WordPressを設定していきます。この記事を見ながら操作すれば、必ずあなたはWordPressでブログ・サイトが作れます。
ちなみに、世の中にこの手のWordPress設定の記事は転がっています。
それでも書いた理由は3つあります。
- 設定の手順のみに終始して、WordPressの位置付けを説明していない記事が多い。(2分解説を加えました)
- SSL認証のやり方が簡単になり、さらにデフォルトになった。
- 超初心者のためにすべての手順に画像が必要。(67枚)
さて、直接この記事に来たあなたは今すぐWordPressでブログ・サイトを作りたくてたまらないでしょう。
「細かい仕組みはともかくさっさと設定の手順を教えてくれ」と、はやる気持ちはわかります。
しかし、最低限押さえておくべき知識を先に解説します。なぜなら、ここで導入後の運用に大きな差がつくからです。
「ウェブの仕組み」、「WordPressを入れるメリット」について2分ほどお付き合いいただいて、その後に具体的手順に移ります。
この記事を見ればWordPressをロケットスタートできます。
さっそく始めていきましょう。
WordPress設定以前:ウェブの仕組みをざっくり解説
WordPressを十分に使いこなすために、ウェブページが表示される仕組みについて知っておきましょう。
1. ウェブページの表示
普段パソコンを使っているとき、ブラウザ(GoogleChromeなど)でボタンをクリックすると情報が流れてくるように見えますよね。
しかし、本当はあなたのPCがサーバーにある情報(HTML。コンピュータ言語)を取りに行き、ブラウザがそれを人間の目で読めるように翻訳(変換)しています。
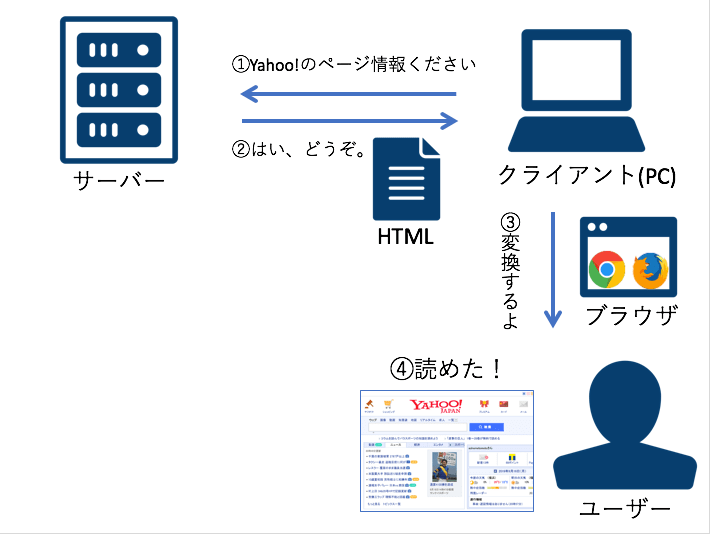
サーバー⇄クライアント⇄ブラウザ⇄人間の目
図にすると、こんな感じです。
 

サーバー「あいよー」
クライアント「ありがとう。では、ブラウザさん、サーバーからもらった情報を変換してもらえる?」
ブラウザ「オッケー!」
あなた「読めた!ありがとう」
2. あなたのサイトをユーザーに見せるとき
次に、あなたがサイトをユーザーに見せる場合の話をします。
先ほどの仕組みを理解すれば、やることは決まっていますね。
あなたがサイトを作るときには、自分のサイトの情報(HTML)をサーバーに置いておけばいいのです。
そうすれば、他のユーザー(読者)はあなたのサイトを見ることができます。
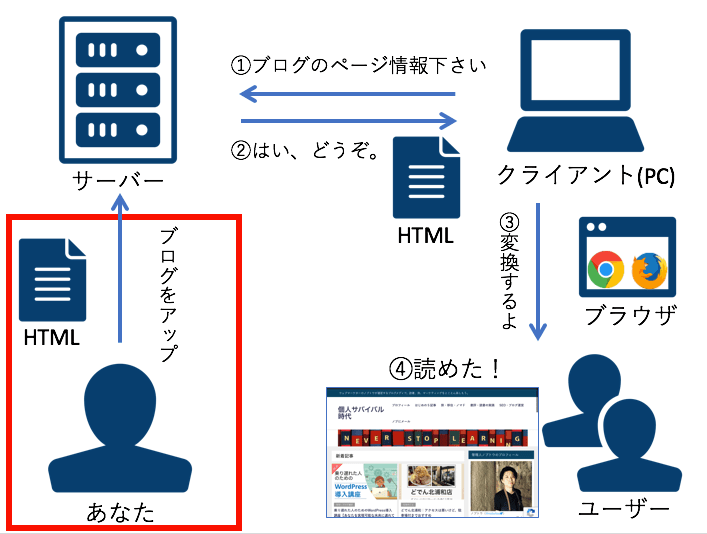
先ほどの図に左下部分が加わります。

このようにサーバーにデータを置けば、読者はいつでもあなたの情報を取りに行くことができます。
「あれ?これだとワードプレスがどう関係ある?」
と思いますよね。WordPressを入れると、このように変わります。
ここでWordPressの登場です。
WordPressはウェブを管理しやすくするツール
WordPressを使わない場合(前述の例)、表示したい全てのページごとにHTMLファイルを作ってサーバーにアップしなくてはなりません。
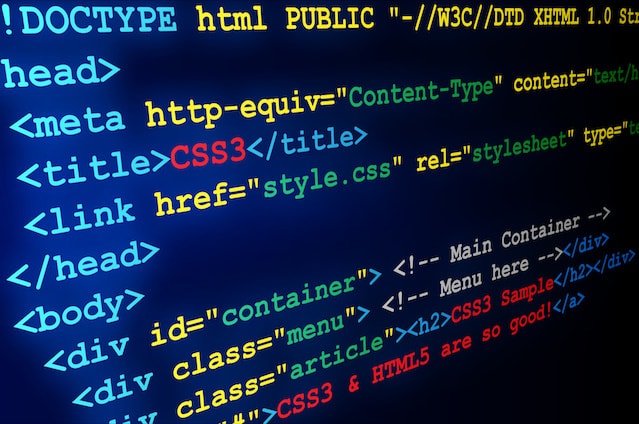
HTMLは、こういう情報です。

難しいですね。読むにも書くにも、めっちゃ面倒。
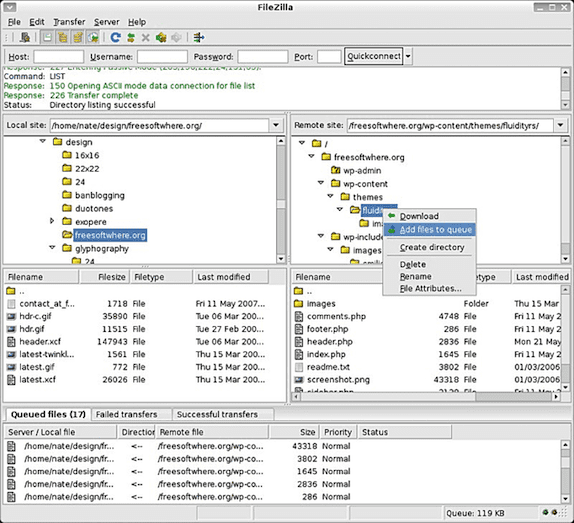
通常は、FTP(ファイル転送ソフト)という通信ソフトを使って、HTMLファイルをサーバーに送ります。

(左側がクライアント(PC)、右側がサーバーの情報です)
しかし、WordPressを導入すれば、この作業が簡単にできます。
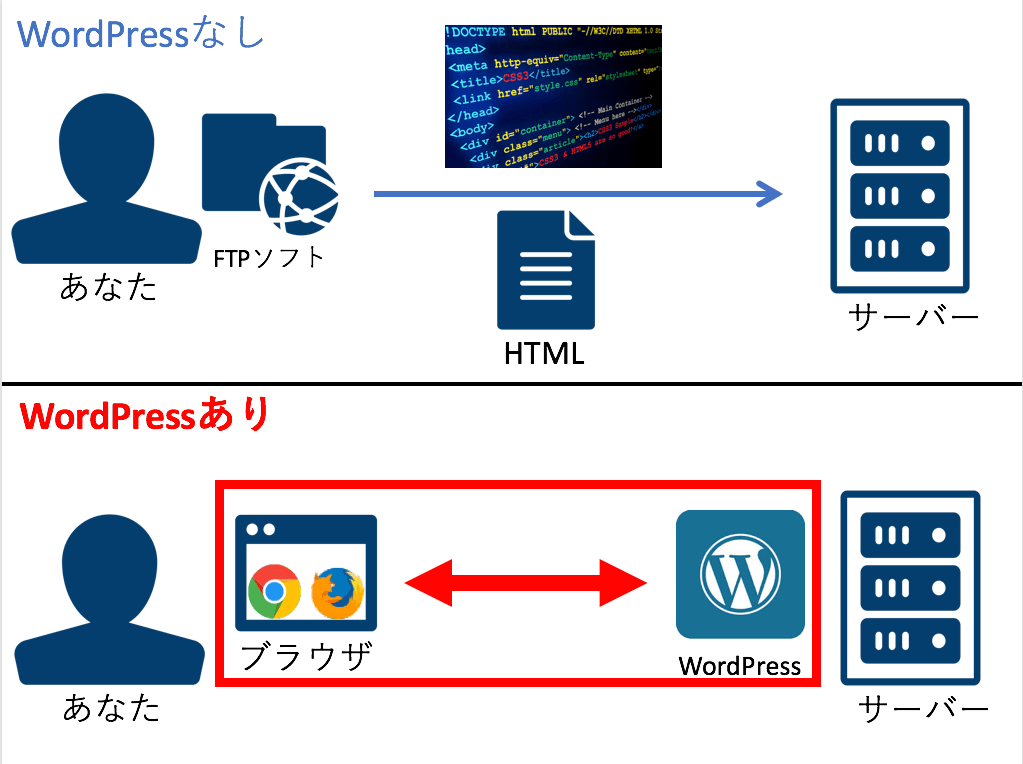
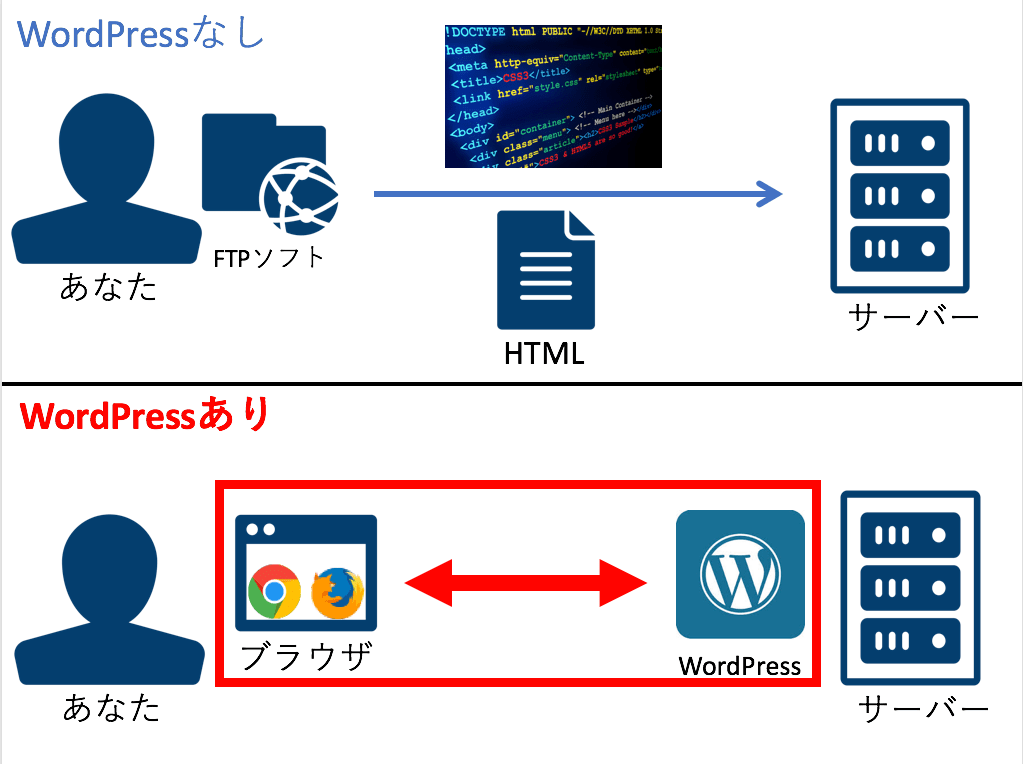
WordPressなし/あり の比較をすると、こういう図になります。

