こんにちは、ノブトウ(@nobutou)です。
WordPressを導入してサイトオープンまでこぎつけたけど、これからどうすればいいのか途方にくれる人って多いと思います。
僕もそうでした。「あー、デザインどうしよう!」と。
・・・いえいえ、デザインよりももっと重要な設定があるんですよ!
今回の記事では、サイトをオープンしてすぐにすべき設定、WordPressの使い方について紹介します。
本記事が同種の設定ノウハウ記事と異なる点
さらに、本記事の設定では「どうしてそういうことをする必要があるのか?」についても根拠をうるさくない程度に示しています。
というのも、ブログ・サイト運営する上で「アクセス数をどうあげるか?」が重要ですね。がんばってアピールしても読み手が少なければ商売になりません。
WordPressを始めたそこのあなた、もうすでに勝負は始まっているんです。
そこでSEO対策についても、要諦をコンパクトに説明しながら、設定手順を行ってもらいます。
SEOとは、”Search Engine Optimization” の略であり、検索エンジン最適化を意味する言葉です。 検索結果でWebサイトがより多く露出されるために行う一連の取り組みのことを”SEO対策”と呼びます。
さらに!ここを最初に決めておかないと後で大損こきますよ、という点についても書いています。特に「パーマリンクの設定」については、ご注意ください。
前回の記事の紹介
前回の記事『【2019年版】今日はじめる人向け!WordPressブログの設定方法』で、以下の内容をお伝えしました。
・WordPressの仕組み
・サーバー、ドメイン契約⇒紐付け
・サイトオープン、ログイン
自己紹介、体験談
今回の記事からお読みの方もいらっしゃるので、簡単に自己紹介します。
2年前、友人のウェブサイト制作をきっかけにWordPressを学びました。そのから多業種の法人・個人8つのサイトの運営に携わってきました。
勉強を始めて20時間くらいで2つのサイトを作りましたが、その2つは2年間で1000万円以上の売上を出しました。WordPressは最強の営業・集客ツールです。もっと早く始めればよかったという後悔から、同じ悩みを抱える方にお役に立てる記事を書いています。
WordPressの勉強を
本題からは外れますが、大事な心構えを知っておいてほしいので書きます。これはずっと覚えておいてください。
・凝りすぎない
・デザインは後からでいい
・アクセスが集まるには3ヶ月以上の我慢がいる
・損切り
もし1,2ヶ月で諦めたらこれまで苦労は全て無駄です。これらの技術は他に転用できません。
「人生に遠回りが必要だ」なんて甘言に浸っている訳ではありません。「あー無理だ!頑張りきれない」と思ったらソッコーでやめましょう。
補講:記事を書くと並行して、HTML/CSSを学ぼう
WordPressは、HTML、CSS、PHPというコンピュータの言語で成り立っています。少しずつ勉強していきましょう。
どういうものかわからない人は以下のサイトで勉強してください。無料の範囲もあるのでまずはそこを登録して、それ以上学びたくなったら有料アカウントを取りましょう。
最初は、自分で打ち込みながら進める『Progate』がオススメ。2、3周しておおよその仕組みを学んだら、今度は『ドットインストール』の動画で復習・新しい範囲を学びましょう。
長くなりましたが、これから本題に入ります。
Hello Worldが表示されたけど
さて、WordPressの立ち上げ設定お疲れ様でした。
前回の記事で、『サーバーをマンション、ドメインを表札、WordPressをマンションの内装』に例えました。
今のあなたのサイトは、いわば、水道も家具もないマンションです。どんなに素敵なマンションでも最低限の設備がないと誰も呼べませんね。
これから人が集まる場所に変えていきましょう。そのための設定をして行きます。
本記事では、WordPressを導入してからやるべきことについてお伝えします。
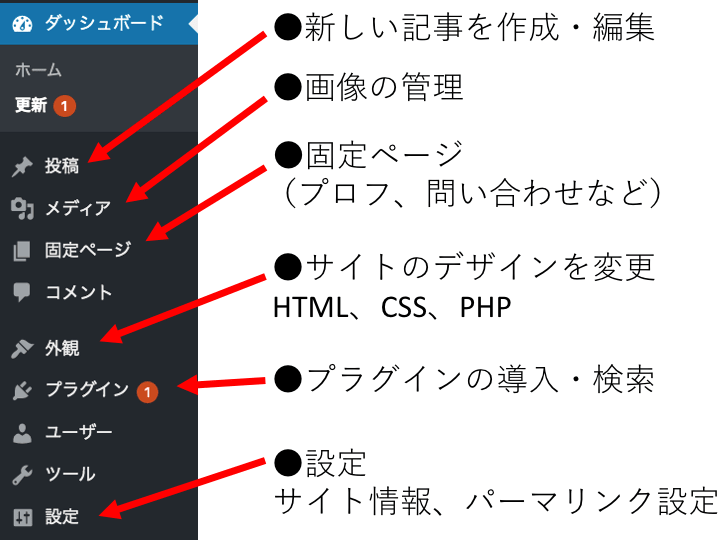
手順0.管理画面の見方
ダッシュボードがベース基地です。全部は紹介しません。よく使う機能はこれくらいです。

