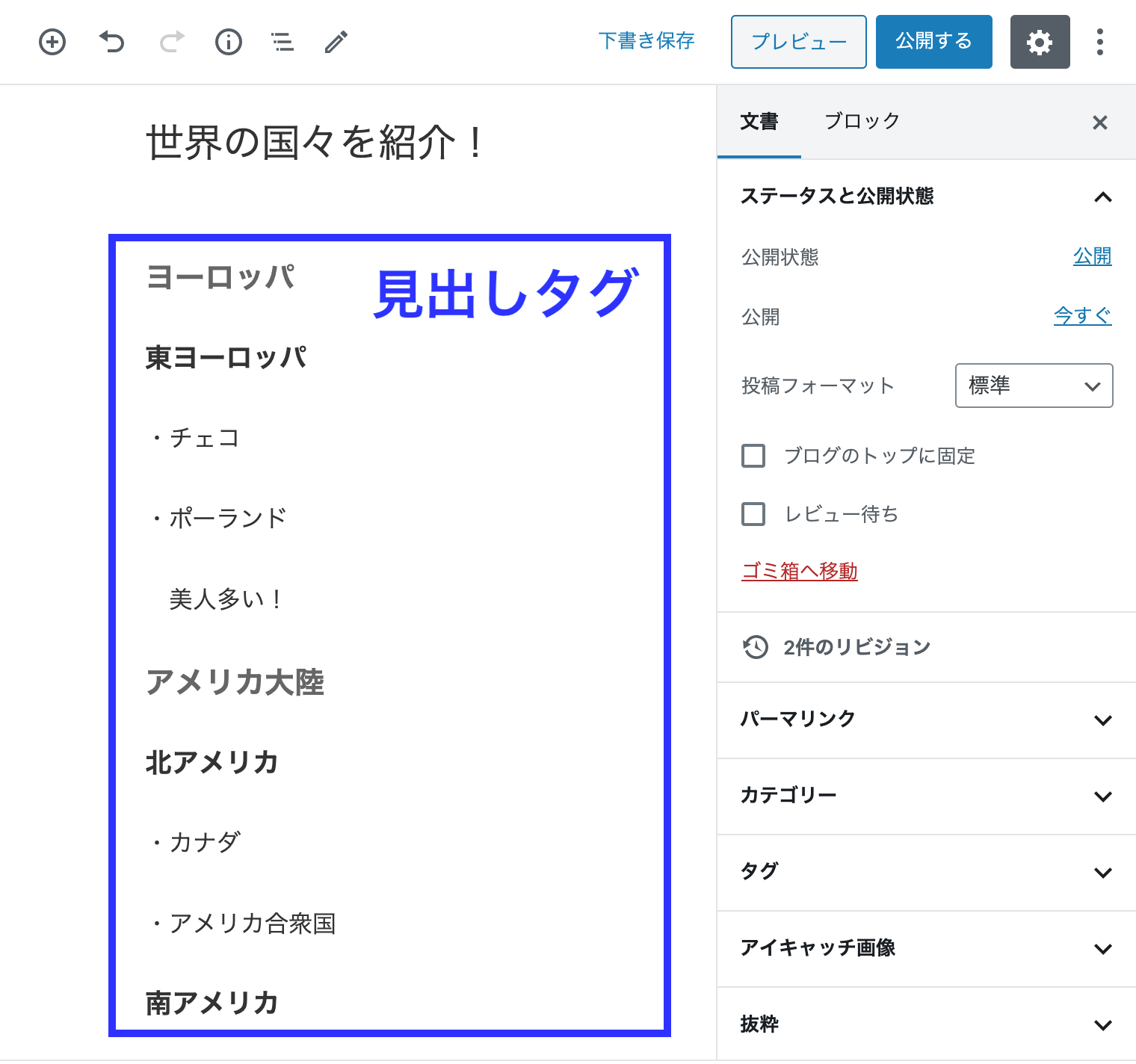
こんな感じになります↓↓↓

hタグが適用されているか見てみよう
ここで、注意です。
hタグは「階層状」(大→中→小の順)に書いていきます。

見出しは親子関係になっているので、h2(大見出し)の中にh3(中見出し)が入るのはOKですが、逆は不適切です。
h4(小見出し)も同じ理由で、必ずh3の直ぐ下位層になるようにしてください。