WordPressを導入すれば、HTMLファイルを一つ一つ上げなくても、Microsoft Wordで文章を書いて保存するくらいの簡単さでブログ・サイトを更新することができます。
ひと昔は、ウェブページは専門的な訓練を受けた人しか扱えませんでしたが、WordPressによって誰でも簡単に扱えるようになりました。
サイト管理者は、記事を書く作業に集中することができます。
WordPressが優れているポイント3つ
WordPressの便利なポイントを3つご紹介します。
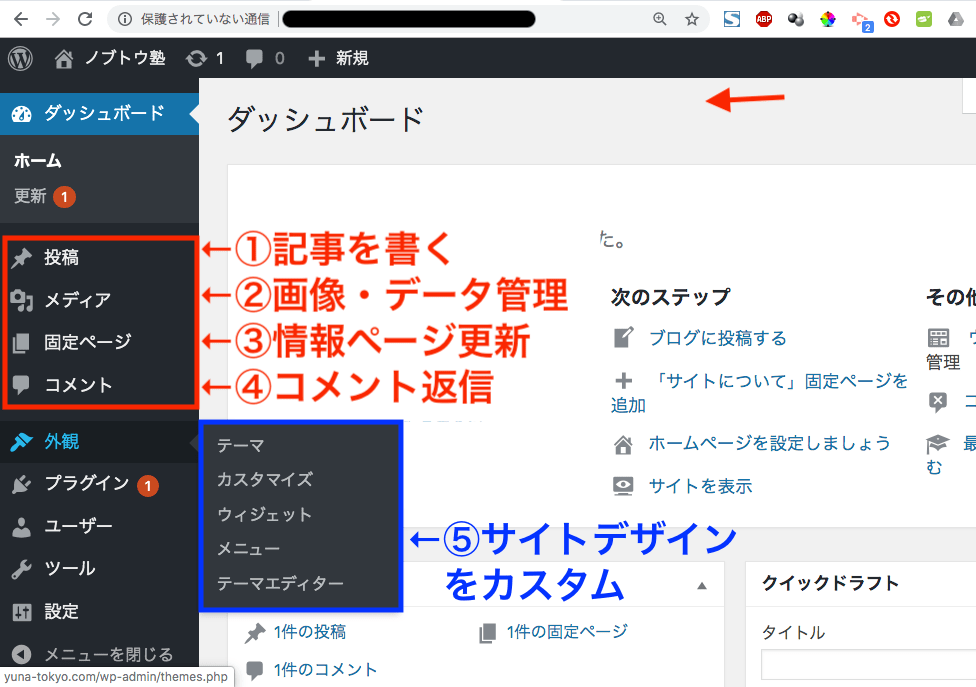
1. 使いやすい管理画面
管理画面からあらゆる操作ができます。

たとえば、
- 記事を書く
- データ管理(画像、PDFなど)
- サイトのデザインを変える
これらがすぐにできます。
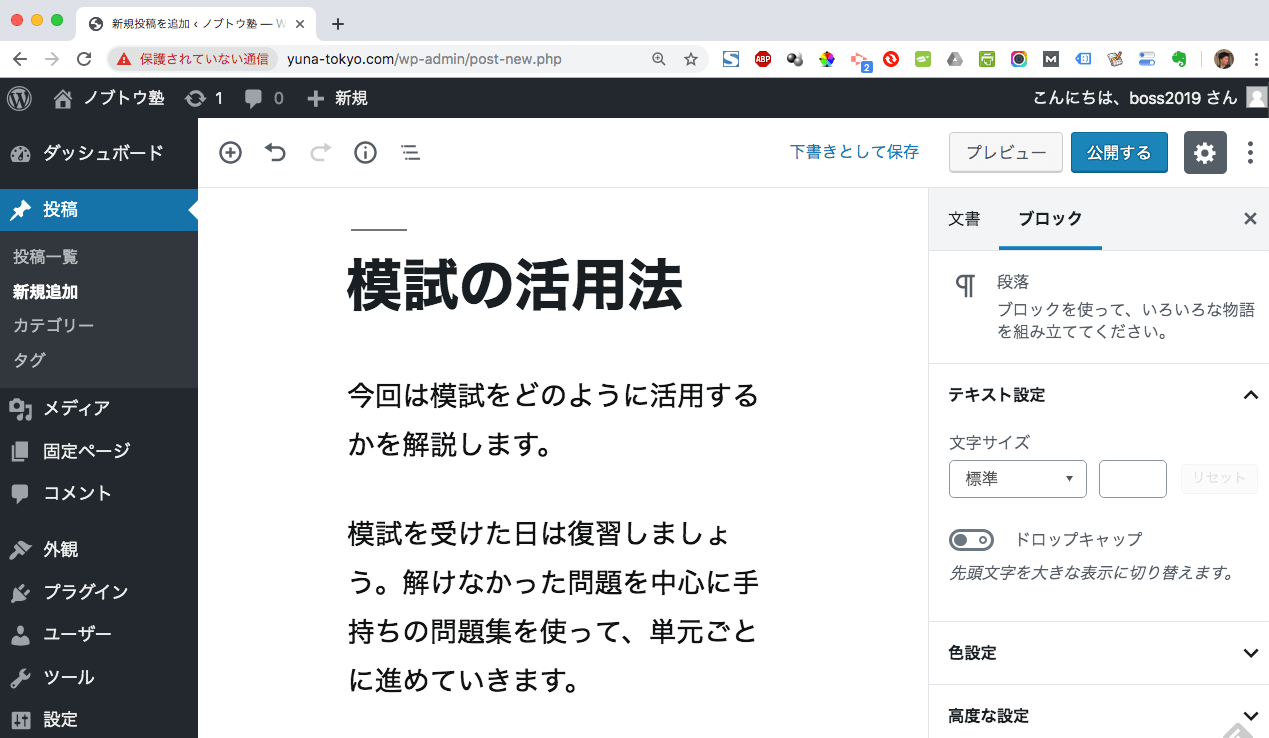
2. 記事を書く
記事を作成する場合は、こういう画面です。

記事を書き終わったら、URLを決めて、「公開」ボタンを押したらブログに記事が上がります。
無料ブログとほとんど変わりませんね。
3. プラグインで何でもできる
プラグインとは、拡張機能のことです。
WordPress用に開発されたプラグインをインストールするだけで、さまざまなカスタマイズができます。
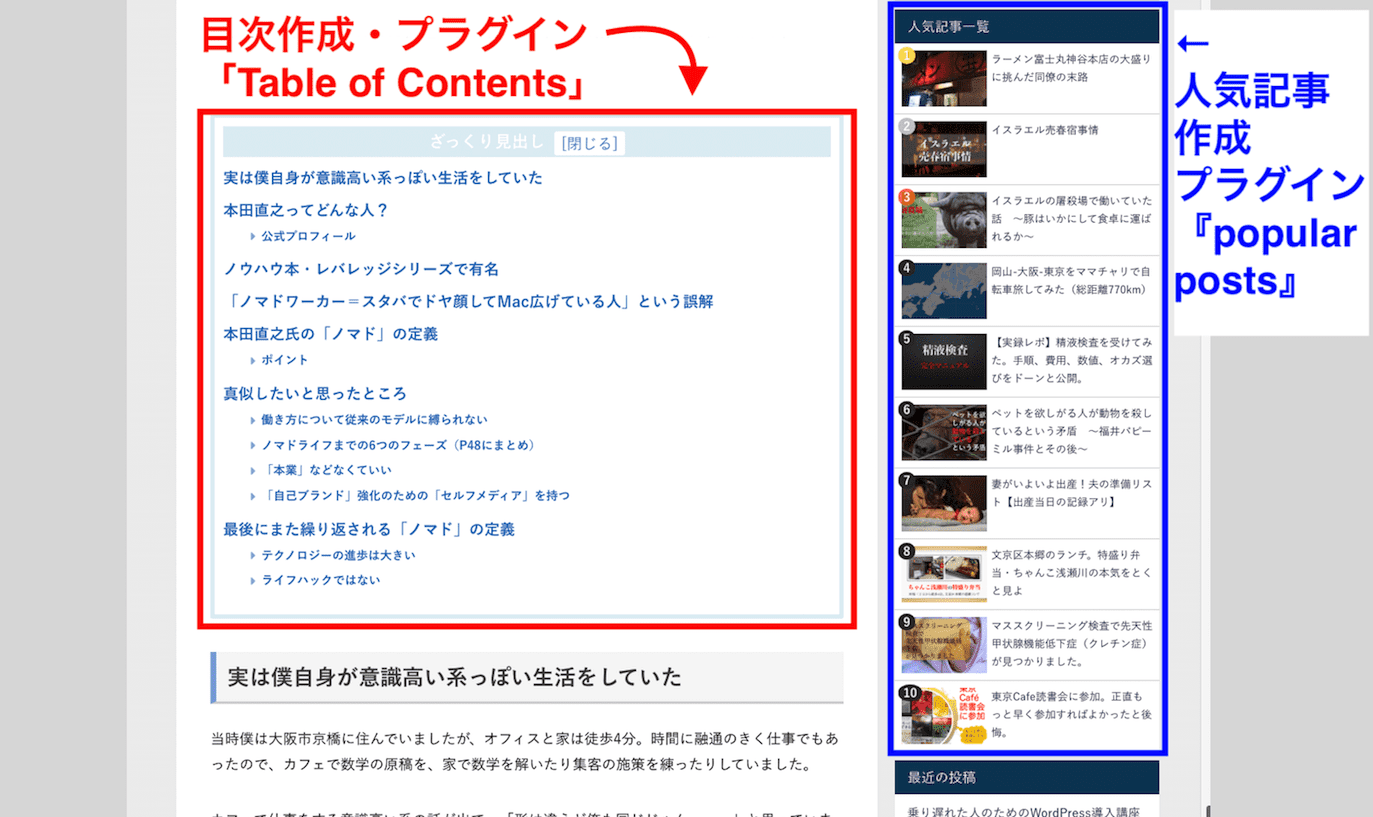
たとえば、本サイトでは、こういったものをプラグインで生成しています。

・目次
・人気記事一覧
設定すれば、自動で作ってくれます。
他にも「スパムメール対策」、「問い合わせページ」、「サイトマップ」、「関連記事一覧」などもプラグインで簡単に作れます。
こうして書きながら、「なんて便利なんだ。。。」とあらためて感動してしまいました笑
さて、ここまでよろしいでしょうか?
WordPressはあくまでウェブサイトを便利に作る・管理するための仕組みです。
とはいえ、WordPressはあくまで管理ツールなので、単体でサイト・ブログを作ることはできません。
WordPressを動かすのに必要なツール2つ
先ほどの図をあらためて掲載します。

まず、①サーバーがいります。
さらに、ユーザーは「どこのサーバーの、どのページか」を知っていなくてははなりません。そのために、②ドメイン(.jpや.comなどのURL)を用意します。
というわけで、WordPressでブログを書くには、「サーバー」と「ドメイン」が必要になります。
ちなみに、サーバーは家におく必要はなく、レンタルサーバーを借りられます。
イメージとしては、こんな感じです。
- レンタルサーバー⇒マンションの部屋
- 独自ドメイン⇒表札
- WordPress⇒部屋の内装。住みやすくする
サイト維持にかかる費用
さて、気になる費用ですが、、、
・サーバー年間12,000円くらい
・ドメイン年間1500円くらい
なんとこれだけ!
思ったより安くないですか? これだけの費用であなたのビジネスの母艦を作ることができるのです。
WordPressの仕組みについての説明は以上です。この知識は後々めっちゃ役に立ちますよ。
ここまでを理解した上で、以下の手順にしたがってWordPressを導入していきましょう。
手順1.エックスサーバーに申し込む
レンタルサーバーはたくさんありますが、エックスサーバーがオススメです。