ホバー(マウスを載せるだけ)すると、さらにタブが出てきます。たくさんありますが、それぞれ一回は見ておくことをお勧めします。
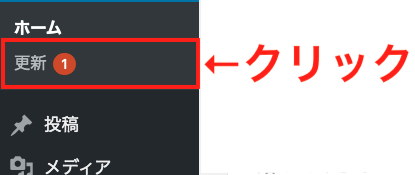
手順1.まずは更新

WordPress本体、プラグイン、テーマは定期的に製作者が新しいバージョンを更新しています。こまめに更新しましょう。
手順2-1サイトタイトル、キャッチフレーズを決める
サイト名、キャッチフレーズとは?
SEO上(検索上位に表示するテク)、もっとも重要です。また、サイトタイトルがサイトの方向性を決めるものなので、しっかり考えて決めたいですね。
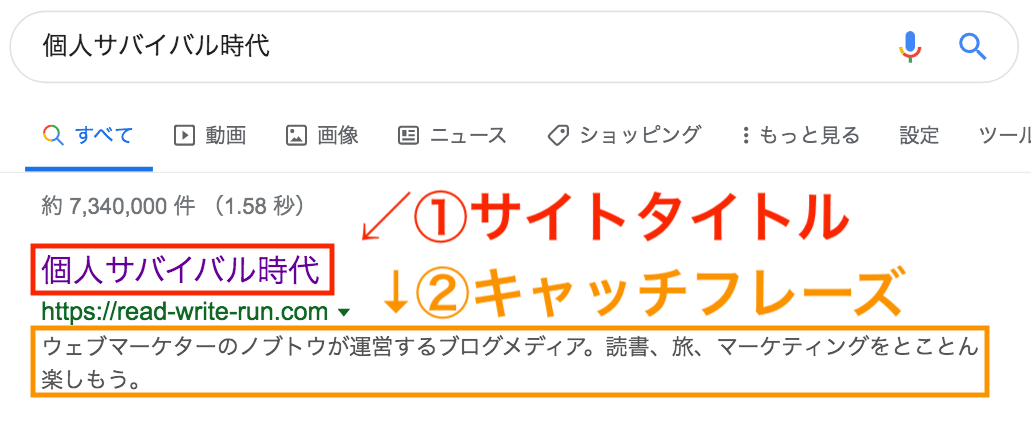
以下のように検索画面で表示されます。