実際の記事の表示を確認しよう

「プレビュー」をクリックします。
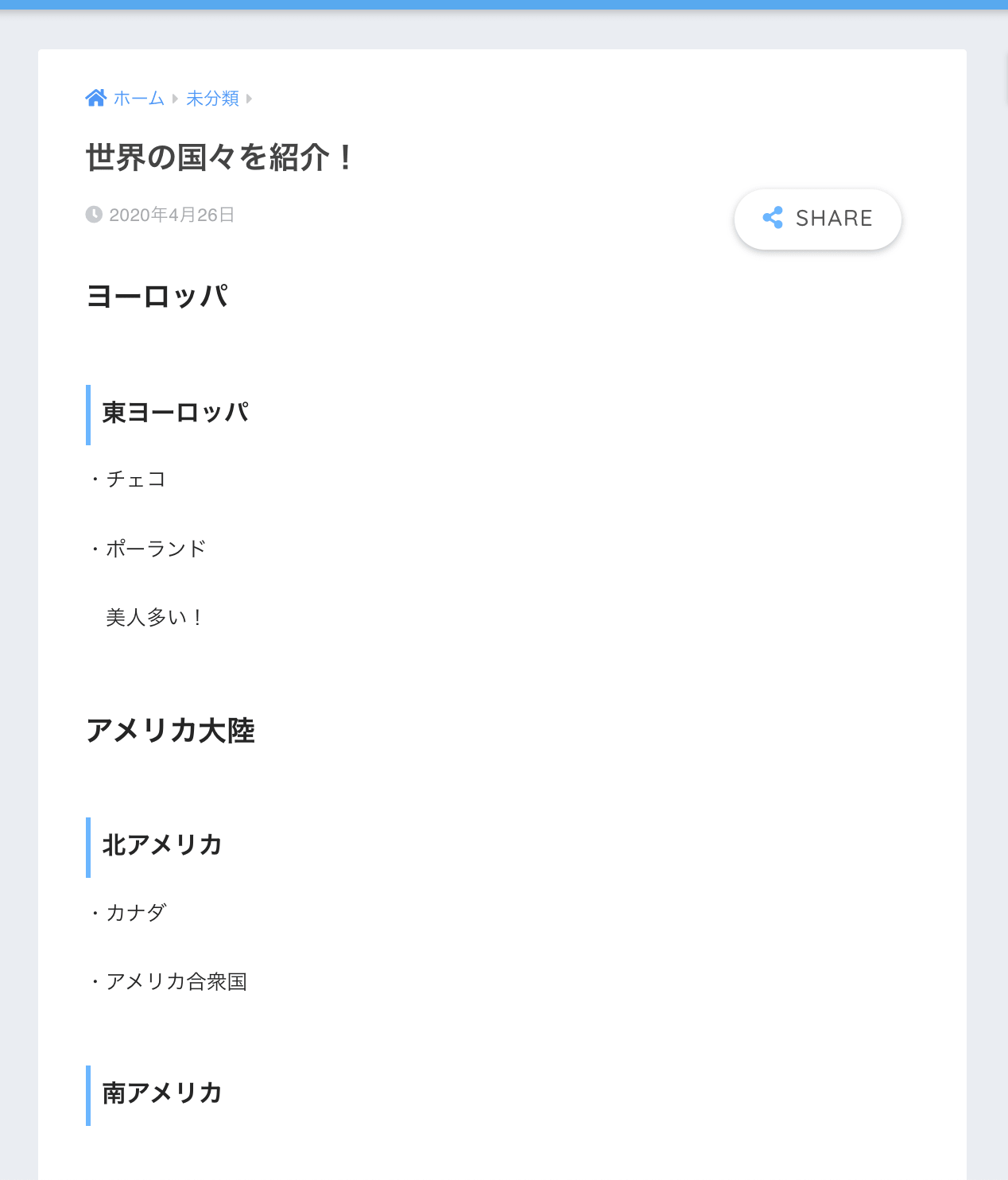
すると、こんな感じで表示されます。

おー、できましたね!これで完成です。
h3(東ヨーロッパ、北アメリカ、南アメリカ)の部分の青い縦棒の装飾は、あくまでCSSという装飾言語をHTMLに適用しているだけです。hタグをすればこうなるわけではありません。