- 速いし、落ちない
- コスパ最強
- WordPressに強い(簡単インストール機能など)
この記事でもエックスサーバーにWordPressを導入するやり方を解説します。
エックスサーバー申込みの流れ:6つのstep
- 新規契約で申込み
- 会員情報を記載(会員登録)
- メールが届く(絶対に保管しよう!)
- ログインする
- 支払い情報に進む
- 支払いを完了させる
プランはどうする?
選ぶプランは、一番安い「X10プラン」(年間12,000円)で十分です。
*年一括払い、3ヶ月、6ヶ月を選べます。
*契約時に3,000円かかります。
step1:まずは新規で申し込み
エックスサーバーはたくさんのサービス・プランがあるのでご注意ください。
↓以下のバナーをクリック!公式サイトのサーバー契約にリンクしています。「X10プラン」に申し込みましょう。
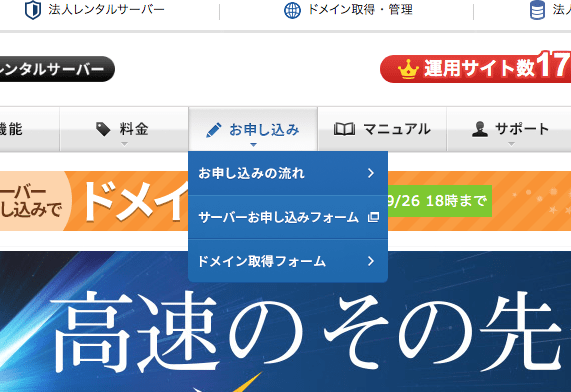
「お申し込みの流れ」をクリック
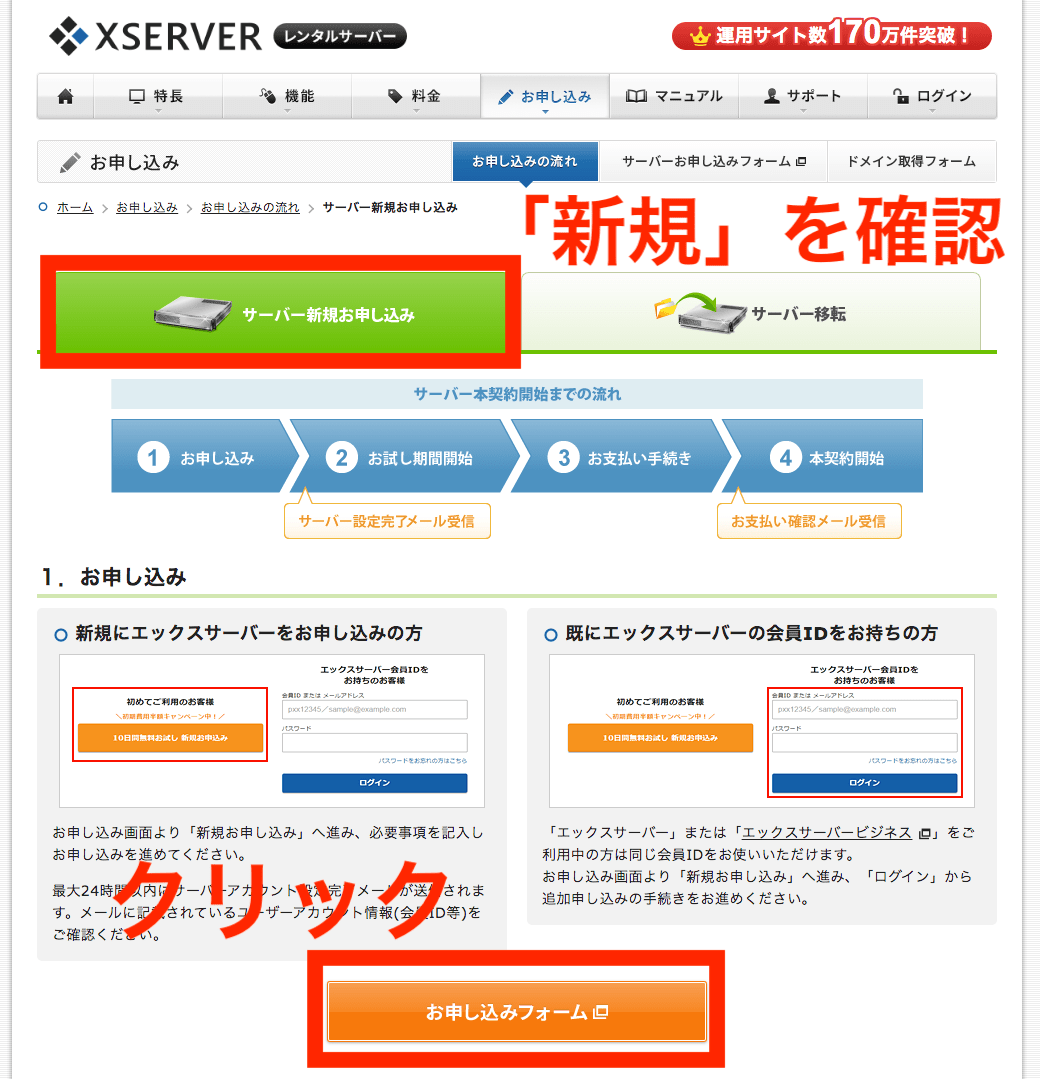
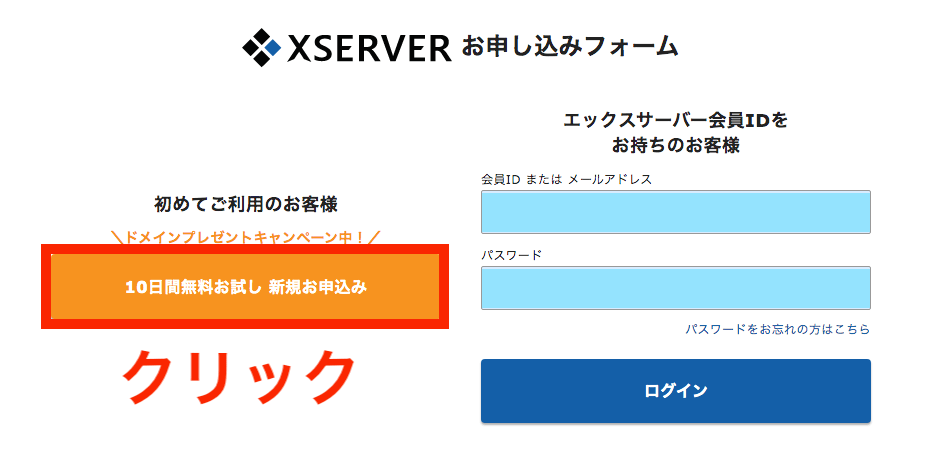
↓バナーを押すと、このような画面に進みます。

続いて
「サーバー新規お申し込み」⇒「お申し込みフォーム」をクリック

「10日間無料お試し 新規お申込み」をクリック

これでサーバーの申し込みページから、会員情報を登録して行きます。
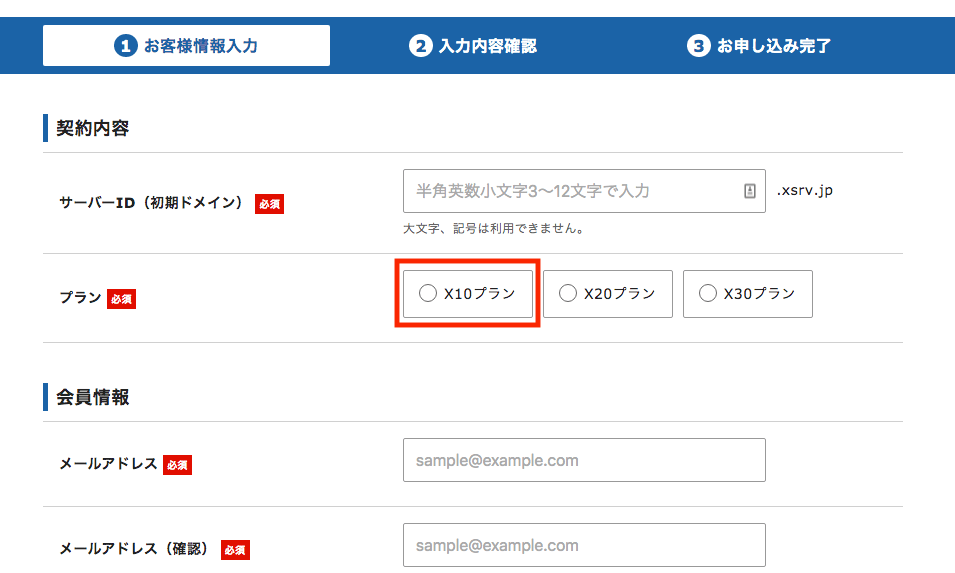
step2:会員情報を記入

あなたの情報を一つ一つ埋めましょう。プランは「X10」を選択。
『お申し込み内容の確認』に進み、確認が済んだら、『お申し込みをする』を確定。
そうすると、登録したメアドにメールが届きます。メールボックスを開きましょう。
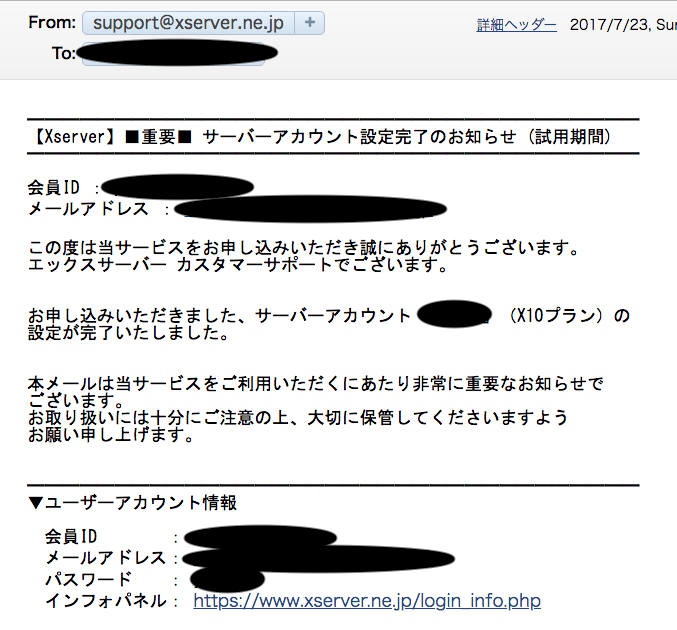
step3:メールは絶対に保存!
以下のようなメールが来ています。3つの重要な情報が記載されています。
(この画像は2017年のものなので多少変わっているかもしれませんが、必要な情報は変わりません)
メール内容1.アカウント情報

エックスサーバーのサイトにログインする情報です。
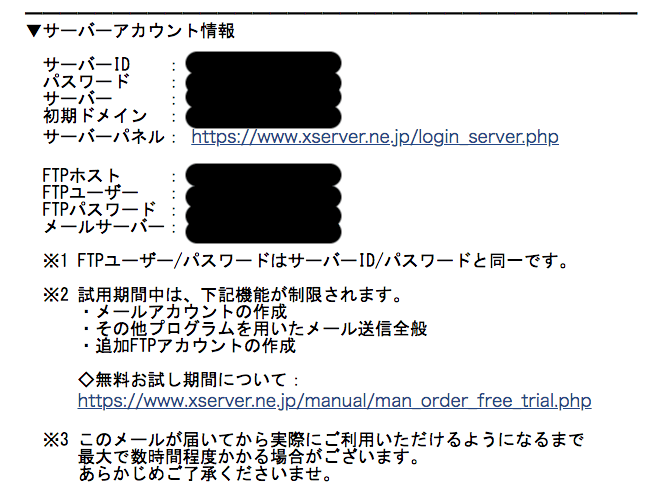
メール内容2.サーバー情報

冒頭に説明したFTPというソフトを使って、サーバーとクライアント(PC側)を行き来する際に使う情報が入っています。
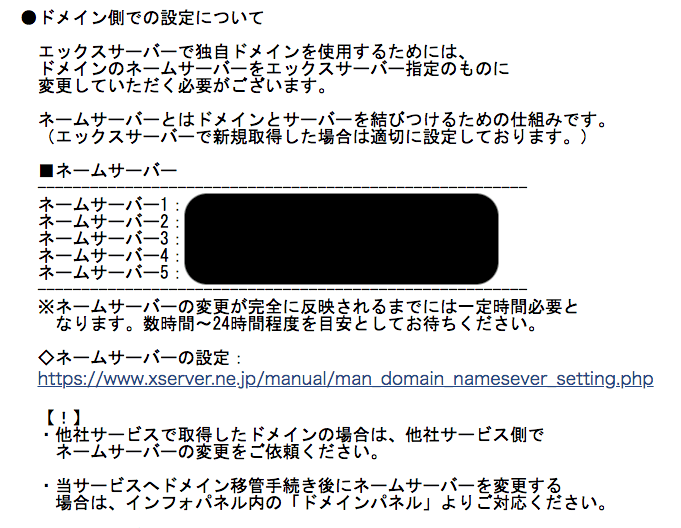
メール内容3.ネームサーバー情報

これは独自ドメインとサーバーと連携するのに使います。この後、詳しく解説します。
step4:サーバー契約の支払いを完了させましょう
時期によっては一部期間の無料キャンペーンがありますが、先に支払っても無料期間は短くなりません。
(キャンペーン期間が終わってから計算されるのでご安心を)
インフォパネルに飛ぶ
https://www.xserver.ne.jp/login_info.php
ログイン情報を入れます。すると、以下のページに切り替わります。

左上がこのロゴになっているページです。
支払い情報へ
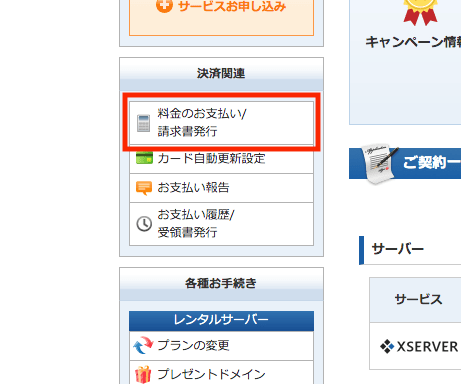
ページの左側にある「決済関連」⇒「料金のお支払い/請求書発行」をクリック。