①サイトタイトル
②キャッチフレーズ
変更手順
それでは具体的な変更手順を進めて行きます。


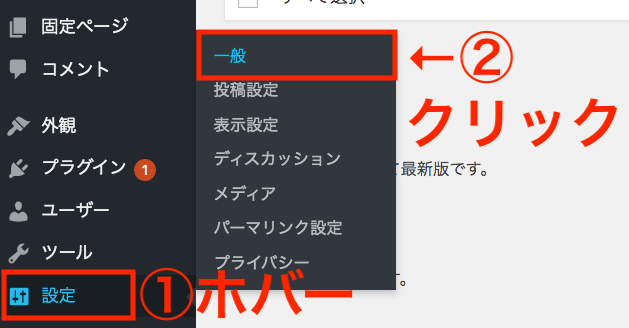
「設定」にマウスを載せる(ホバー)⇒「一般」をクリック
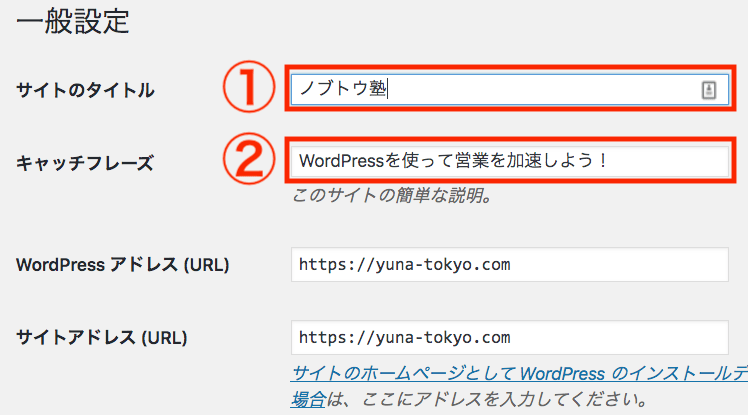
以下の画面にいきます。
 

①「サイトのタイトル」サイト名
②キャッチフレーズ
それぞれ埋めます。キャッチフレーズは空白でも問題ありません。
先に変更後をページを紹介すると、以下のようになります。(サイト名は変えていません)
変更前

↓
変更後


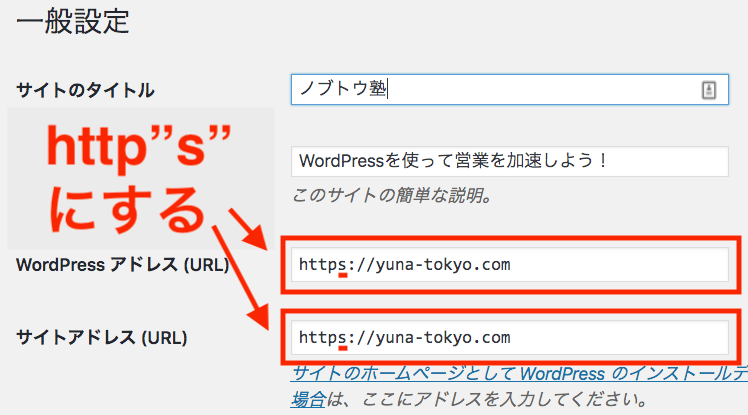
ついでにURL設定もhttpsに変更する
それでは先ほどの作業の下の枠にはURLがかかれてありますね?
「http」⇒「https」という風に「s」を書き加えてください。


これで何が変わるのか?
SSL化(セキュリティ強化)を施した場合、httpsでアクセスすることができます。
いま世の中のページは、httpとhttpsが混在しています。Googleも「今後はhttpsを優先的に検索順位の上位に表示する」と宣言しています。
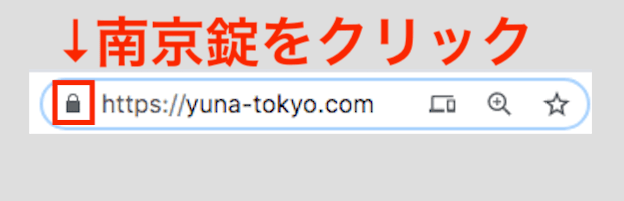
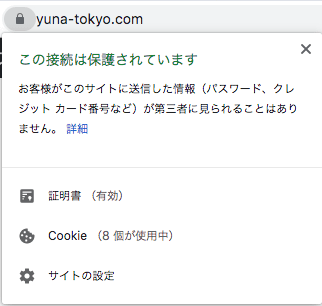
すでにこんな感じで両者は表示が異なります。
試しにブラウザのURLの左側の南京錠マークをクリックしてみてください。