中の文字の大きさをどうするかは、CSSで決めます。(後からまとめて変更可能です)
応用:コードエディターで書いてみよう
これまで紹介してきたのは、「ビジュアルエディター」という編集モードでした。
直感的に操作できて、実際のコード(<h3>●●</h3>)を書く必要がないので、便利です。
でも、遅いんですよ。さらに、表示にエラーが出たときに直すのが面倒です。
いずれは、「コードエディター」で書いていくことになると思うので、今から少しずつ慣れていきましょう。
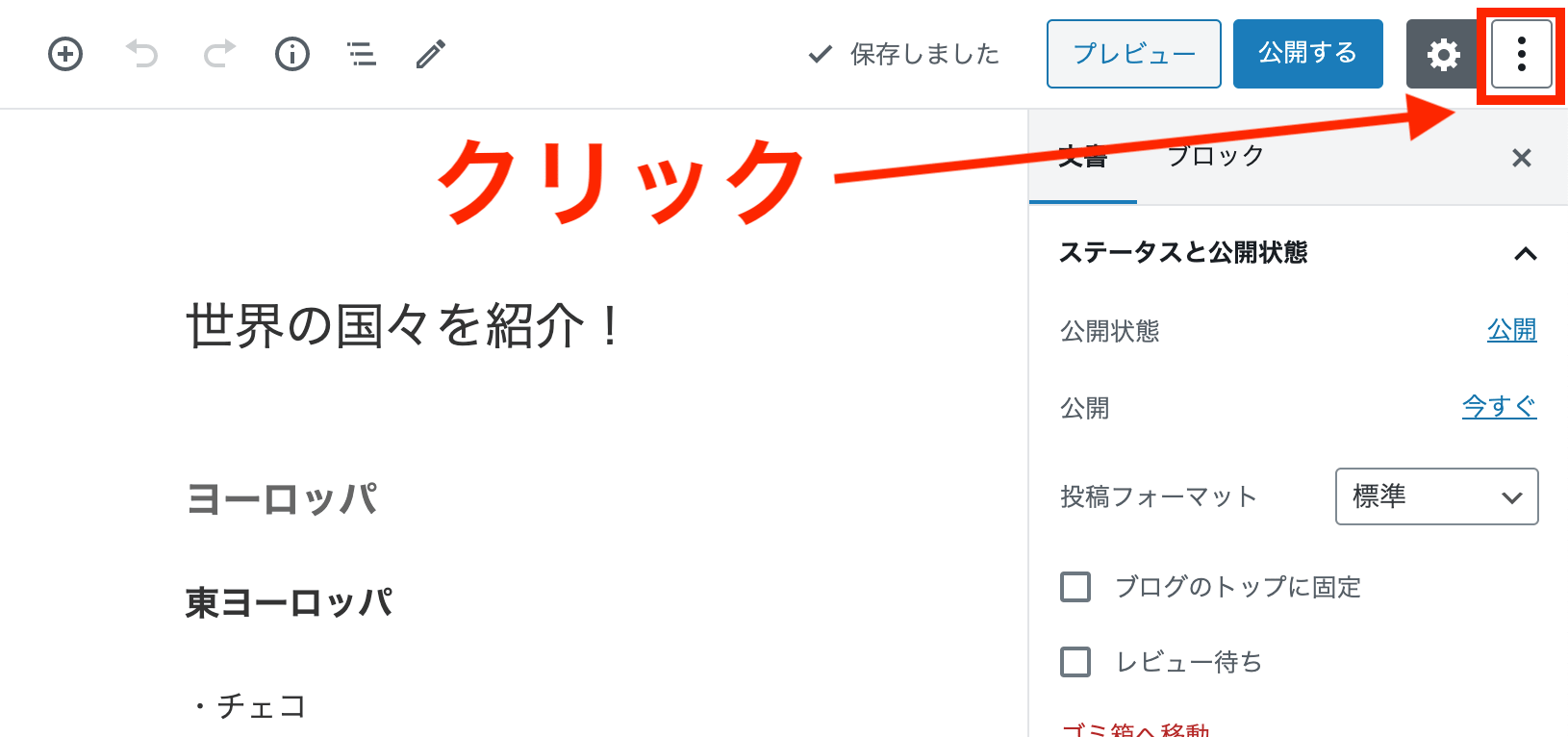
コードエディターで表示する方法を説明します。
まずは、右上のボタンをクリック。

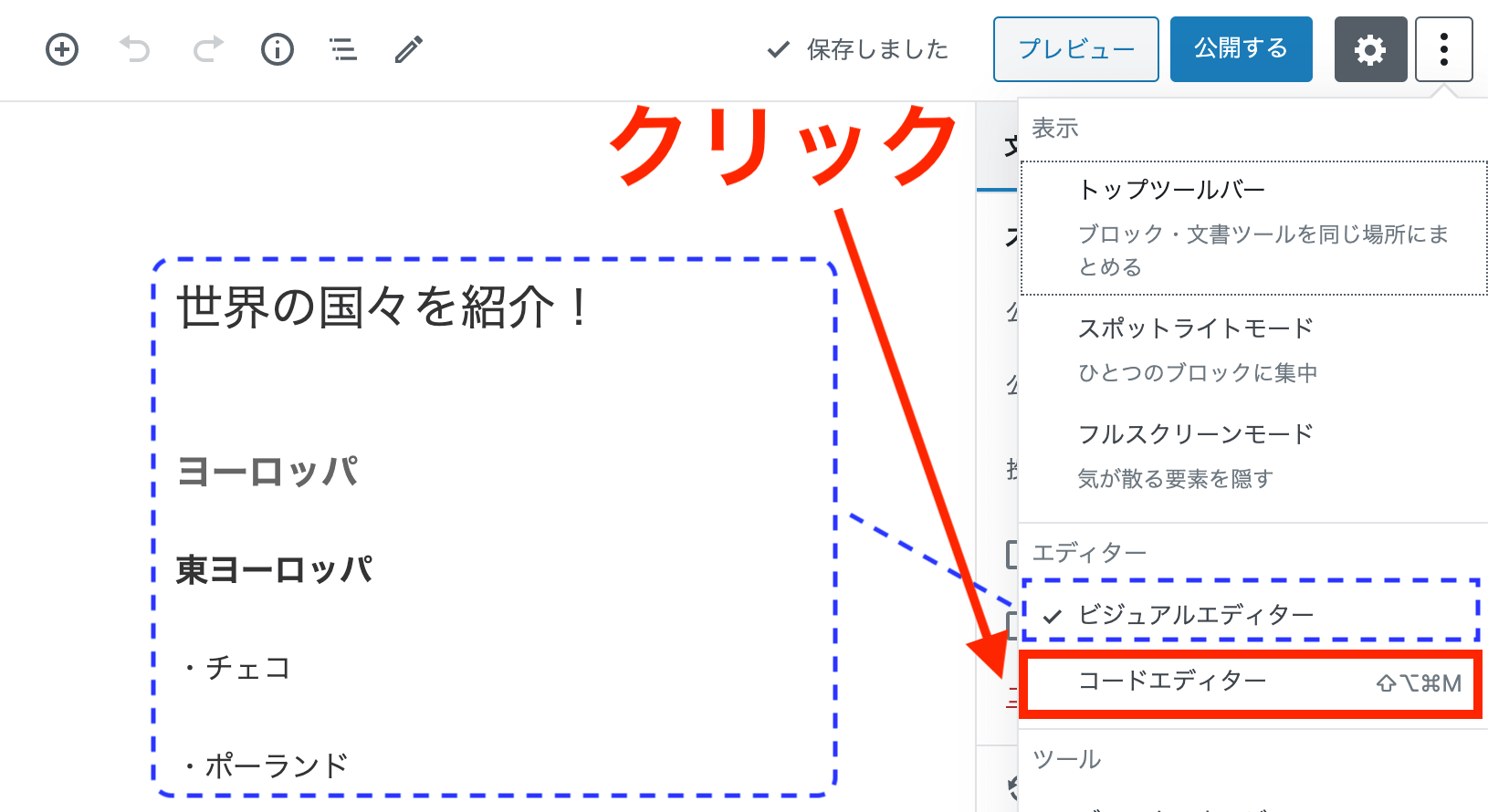
次に、

現在「ビジュアルエディター」
↓
「コードエディター」をクリック
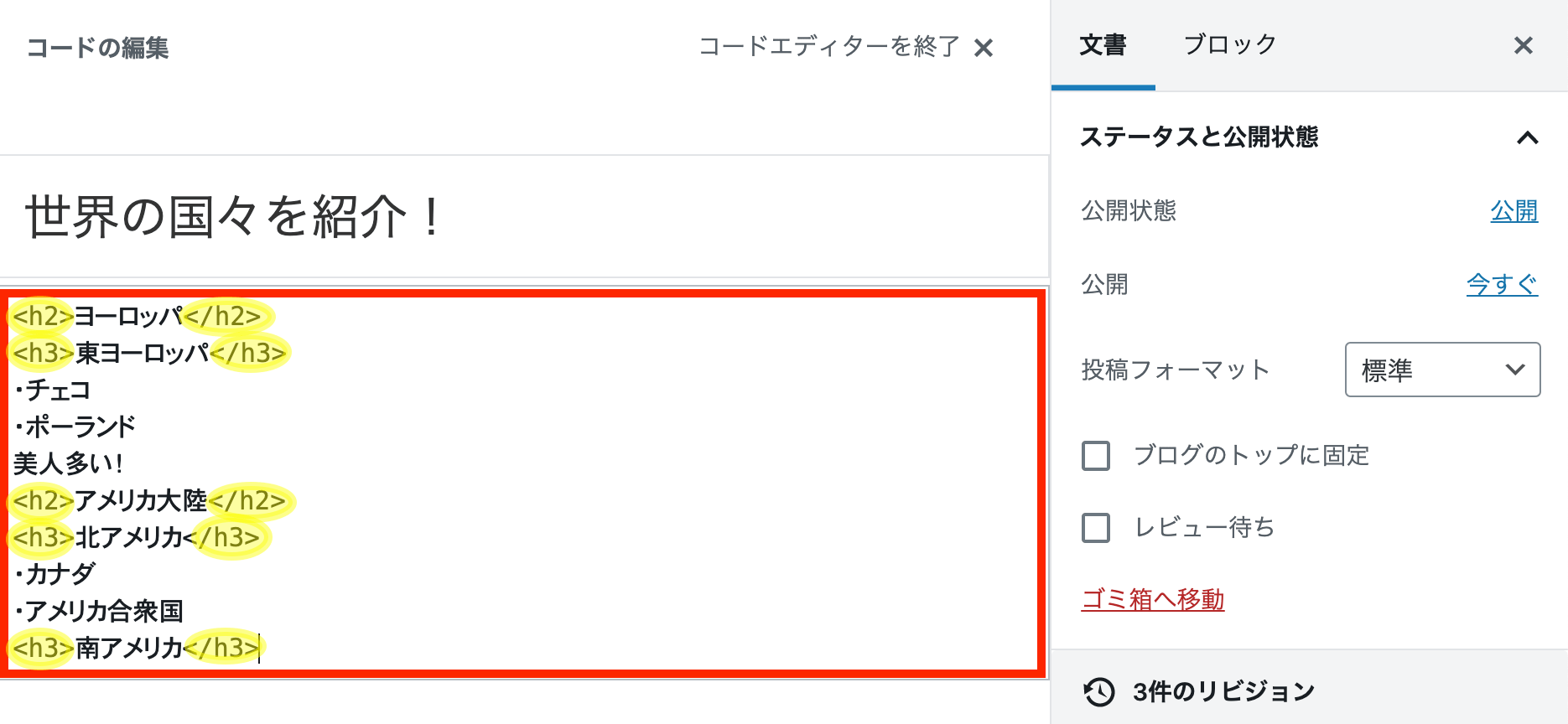
すると、コードエディターでは、こんな表示になっています。

黄色で塗った部分が、タグ部分です。
hタグの使い方は以上です。
今日紹介した内容は、全ての記事でやっていかなくてはいけない作業です。
でも、あなたのブログを多くの人に見てもらうなら絶対にやらなくてはいけないことです。
今回の記事を見ながら実際に手を動かしてタグづけしてみましょう。
以上です。









コメント