↓

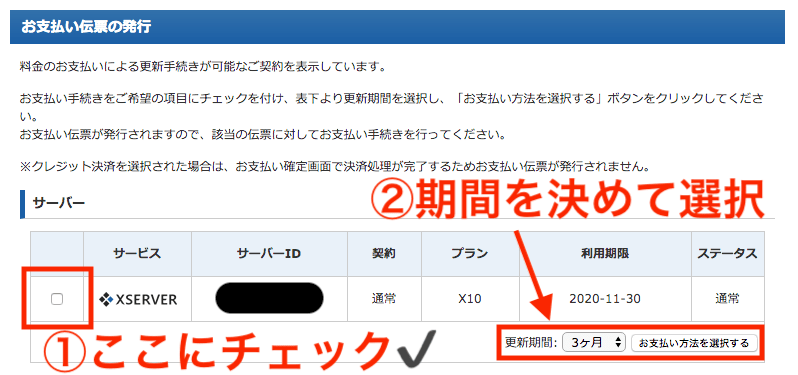
①チェックを入れる
②「更新期間」を設定して(最小3ヶ月)、「お支払い方法を選択」をクリック。
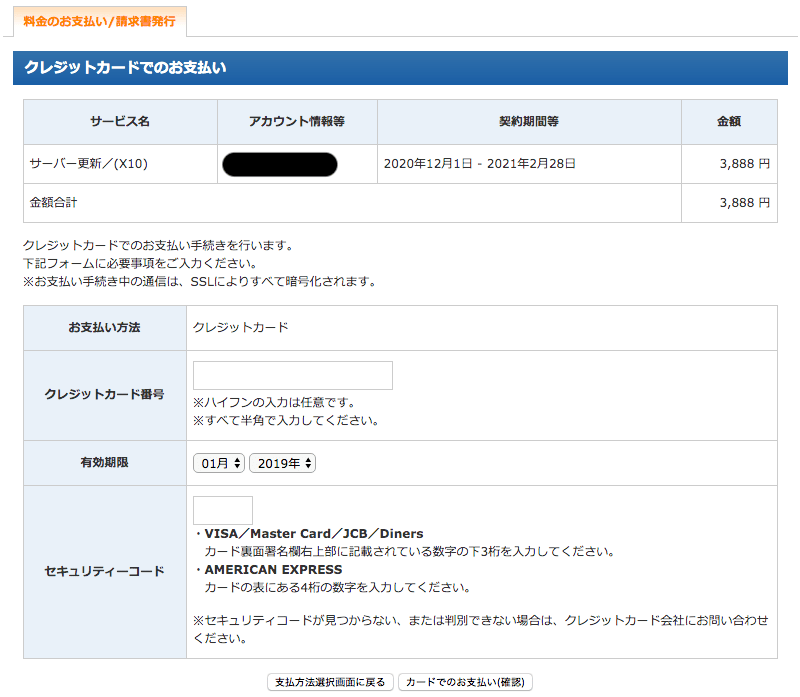
すると、↓以下のページが出てきます。

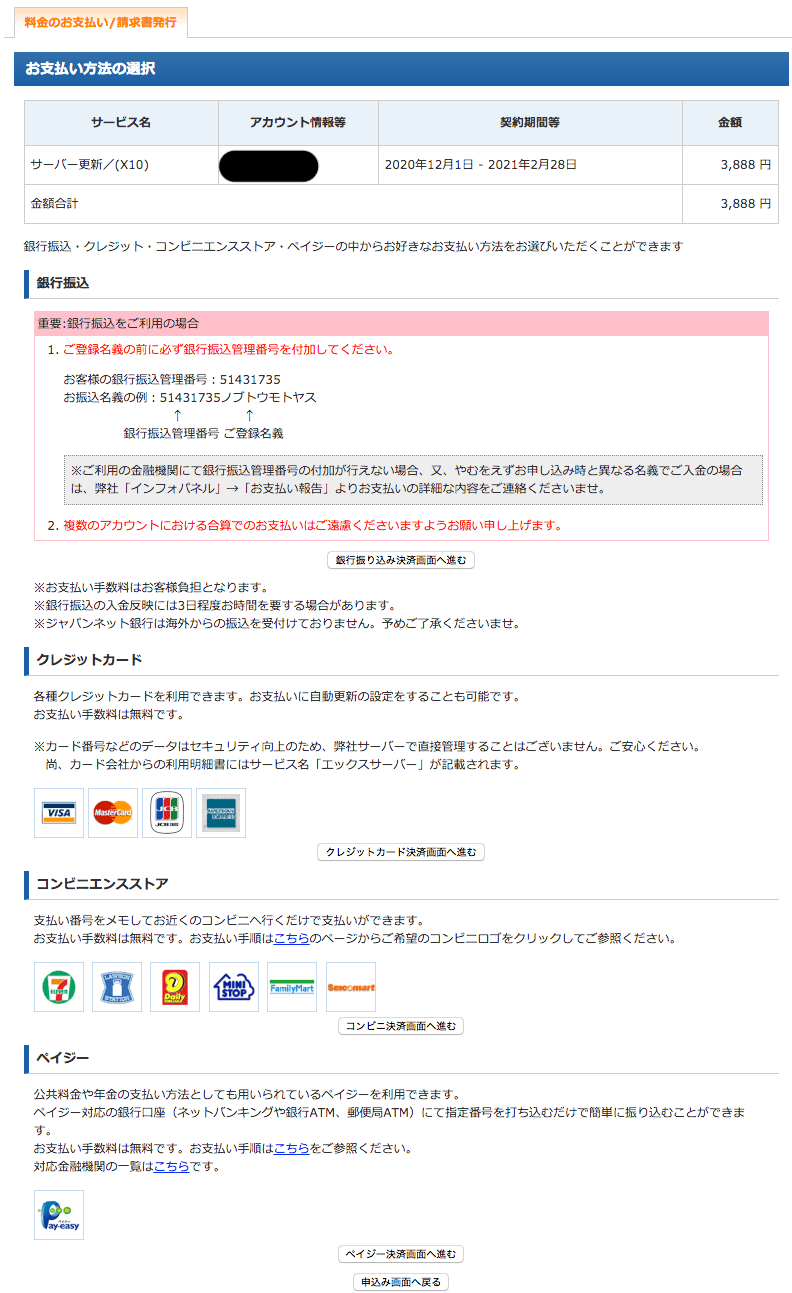
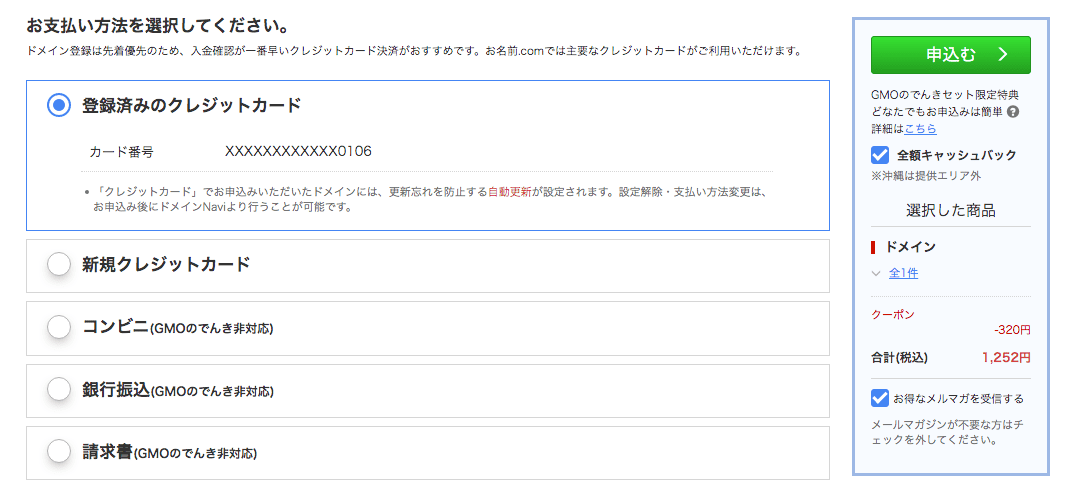
お支払い方法の選択:クレカがおすすめ
以下の4つから選べます。
①銀行振込、②クレジットカード、③コンビニ払い、④ペイジー
オススメは②クレジットカードです。「自動更新」ができます。ドメインにも更新期限があるので、支払い時期を忘れがちです。注意しましょう。
↓

登録すれば完了です

これでサーバーの準備は整いました。一旦休憩しましょう。
WordPressを動かすのに必要なツールの1つをゲットしました。
さて次は、「独自ドメイン」の取得です。
手順2-1.独自ドメインを取得する前の注意
ドメイン取得の前に重要なことを伝えておかなければなりません。
一度決めたドメインは途中で変えられません。
もしそのドメインがどうしても気に入らないなら、別のドメインでサイト(ブログ)を再スタートするしかありません。
そうなると、せっかく集まっていたアクセスは捨てなければいけません。
・「リダイレクト」という仕組みで、新サイトに飛ばすことはできますが、新ドメインのGoogle検索順位は一からスタートするので大損です。
ビジネスなら屋号をそのまま付ければいい
あなたが屋号を持っているなら、そのままドメインにすればいいでしょう。
・『株式会社ノブトウ』(https://www.nobuto-inc.co.jp)とかね。
先のことはわからないのでドメインは難しい
たとえば、オンライン家庭教師をしていた佐藤さんは(katekyo-online.com)、SEOが功を奏し、勉強法や受験対策の記事で集客。その後「個別指導塾・養錬会」という塾を作ります。この場合、元のドメインだとちょっと違和感ありますよね。
これ、よく起こります。将来のことはわかりませんから。
屋号を取らない場合、その時の状況やキャッチコピーでドメインを決めてしまうとズレが生じやすい。
個人ブログは抽象的なドメインがオススメ
ニックネーム、ジャンルを絞る場合は注意です。
僕の場合、当サイトのコンセプトはいずれ変わるかもと思っていたので、「read-write-run」というドメインにしました。ただ、インパクトは弱くなります。
サイト名は変更可能
サイト名によってサイトのコンセプトや記事内容は変わりますね。ドメインは変えられませんが、サイト名は変えられます。
手順2-2.独自ドメインを取得しよう
では、具体的な手順に映ります。
まず、お名前.comサイトにいきましょう。
↓以下のバナーから公式サイトへ。
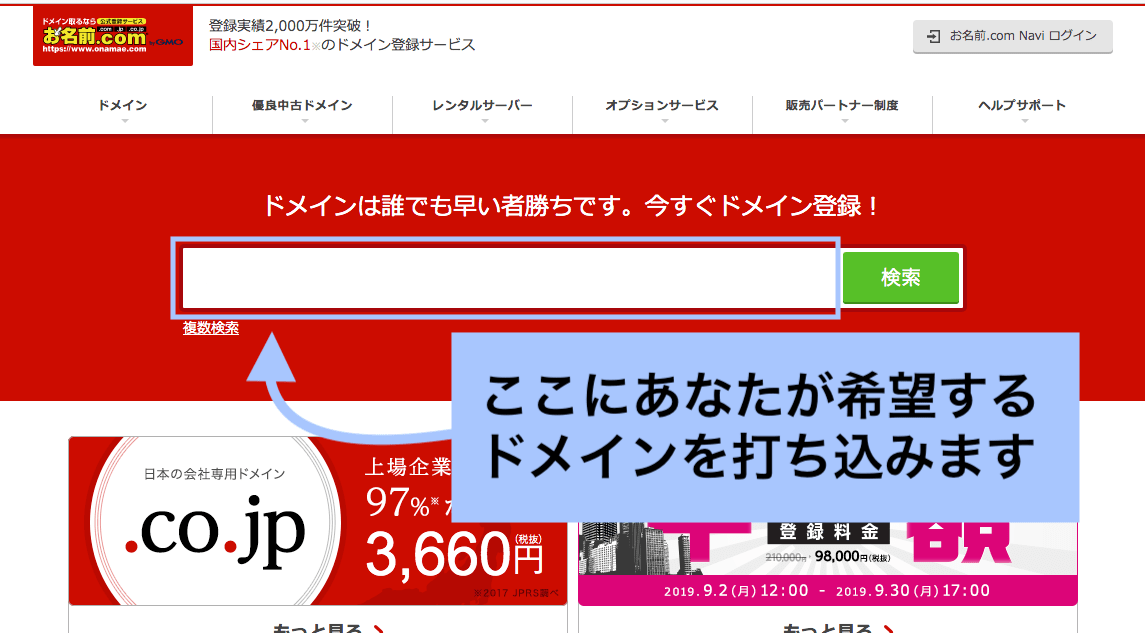
希望のドメインを検索しよう

トップページにある検索窓にあなたが希望するドメインを打ち込みます。(.comや.jpなどの最後尾は省略)
打ち込んだら検索ボタンをクリック。
すると、こういった画面が出てきます。