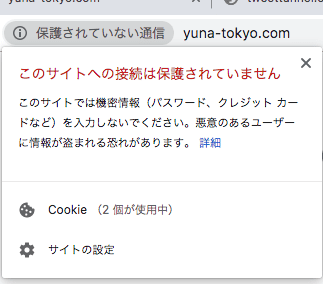
変更していない(http〜)

まるで脅しの文句のように(笑)、Gooogleは早く変更しろよと言っていますね。
変更した後(https〜)

はい、これで安心です。
詳しい資料を知りたい方は、こちら。
≫Google公式『検索エンジン最適化(SEO)スターター ガイド』
手順3. パーマリンク設定
パーマリンクとは?
パーマリンクとは、URLのことです。WordPress用語では『スラッグ』と言います。一般的には、『ディレクトリ』や『パス』と呼ばれることもあります。
たとえば、この記事は、
https://read-write-run.com/beginning-setting
というURLが設定されています。.comより後ろは、投稿画面で決めることができます。


パッと見てわかるタイトルがわかるようなURLにしましょう。
日本語ではなく、英数字で!
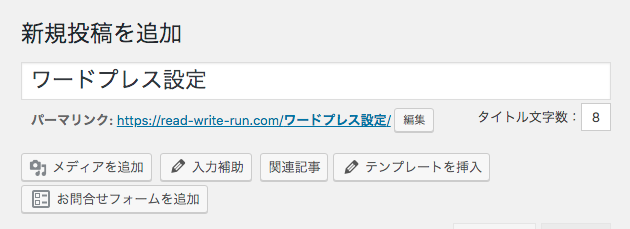
*何も設定していないと、投稿画面でタイトルの文字がそのままURLになります。英数字に変更しましょう。

本来URLはすべて英数字から成っていますが、現在では日本語URLは、日本語の文字を英数字に変換するので、たとえば「https://read-write-run.com/ワードプレス設定」という日本語の文字列でも、ドメインに打ち込めば飛ぶことはできます。
こんな感じで
![]()

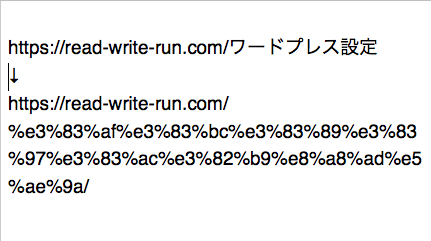
しかし、これはあくまでブラウザがそう見せてくれているだけで、真の姿は見えていません。
ためしに、ブラウザの検索窓の文字列をコピーして、別途テキストエディタを開いてコピペして見てください。


こんな感じで、意味がとらえにくいURLになります。
Googleの公式サイトにも注意喚起があります。
≫Google公式『シンプルなURL構造を維持する』


というわけで、URLだけで内容がわかりやすいものにしましょう。あと、URLの文字列に区切りを入れるときは「-」(ハイフン)を使っていきます。
具体的手順
さて、前置きが長くなってしまいましたが、具体的な手順をご説明します。