アイコンの意味・注意
![]()
メールマークが付いているものはすでに取得されています。空欄のものが現在取得できるものです。
ドメイン最後尾部分に注意点
「.com」と「.jp」どう違う?
特に変わりません。
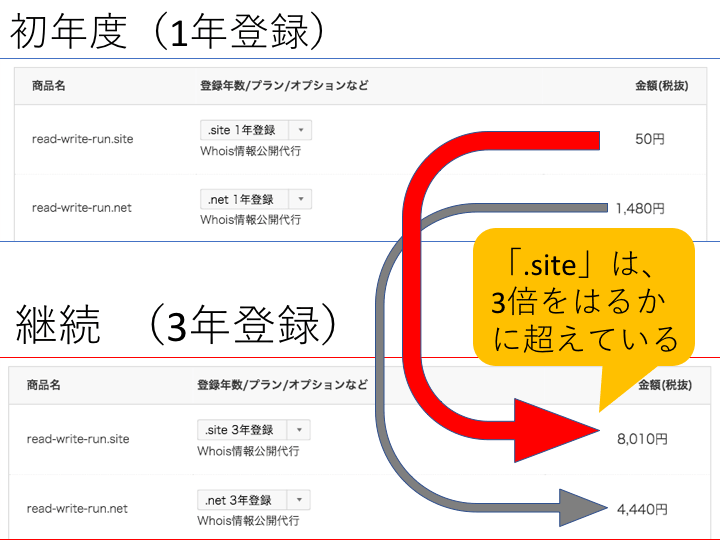
ただし!契約年数に注意です!
たとえば、「.site」だと50円と書かれていますが、これは初年度だけの割引です。

.comや.netや.co.jpなどの一般的なドメインは、単純に「単価×年数」のみです。
初年度の料金だけ見ないように注意しましょう。
おすすめは.comと.netです。安い。違和感なし。
ドメインによってSEO上の有利不利はない
SEO(Google検索順位)上、どれが有利ということはありません。どれでも大丈夫です。
ただし、企業のサイトで「.tokyo」とかだとちょっと違和感は感じます。無難なものを選ぶのがいいですね。
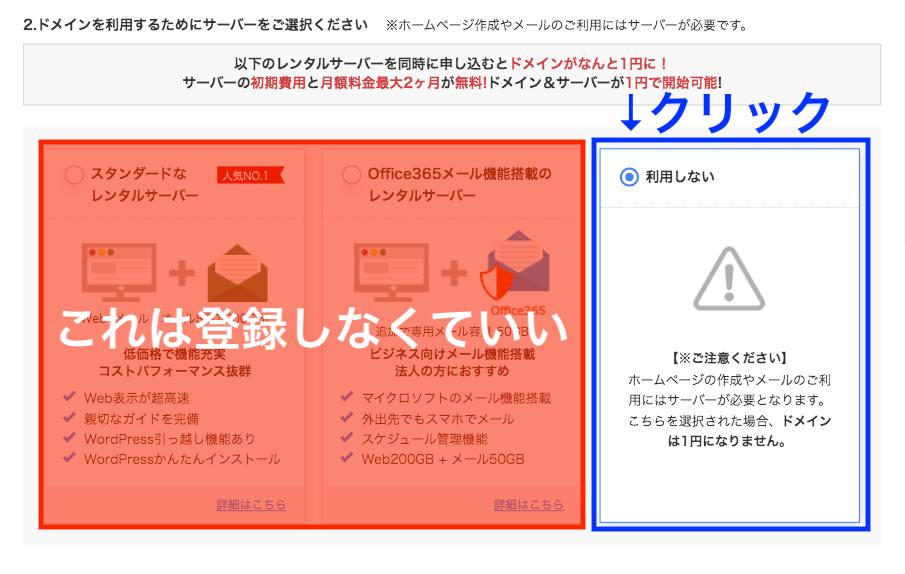
支払い手続きに進みます

ルール上、ドメイン管理者はドメインの情報を表示する義務があります。
この「Whois情報公開代行」とは、「登録者の個人情報ではなく、お名前.comが登録情報を代理で公開」してくれるサービスです。企業ではなく、個人でサイトを運営する場合には、チェックしておいたほうがいいでしょう。
↓

このお名前.comのサイトでもサーバー契約できますが、すでにエックスサーバーをレンタルしているので、ここでのサーバーの申し込みは不要です。
↓

これで支払い完了です。
確認のメールが届きます
支払いが完了すると、メールが届きます。
レンタルサーバーの時と同様に、お名前.comから来たメールは必ず保存しましょう。
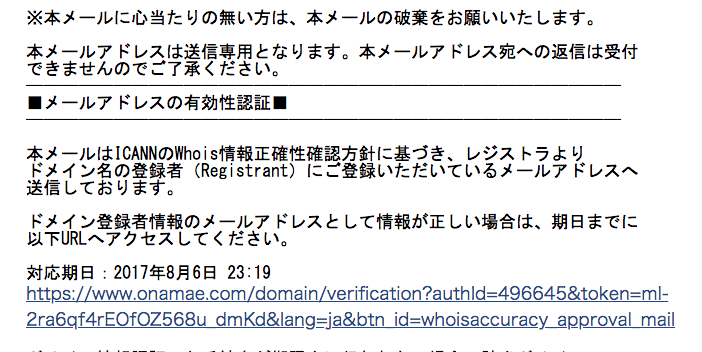
つづいて、メール認証をしましょう。初回登録時にはこのようなメールが届きます。クリックして、認証しましょう。

繰り返しますが、メールを保存する。絶対。
手順3.サーバーとドメインの連携①:サーバー側
やっと二つのツールが揃いました。サーバーと独自ドメイン、これからこの2つを連携していきます。
サーバー側、ドメイン側の双方から連携する作業があります。
まずはサーバー側からの作業を説明します。
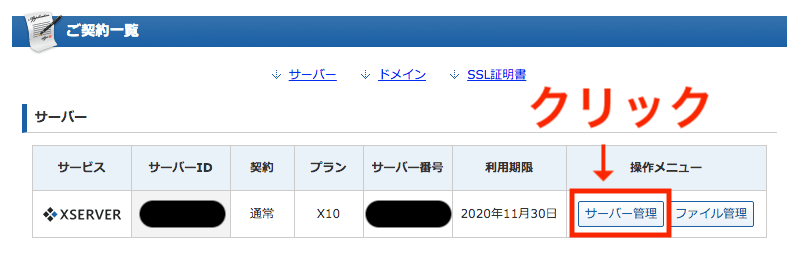
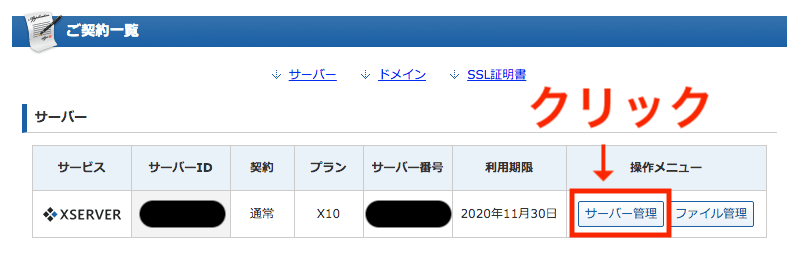
1. エックスサーバーにログインして、「サーバー管理」へ
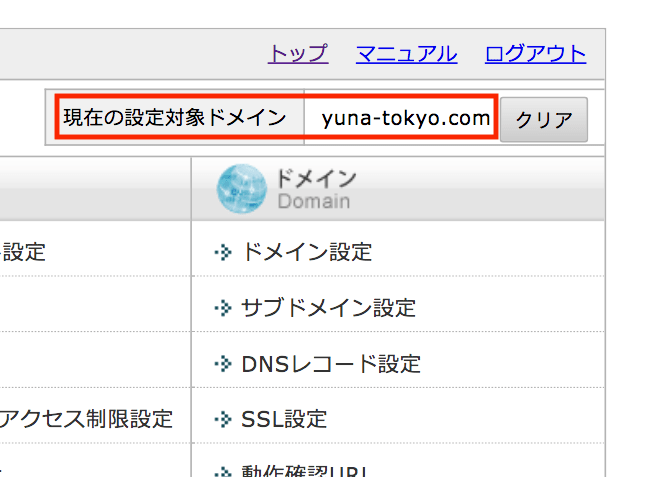
今回は、「yuna-tokyo.com」というドメインを使っていきます。
ログインしたら、画面の真ん中にある欄から、「サーバー管理」をクリック。

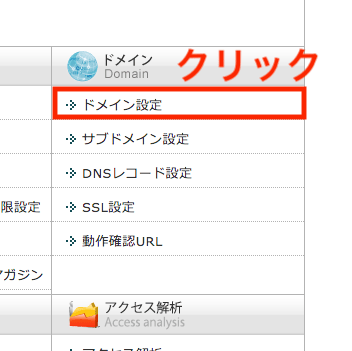
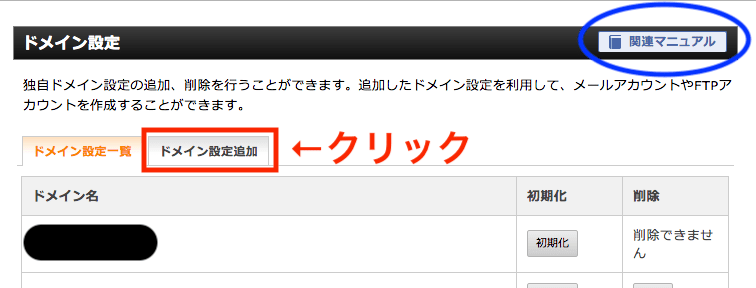
2. 「ドメイン設定」をクリック
「サーバー管理」⇒「ドメイン設定」。画面右上にあります。

3. 「ドメイン設定追加」タブをクリック

「ドメイン設定追加」を選びます。
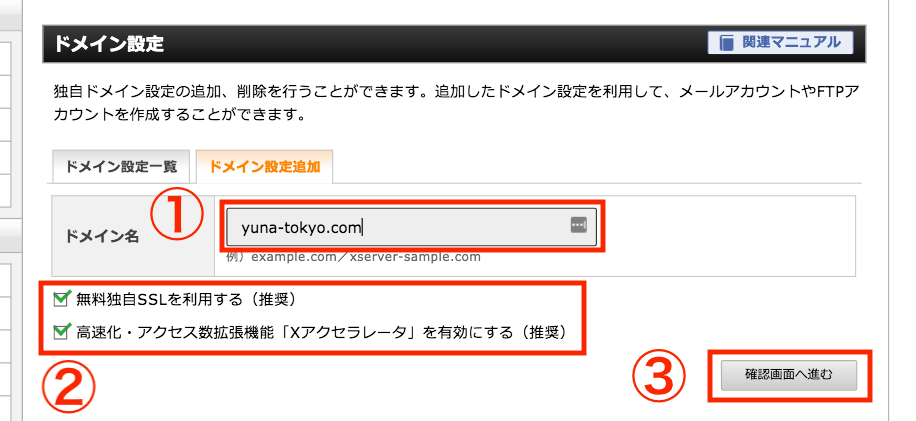
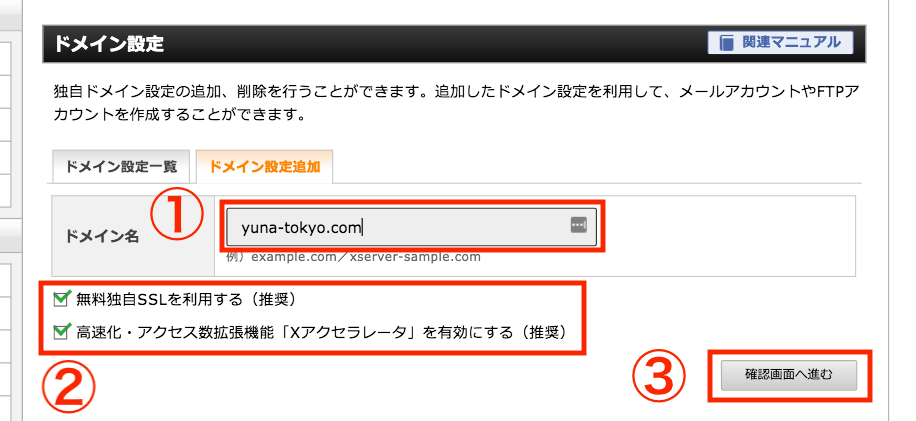
4. 取得したドメインを打ち込みます。

①手順2で取得したドメインを打ち込みます。*「https://www.●●●.▲▲▲」の『●●●.▲▲▲』の部分。(.com、.jpなども含みます)
②「無料独自SSLを利用する(推奨)」、「高速化・アクセス数拡張機能」」の両方にチェックを入れる
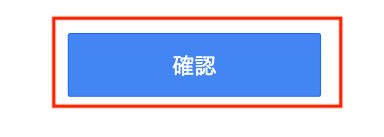
③確認ボタンを押す
5. 追加しよう

これでサーバー側の連携作業は完了です。
注意:ドメイン名が使えるまでに1時間かかります

この間に次の作業を進めましょう。
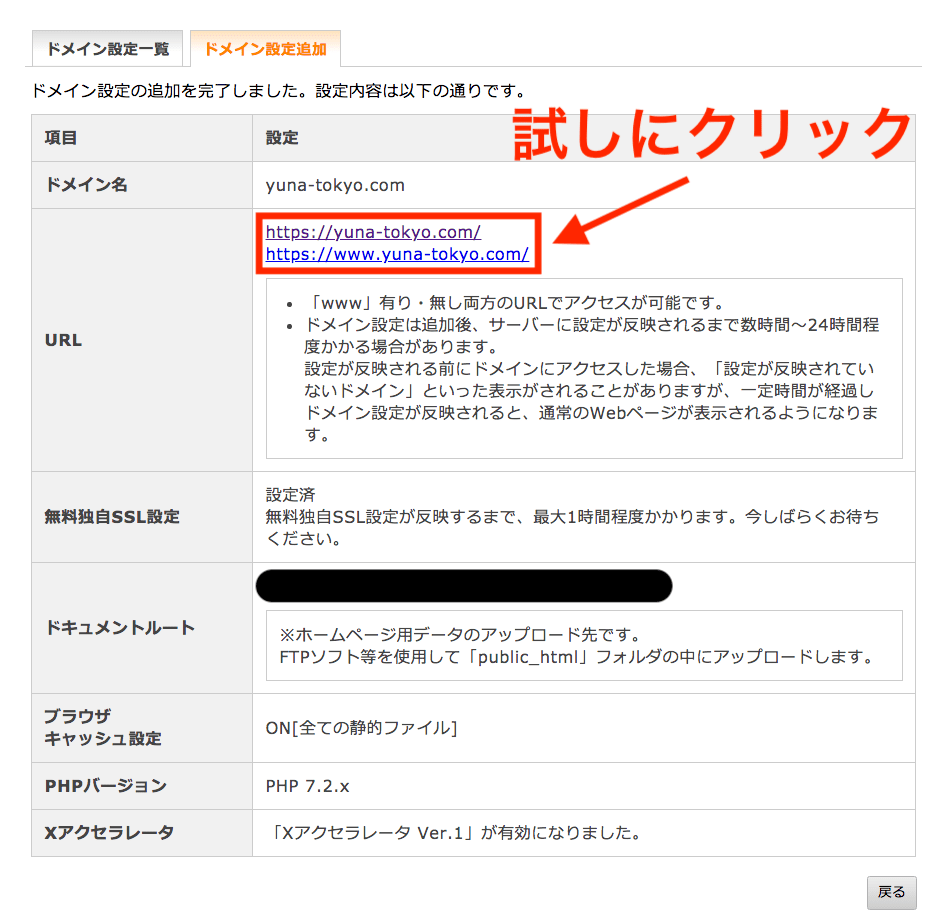
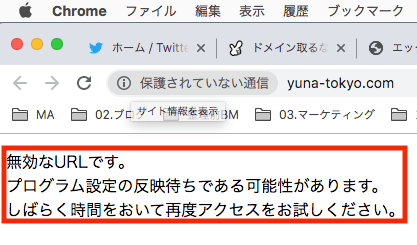
試しにドメインをクリックすると・・・
ここをクリックすると、このような情報画面が出ます。

試しにクリックしてみましょう。

あれ?ページが表示されない。
大丈夫です。まだドメイン側の作業が終わっていません。
もう少しでサイト(ブログ)開設です。頑張りましょう。
手順4.サーバーとドメインの連携②:ドメイン側
つづいて、ドメイン側の連携作業に入りましょう。
1.お名前.comにログイン
お名前.comへいきましょう。

↓

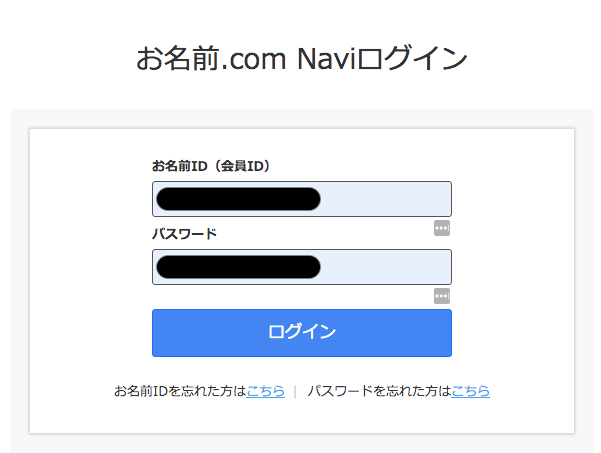
情報を打ち込んで先に進みます。
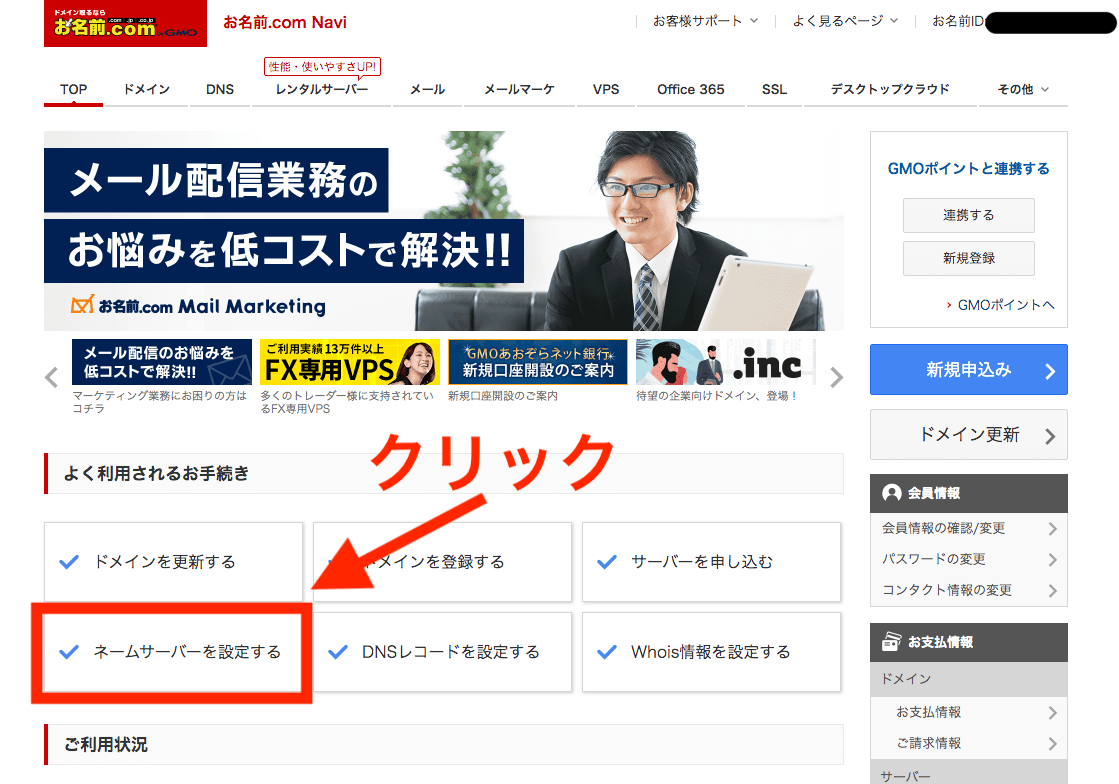
2.「ネームサバーを設定する」をクリック

次に、タブが「ドメイン」になっているか確認してください。

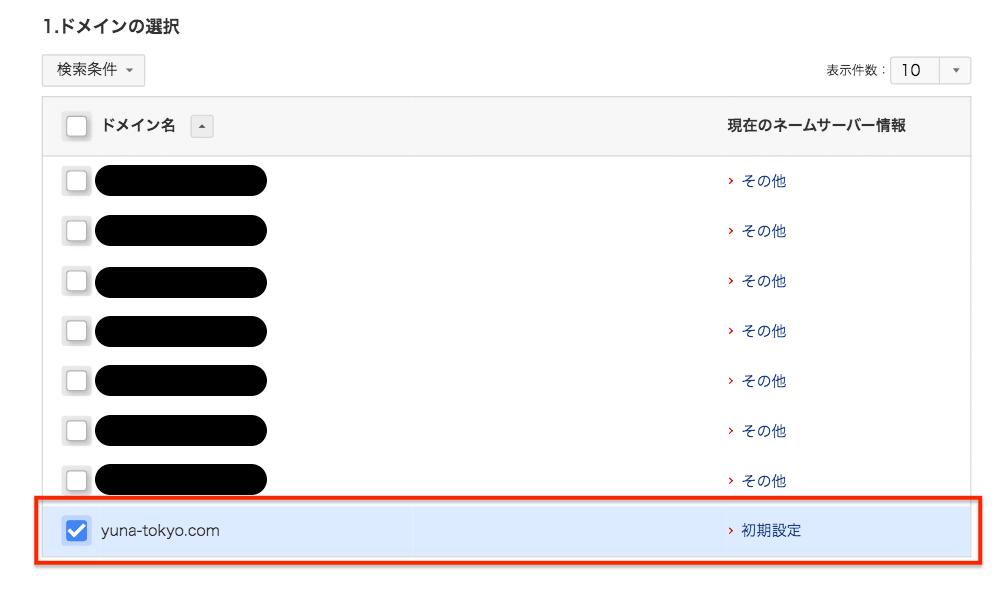
3.取得したドメインを選択

(*僕はたくさんのサイトを持っているので、たくさん並んでいますが、最初は1つだけです。)
そのまま下にスクロール
↓
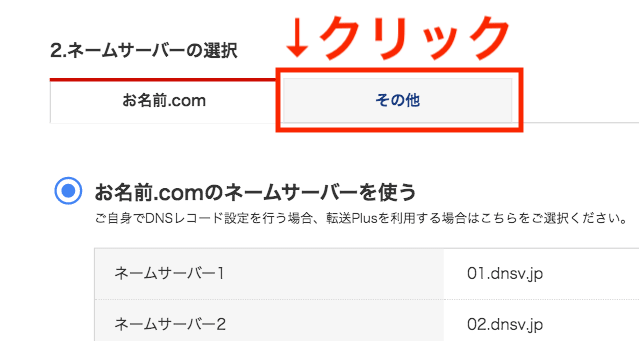
4.「2.ネームサーバーの選択」でその他をクリック

↓
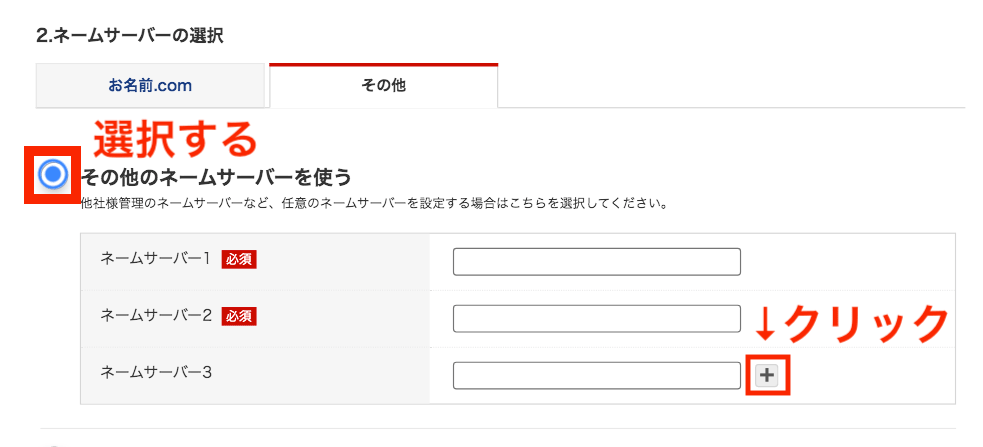
次に、「ネームサーバー」が1〜3と並んでいる中の、3つ目のプラスマークをクリック

すると、4つ目が追加されます。さらに、もう一回クリックして、5つ表示してください。
いったんこの画面を開いたままにしてください。別の作業に入ります。
5.ドメイン取得時にエックスサーバーから来たメールを確認
さきほどしつこいくらい「メールは保存してください!」とお伝えしましたが、大丈夫でしょうか?
メールボックスを開きましょう。エックスサーバーから来たメールを確認。下の方にこのような情報が乗っています。

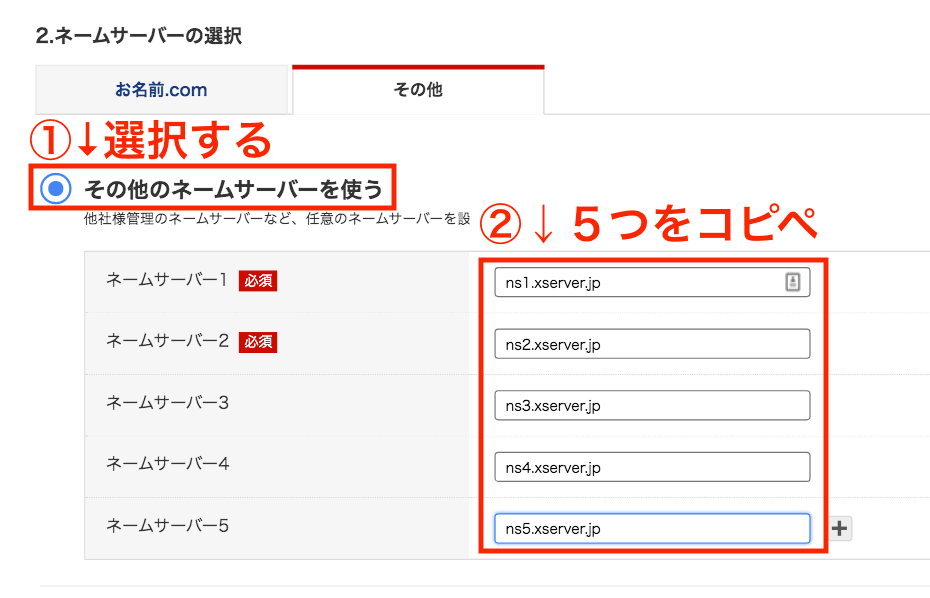
6.5つの情報をコピペする
ドメインに紐付けるためにこれらを先ほどの空欄に一つずつコピペします。
こんな感じです。