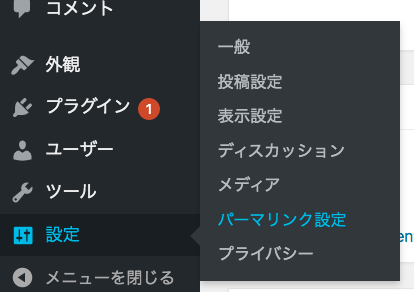
「設定」⇒「パーマリンク設定」⇒「投稿名」に進みましょう。
↓

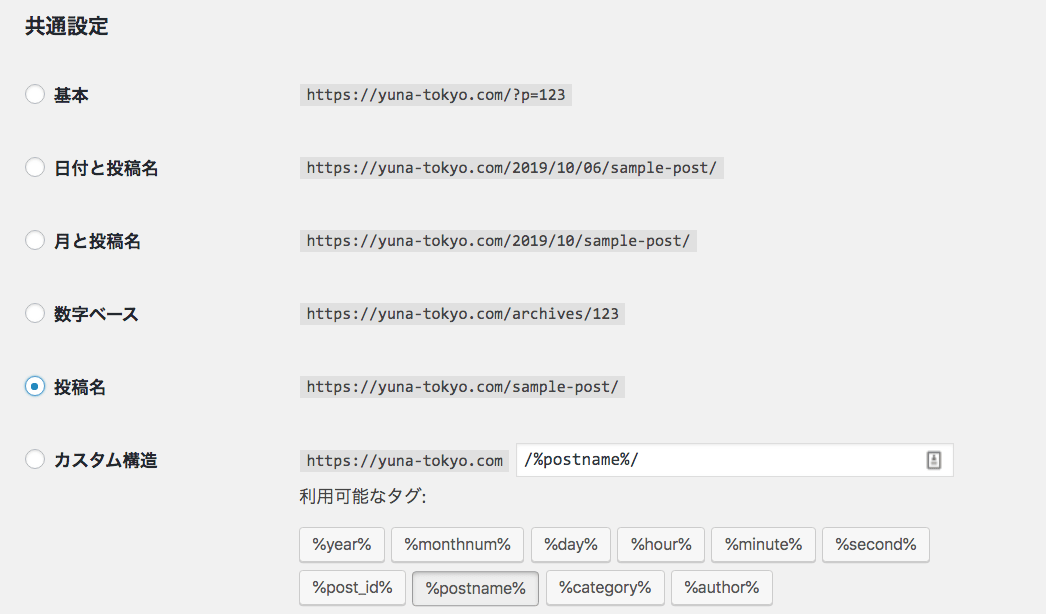
今回は「投稿名」にチェックを入れてください。
忘れず「変更を保存」をクリック。
「投稿名」がおすすめな理由
なぜ投稿名にするかの理由を伝えます。
理由①:シンプルなURL、意味のある文字にできる。
自動で振られる通し番号だと、URLの文字列から中身を推測することができません。
前述のGoogle公式ページにある通り、「●●●.com/p=131」などのIDではなく、意味のある英単語・ローマ字等にしましょう。
理由②:カテゴリ変更等の処理
設定を「投稿名」にしておけば、あとで変更が起こらない。
たとえば、「投稿名」ではなく、『カテゴリ』で選んだ場合、こういうことがおきます。
仮に「ラーメン」(ramen)というカテゴリーで、ラーメン二郎目黒店にいった記事の末尾を「jiro-meguro」とした場合。
https://read-write-run.com/ramen/jiro-meguro
というURLが自動生成されます。もちろんこれは有効です。
しかし、あなたが『ラーメン』(ramen)を『二郎』(jiro)に変更↓場合、上記記事は
https://read-write-run.com/jiro/jiro-meguro
に変更されます。
こうなると、それまで張っていたリンクがすべて使えなくなります。(1)全部張り替えるか、(2)リダイレクトという処理が必要になります。超手間です。しかも(1)の場合は外侮サイトに登録されているのでほぼリンク切れになります。
というわけで、特に意図がなければ、融通のきく『投稿名』に設定しましょう。
以上の設定を終わらせればどんどん記事を書いていきましょう。
ここまでの設定で、ベースとなる設定は済みました。今後の変更は後からやっても困らないものばかりです。
このあと、テーマの設定、プラグインの設定についてもご説明します。
ただし、この辺りについてはあっさりと説明を進めていきます。
というのも、「アップデート等で情報が変わっていく」、「設定方法などは開発者のページを見る」が一番良いからです。サイトのステージ、用途によって、どんどん変えてことが多いので、毎回最新情報をチェックして導入していってください。
何度でも言う!最初はデザインは後回し!
もう少しあなたにはやることがあります。
いまの見た目がすっかすかで、早くデザインを変更したい気持ちはわかります。しかし、WordPressではデザインも簡単に変更することができます。
あなたがやることは、おおよその使い方・デザインの選び方を知って、まずはゴリゴリ記事を書くことです。
テーマを決めよう
『テーマ』というのは、WordPressのデザインテンプレートのことです。
着せ替えすることができます。
写真を多く使うポートフォリオサイト、文章主体のブログなど、目的によってデザインは変わります。
とりあえず無料テーマで始める
テーマには無料・有料がありますが、まだ自分のサイトの具体的イメージって湧いていませんよね?
そうであればいったん無料テーマを入れて、一つ一つ自分で作業しながら知識を身につけて行きましょう。
「WordPress テーマ 無料」などでググったり、自分の好きなブロガーが使っているテーマを入れてみましょう。
参考リンク≫『初心者におすすめ!無料・有料で使えるWordPressのテーマ35選【日本語対応のみ】』
迷う方にオススメの3テーマ
いろいろ見たが迷ってしまったという方は、以下の三つがおすすめです。さまざまなブロガー、アフィリエイターさんが使っているので、カスタム例などもググったらすぐに見つかります。
好きなブロガーの使っているテーマを調べる方法
①右クリック「ページのソースを表示」⇒「wp-content/themes/」を文字検索。その次がだいたいテーマのファイル名。試しに当ブログでやって見てください。「diver」が当ブログのテーマです。