①左上が「その他のネームサーバーを使う」になっていることを確認し、②5つコピペし終わったら、下にスクロースします。
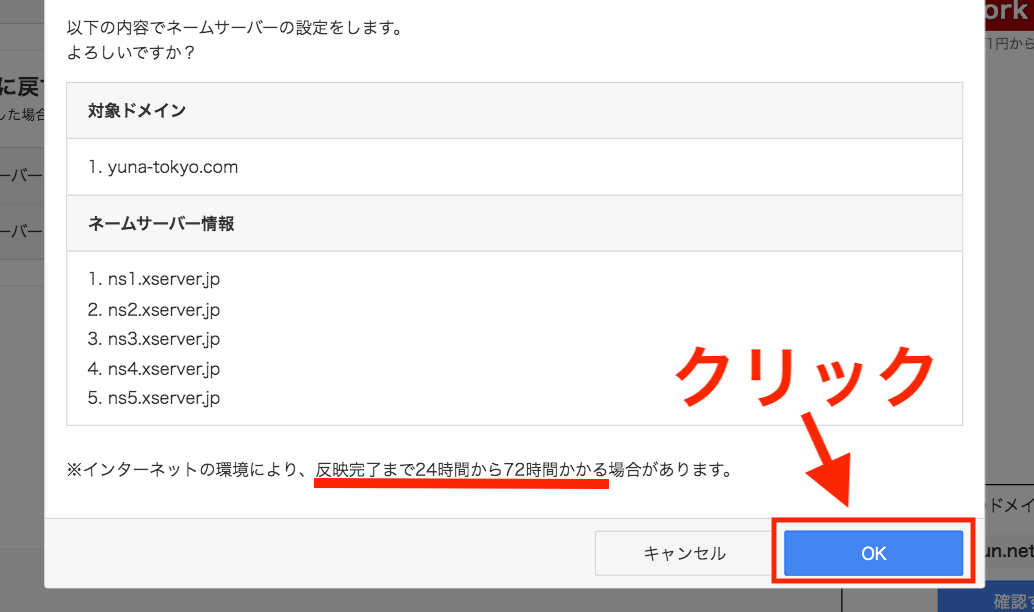
確認ボタンをクリック。

7. 確認の表示が出ます

8. これで完了です

サーバー側、ドメイン側からの連携(紐付け)が終わりました!
これでWordPressを導入する準備が整いました。
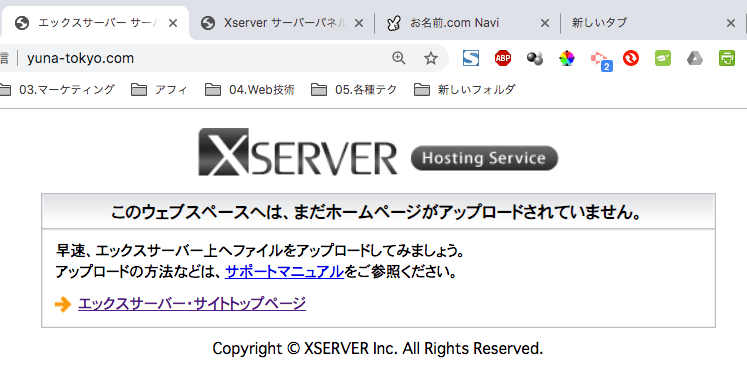
9. ちなみに、まだページは空白です
さて、両者の連携が終わったので、試しに独自ドメインにアクセスしてみますか。

あれ?
大丈夫です。そもそもまだコンテンツがありませんから。
そうです。ここまでの作業は、最初の例えで言うと、マンションの部屋と表札をつけただけ。
内装は何もいじっていません。
いよいよ、サーバーの中にWordPressを導入していきます。
手順5.【省略可】SSL認証(https://〜に変える)
この手順は省略可です。一応お読みください。
SSL認証すると、「http〜〜」ではなく、「https〜〜」でアクセスできます。これはよりセキュリティレベルが高いサイトで、Googleからの評価も高い。というか、現在ではやってないと大損します。
少し前まではこれも自分で設定する必要がありましたが、本記事を見て設定している人は、自動的にSSL認証ができています。


この時の②でちゃんと設定している人は、すでにSSL認証できているので、このまま先に進みます。SSL認証していない方は必ず行ってください。
手順5.WordPressをサーバーにインストールしよう
1. エックスサーバーにログインして、「サーバー管理」へ
ログインしたら、画面の真ん中にある欄から、「サーバー管理」をクリック。

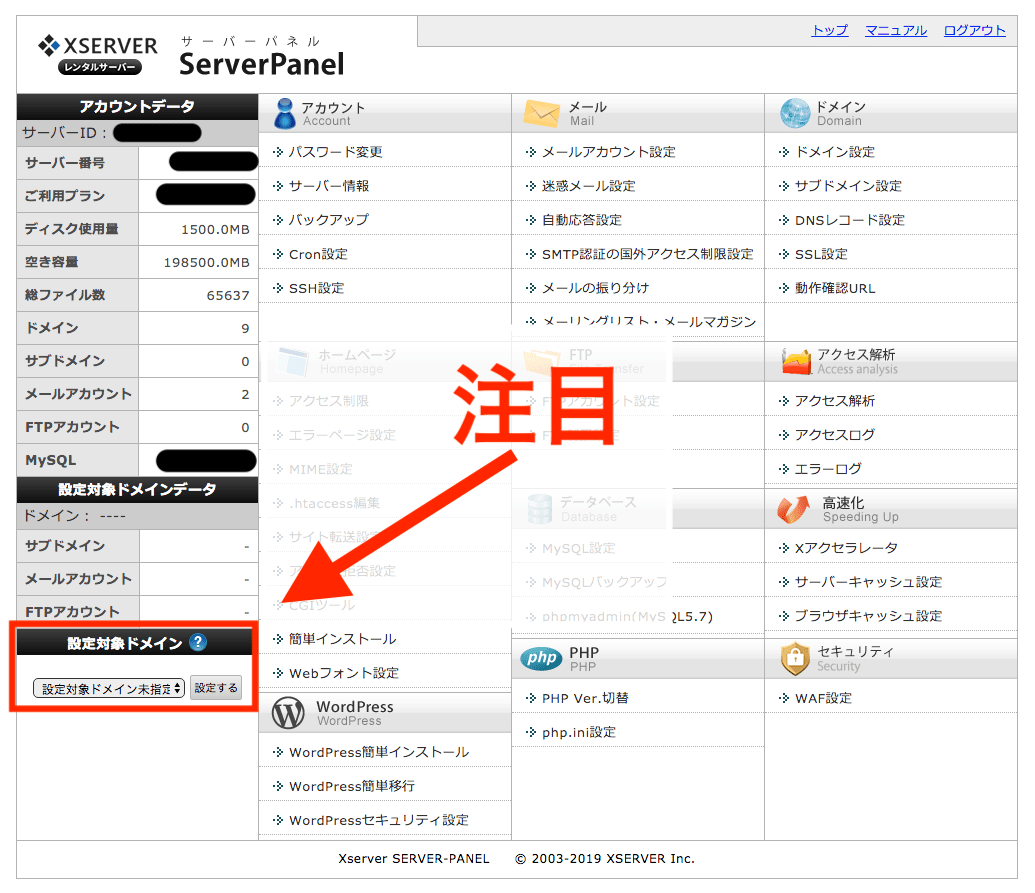
2. 「設定対象ドメイン」を選択
「サーバー管理」⇒「設定対象ドメイン」。画面左下にあります。

↓

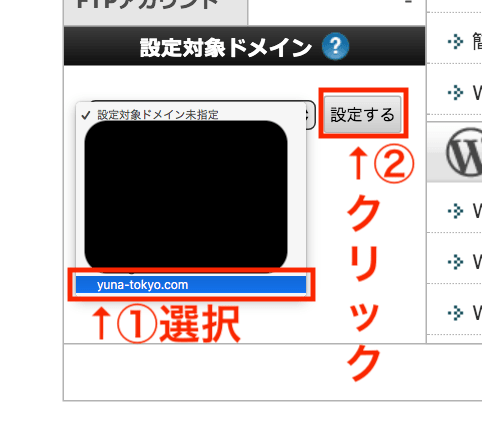
対象とするドメインを選択します。「設定する」をクリック。

ちゃんと選ばれているか確認しましょう。
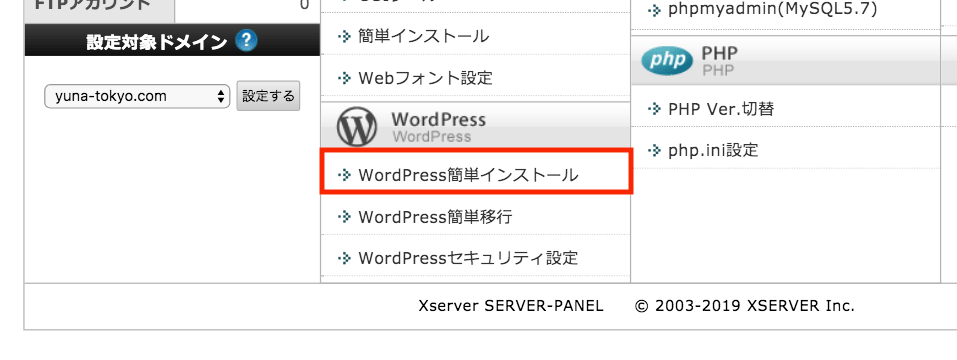
「WordPress簡単インストール」を使ってインストール

先ほどの「設定対象ドメイン」の右側にある『WordPress簡単インストール』をクリック。
↓
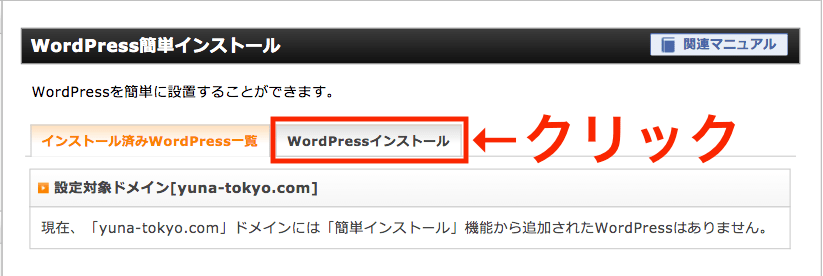
さらに、以下の「WordPressインストール」タブをクリックします。