②Chorome拡張機能「WPSNIFFER」を使う。(①のやり方を簡略化しているだけなのでなくてもいいかなと)
テーマの導入方法


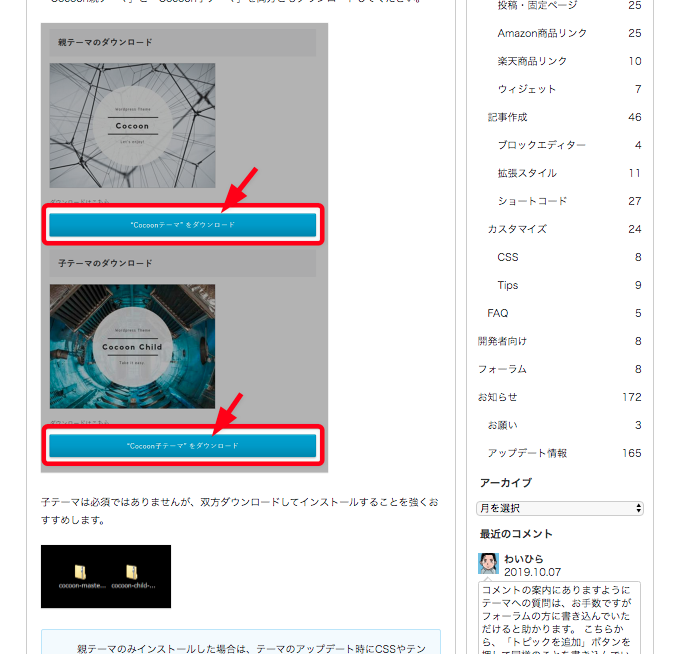
このcocoonの公式ページを見ていただくのが良いです。
他のテーマを入れる時も同じです。
①『テーマのアップロード』⇒②ダウンロードしたzipファイルを選択⇒③一覧から選んで有効。
親子テーマある場合は、必ずまず親テーマを有効にしてから、子テーマを有効にしてください。
CSSの記入・更新は必ず子テーマ
上記にも書かれていますが、カスタマイズをするときは、必ず子テーマに書いてください。
例えば、文字を大きくする、枠線を変更するなど、そういったCSSの変更を親テーマで行なっていた場合、テーマの更新があった場合に全て消えてしまいます。
子テーマにすると便利なことは他にもありますし、子テーマで読み込むことのデメリットもあるのですが、今はとにかく子テーマに書くと覚えてもらってOKです。
プラグインを入れよう
さて最後にプラグインの導入について。
プラグインの入れ方