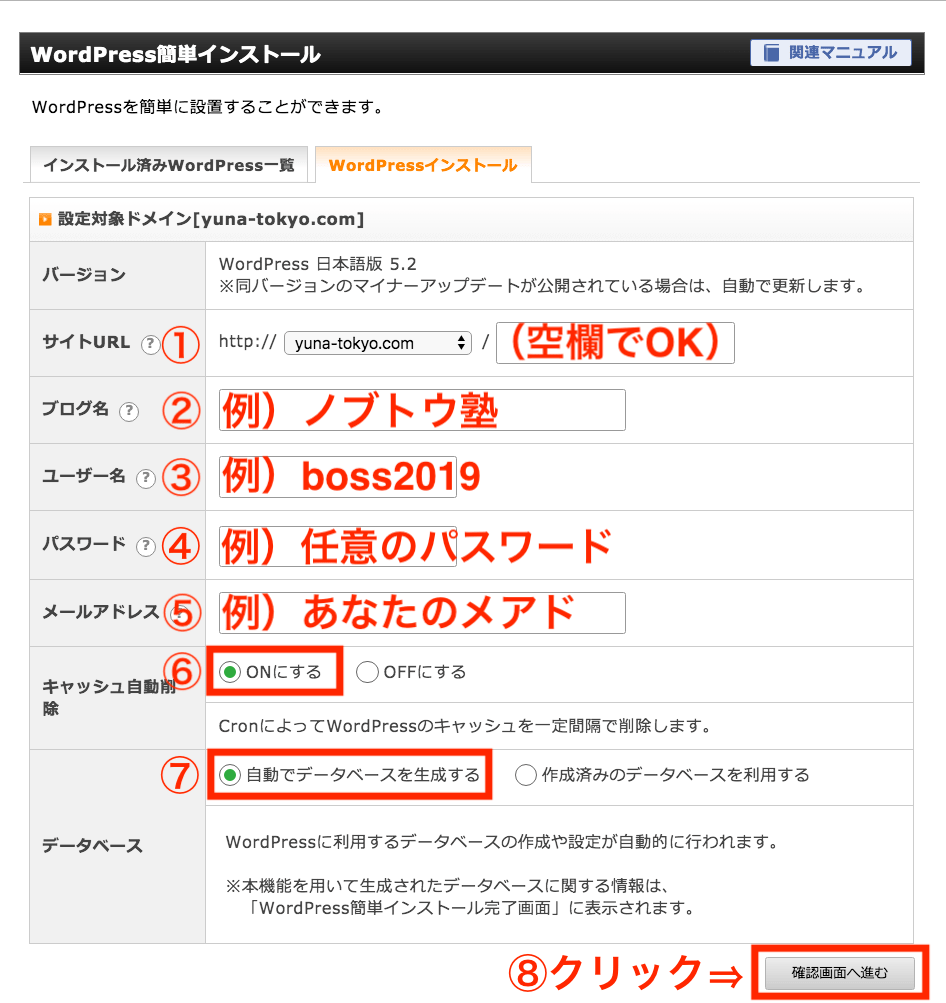
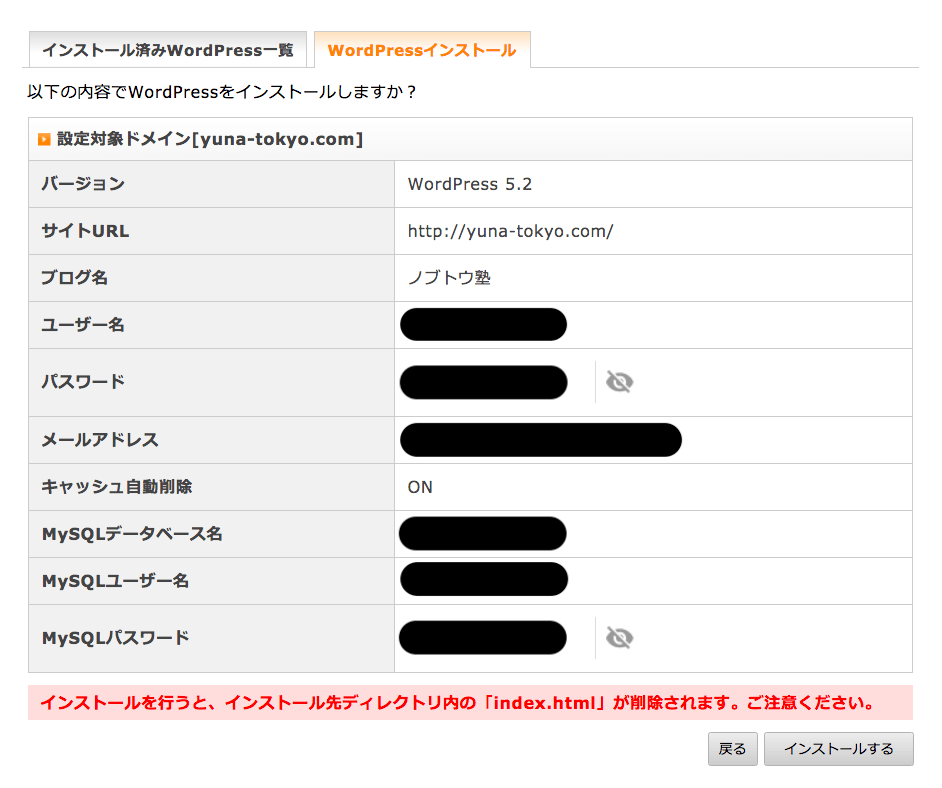
情報を書き込む

③④ログインする時に使います。
⑤メールアドレス
⑥キャッシュ自動削除⇒オン
⑦「自動でデータベースを作成する」
⑧確認してクリック
そうすると、以下の画面になります。

「MySQLパスワード」は自動で割り振られるのでそのままでOKです。
「インストールする」をクリック。
これで作業は完了です。
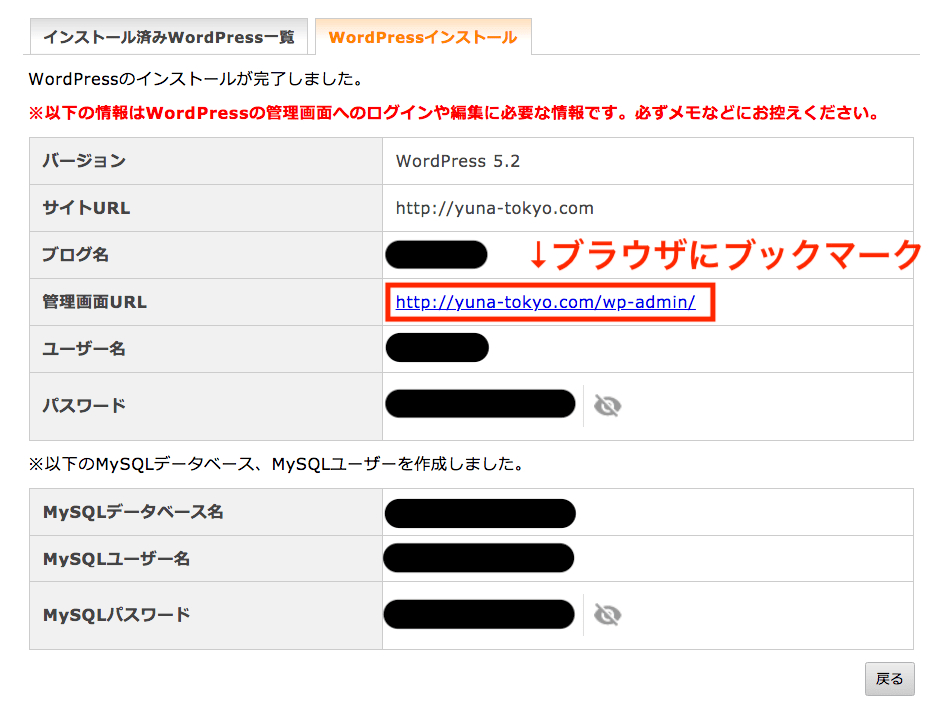
「管理用URL」をブックマークしよう

こういった画面が表示されます。全ての情報をメモしておきましょう。
管理用URLは、初期設定だと
「http://(あなたのドメイン)/wp-admin」というURLです。
手順6.WordPressブログにログインしてみよう
それではページにアクセスしてみましょう。
(システムの関係で数時間待つ場合があります)
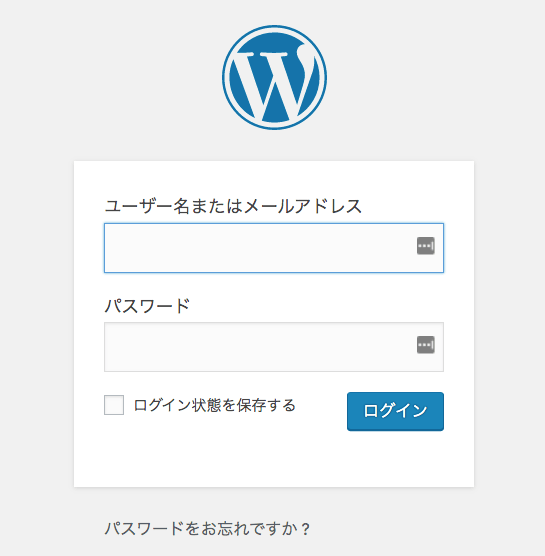
ログインしよう
まず、管理用URLにアクセスします。
すると、ユーザー名とパスワードを求められます。

情報を打ち込んで「ログイン」をクリック。
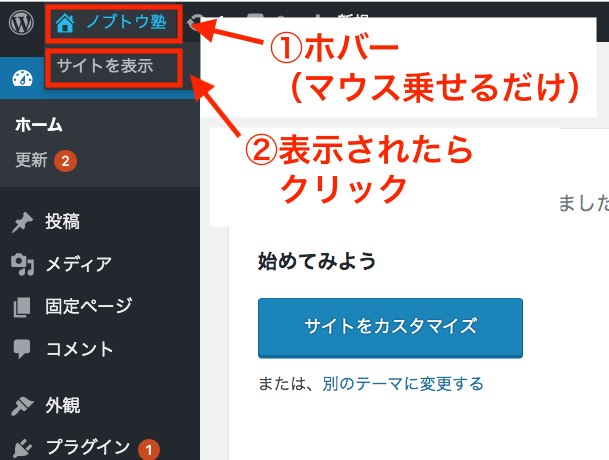
サイトトップを表示しよう
WordPressの管理画面に行きます。
 

ここでほとんどの作業ができます。
(管理画面の操作についてはまた別の機会に解説します)
①サイト名にマウスを載せます(クリックしない)
②下に出てくる「サイトを表示」をクリック
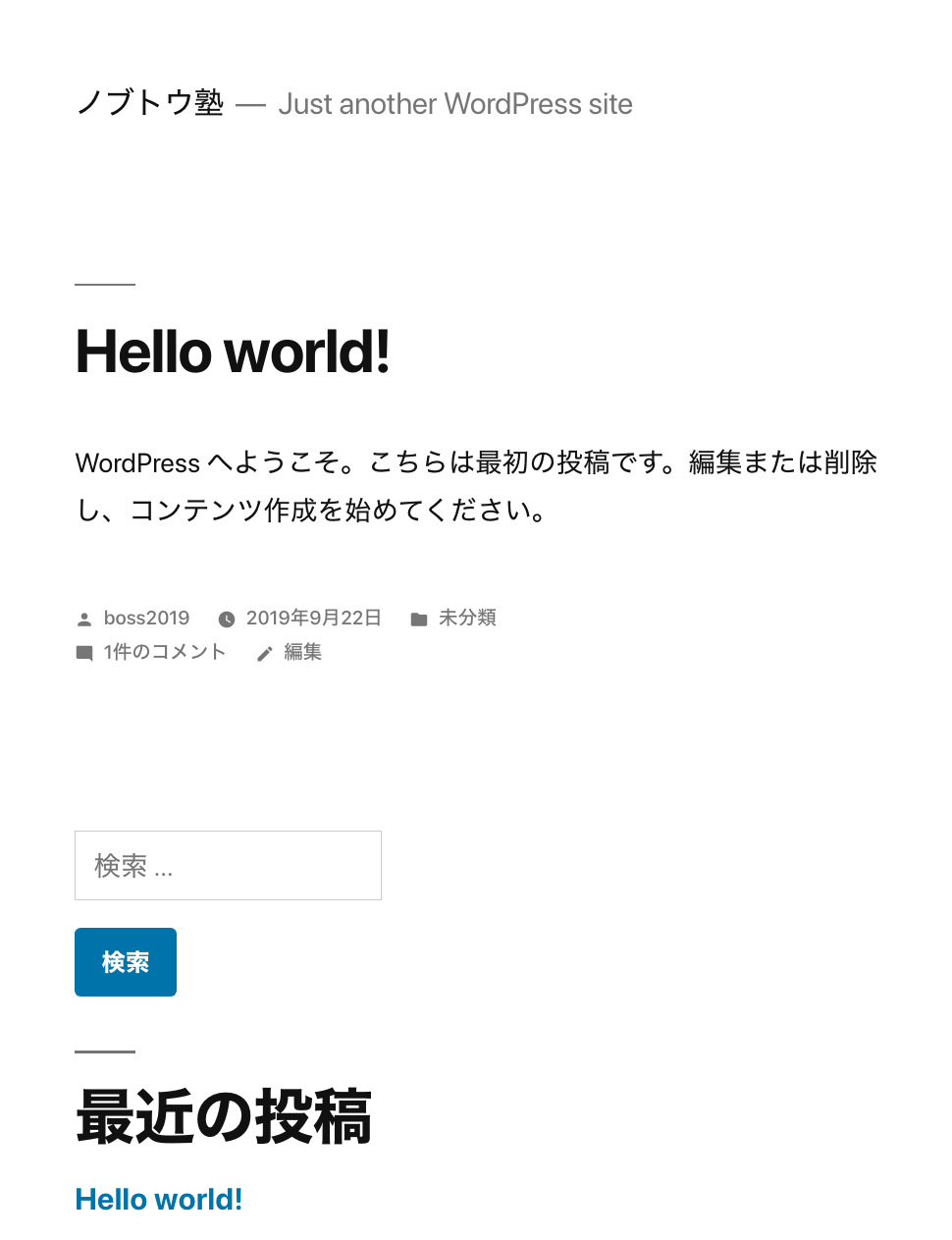
Hello World!!!

やっと表示されましたね!
これでWordPressの導入は完了です。
ウェブの世界にようこそ。
サイトで集客するにはまだまだ準備が必要ですが、スタート地点に立てましたよ。
これからあなたの人生は変わります。
お疲れさまでした。
*余力がある人は、以下の記事から初期設定も済ませてしまいましょう。










コメント