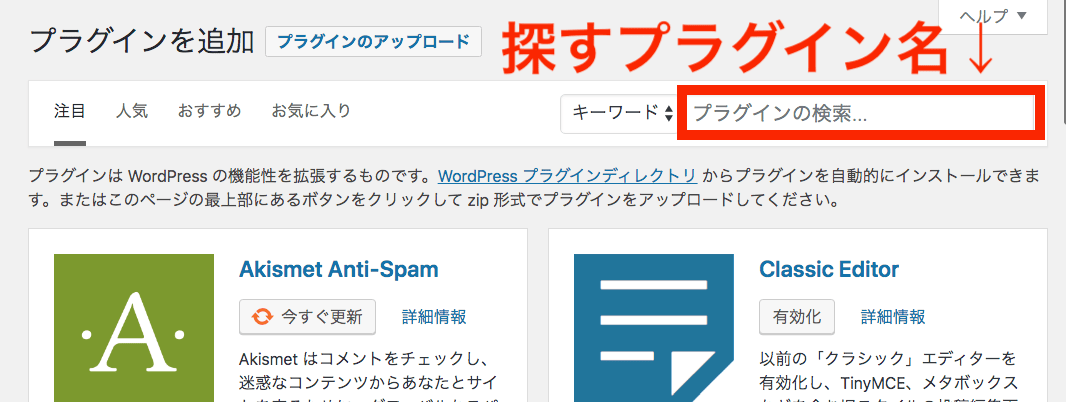
プラグイン⇒新規追加

プラグインの名前をググる。
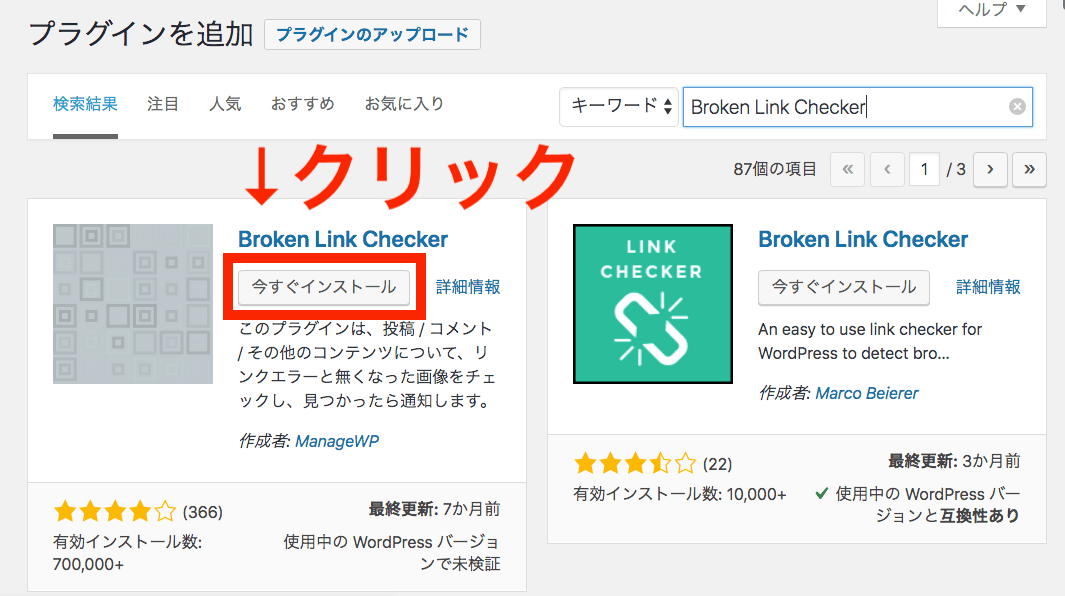
今回は一列として、検索窓に「Broken Link Checker」を入れてみましょう。

人気プラグインや汎用性のあるプラグイン名の場合、同じ名前のものが出てくることがあります。
この場合は、開発者のページを確認してもいいのですが、多くの場合は英語だったりするので、評価が多いものを選んで間違いありません。

「インストール」を押して、「有効化」を押してください。

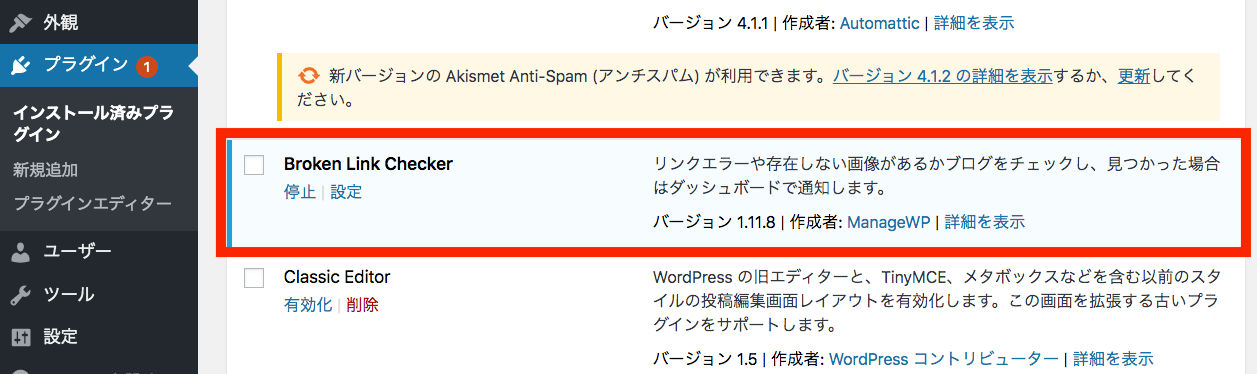
有効化が完了すると、導入したプラグイン一覧に移ります。
設定作業が面倒なものがあるけど頑張ろう
インストールして有効化したら終わりのものと、項目を一つ一つ設定しないといけないものがあります。アップデートで仕様も変わるので一つ一つは説明しません。
(1)プラグインの公式サイトを見る
(2)カスタマイズしているブロガーのサイトを見る
などして一つ一つ自分の好きな形にしましょう。
おすすめプラグイン
まずはこのあたりは入れましょう。細かい設定はいずれ書きますが、入れておいて損はないプラグインです。(Akismetだけは他のツールでもいいかも)
- Akismet・・・スパムメール対策
- Classic Editor・・・これからWordPress始める人だと新しい書式(ブロックエディタ)の方がいいという意見もありますが、自由度が高いビジュアルエディターで進める方が微調整がきくので個人的にはこのプラグインはオススメです。
- AddQuicktag・・・htmlタグが簡単にコピペできる
- TinyMCE Advanced・・・執筆画面をカスタマイズ
- All In One SEO Pack・・・SEOのためにマスト
- Broken Link Checker・・・リンク切れを検出できる
- Contactform7 ・・・問合せページが作れる
さて、今回の講義はこれで終わりです。
お疲れ様でした。
どうでしたか? 初めてWordPressに触れる人にはかなり面倒に思えたかもしれませんが、ベースの設定をすればあとはゴリゴリ記事を書くだけです。
以前の記事でも書きましたが、デザインやシステムで困ることは大した問題ではありません。定期的にコンテンツ(記事)を更新するのが大変です。
頑張ってください。
オススメ書籍
最後に本を紹介しますね。
WordPressを運用する場合、あまりオリジナルのものを求めなければググればほぼ解決できます。
とはいえ、体系的に勉強したい方もいらっしゃるかと思います。
まずは初級編として以下の二冊をお勧めします。
手元にあると安心の1冊
初期には重宝しました。僕の周りでも持っている方多いです。
実は、この本にだけ書かれている内容は全くなく、類書でもいいかと思います。「WordPress 初心者」などでググった本を選べば良いかと。
カスタマイズを始めるならこの本
以上です。それではまた。









コメント